elementUI 学习入门之 layout 布局
layout 布局
通过基础的 24 分栏,可进行快速布局
基础布局
使用单一分栏创建基础的栅格布局, 通过 span 属性指定每栏的大小
- <el-col :span="8"></el-col>
- <el-row>
- <el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
- <el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col>
- <el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
- </el-row>
基础分栏
分栏间隔
row 组件提供 gutter 属性指定每栏之间的间隔,默认为0
- <el-row :gutter="10"></el-row>
混合布局
根据指定 span 属性值大小不同,每栏大小不一样进行混合布局
- <el-row :gutter="20">
- <el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
- <el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
- <el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
- <el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
- </el-row>
混合布局
分栏偏移
通过指定 el-col 组件中 属性 offset 的值对每栏进行偏移控制。eg:offset="6" ,使其向右偏移 6 栏大小
- <el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col>
对齐方式
将 row 组件中的 type 属性赋值为 flex,并通过 justify 属性指定 start、center、end、space-between、space-around 其中的值来定义子元素的排版
- <el-row type="flex" class="row-bg">
- <el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
- <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
- <el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
- </el-row>
- <el-row type="flex" class="row-bg" justify="center">
- <el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
- <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
- <el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
- </el-row>
- <el-row type="flex" class="row-bg" justify="end">
- <el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
- <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
- <el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
- </el-row>
- <el-row type="flex" class="row-bg" justify="space-between">
- <el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
- <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
- <el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
- </el-row>
- <el-row type="flex" class="row-bg" justify="space-around">
- <el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
- <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
- <el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
- </el-row>
对齐方式
样式显示为:

响应式布局
参照 bootstrap 的响应式设计,预设了五个响应尺寸,xs、sm、md、lg、xl。当显示大小 从最小到最大时,响应依次为 xs、sm、md、lg、xl
- <el-row :gutter="10">
- <el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple"></div></el-col>
- <el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple-light"></div></el-col>
- <el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple"></div></el-col>
- <el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple-light"></div></el-col>
- </el-row>
响应式布局
其中用到的样式为(不包括响应式布局样式):
- <style>
- .el-row {
- margin-bottom: 20px;
- &:last-child {
- margin-bottom: 0;
- }
- }
- .el-col {
- border-radius: 4px;
- }
- .bg-purple-dark {
- background: #99a9bf;
- }
- .bg-purple {
- background: #d3dce6;
- }
- .bg-purple-light {
- background: #e5e9f2;
- }
- .grid-content {
- border-radius: 4px;
- min-height: 36px;
- }
- .row-bg {
- padding: 10px 0;
- background-color: #f9fafc;
- }
- </style>
样式
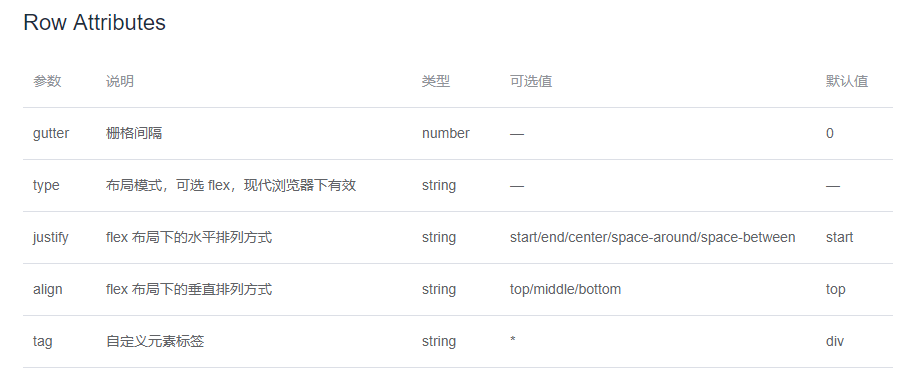
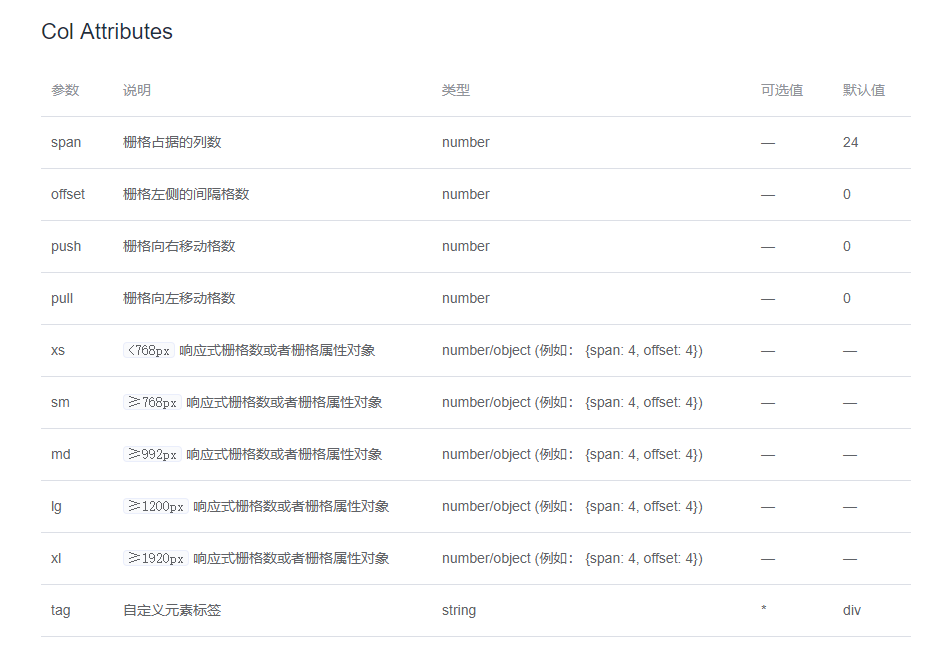
详细参数说明 :


elementUI 学习入门之 layout 布局的更多相关文章
- elementUI 学习入门之 container 布局容器
Container 布局容器 用于布局的容器组件,方便快速搭建页面基本结构 <el-container> : 外层容器.当子元素包含 <el-header> 或 <el- ...
- Qt入门-layout布局
开发一个图形界面应用程序,界面的布局影响到界面的美观.在设计一个界面之前,应该考虑到开发的界面可能给不用的用户使用,而用户的屏幕大小.纵横比例.分辨率可能不同,界面还可能是可缩放的,程序应该可以适应这 ...
- elementUI 学习入门之 Select 选择器
Select 选择器 基础用法 <el-select v-model="val1" placeholder="请输入"> <el-option ...
- elementUI 学习入门之 inputNumber 计数器
InputNumber 计数器 基础用法 <el-input-number v-model="num2"></el-input-number> v-mode ...
- elementUI 学习入门之 input 输入框
基础用法 <el-input v-model="input1" palcehoder="请输入"></el-input> var Mai ...
- elementUI 学习入门之 checkbox 复选框
CheckBox 复选框 与单选框基本类似.如:按钮样式.带边框.复选框按钮大小. eg: <template> <el-checkbox-group v-model="s ...
- elementUI 学习入门之 radio 单选框
Radio 单选框 基础用法 选项默认可见,选项不宜过多,选项过多建议使用 select 选择器 使用 Radio 组件,需要设置 v-model 绑定变量,选中意味着变量的值为相应 Radio l ...
- elementUI 学习入门之 Button 按钮
基础按钮用法 按钮分为:默认按钮.朴素按钮(plain).圆角按钮(round).圆形按钮(circle).eg: <el-button plain>朴素按钮</el-button& ...
- Android 布局学习之——Layout(布局)具体解释二(常见布局和布局參数)
[Android布局学习系列] 1.Android 布局学习之--Layout(布局)具体解释一 2.Android 布局学习之--Layout(布局)具体解释二(常见布局和布局參数) ...
随机推荐
- duilib 增加gif控件(基于gdi+,可控制播放暂停,自动设置大小)
转载请说明原出处,谢谢~~:http://blog.csdn.net/zhuhongshu/article/details/42502081 因为项目需要我需要给duilib增加一个gif控件,目前已 ...
- linux 内存计算
原文: http://www.open-open.com/lib/view/open1424325362577.html Linux中的Cache Memory 什么是Cache Memory(缓存内 ...
- linux的进程1:rootfs与linuxrc
在内核启动的最后阶段启动了三个进程 进程0:进程0其实就是刚才讲过的idle进程,叫空闲进程,也就是死循环.进程1:kernel_init函数就是进程1,这个进程被称为init进程.进程2:kthre ...
- 关于C#微信公众号开发的前言说明
本人是昨天开始接触微信公众号开发的,昨天看一天官方文档,基本上晕乎乎的,刚开始接触这个真的有点困难,特别是C#在这方面的资料不多,不如php java方面的资料全. 所以我准备每天写一点关于C#微信开 ...
- 使用$http.post()提交数据后台接收不到
传参方式是request payload,参数格式是json,而并非用的是form传参,所以在后台用接收form数据的方式接收参数就接收不到了. POST表单请求提交时,使用的Content-Type ...
- turn服务部署
centos7.2 git clone https://github.com/coturn/coturnyum -y install openssl-develyum install openssl ...
- 使用quartz.jar 、quartz-jobs.jar 实现定时任务 。实现 定时采集 接口数据
前言 定时任务管理,在java中有很多种的方式 ,有java自带的注解方式@Scheduled 等 ,现在我要说的是一种也是使用比较广泛的一种quartz管理 使用此类 需要的加jar包有 quar ...
- 「七天自制PHP框架」应用:JSON生成器
刚刚开始学做一个WebAPP,数据查询的一般套路是通过一张PHP页面读取数据库,获得列表后“嵌写”在PHP页面中,虽然写法上丑陋至极,但也有“快糙猛”出效果的成就感,如图. 后来想想,不对啊,难道以后 ...
- C11线程管理:异步操作
1.异步操作 C++11提供了异步操作相关的类,std::future.std::promise和std::package_task.std::future作为异步结果的传输通道,方便的获取线程函数的 ...
- 设计模式之Adapter
设计模式总共有23种模式这仅仅是为了一个目的:解耦+解耦+解耦...(高内聚低耦合满足开闭原则) 介绍: 将两个不兼容的类纠合在一起使用,属于结构型模式,也有人称它为wrapper(包装类). 包装类 ...
