appium+python自动化98-非select弹出选择框定位解决
前言
遇到问题:document.getElementsByClassName(...)[0] is undefined
选择框如果是select标签的,可以直接用select专用的方法去定位点击操作。其它不是select选择框的时候,那就按正常操作步骤先点输入框,再点选项就行了。
可是有些选择框就是不听话,你会发现用selenium死活定位不到,这个时候只能用万能的js来解决了。
input选择框
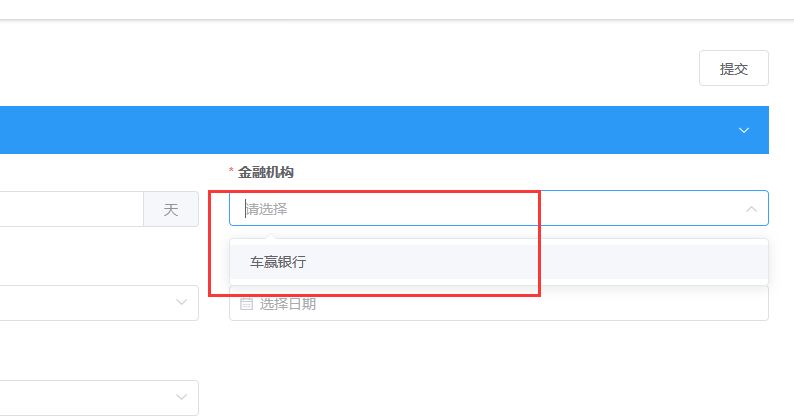
1.先看下弹出框的常见,如下这种

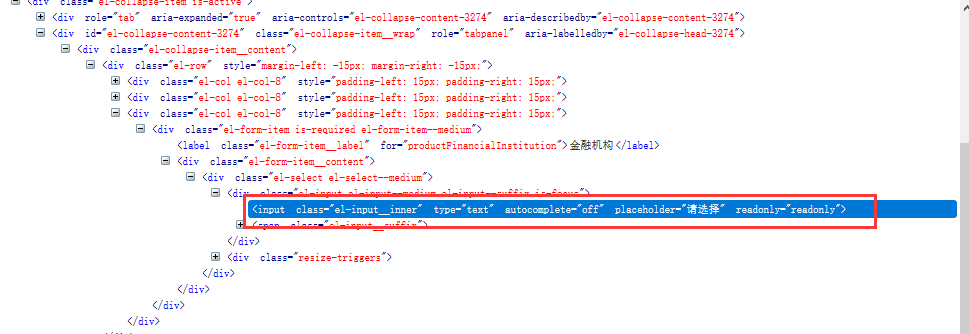
2.查看元素属性,是input标签,并且是readonly属性,说明不能被输入

js调试
1.首先尝试了selenium的定位方法,发现点输入框是可以弹出选项的,只是点选项死活点不了。于是在浏览器用js去调试
先点输入框,让它弹出选项
元素属性
<input class="el-input__inner" type="text" autocomplete="off" placeholder="请选择" readonly="readonly">
document.getElementsByClassName('el-input__inner')[2].click();
2.等选项弹出来了,再次在浏览器输入js去点选项
元素属性
<ul class="el-scrollbar__view el-select-dropdown__list" style="position: relative;">
<li class="el-select-dropdown__item hover">
<span>车赢银行</span>
document.getElementsByClassName('hover')[0].click();
3.于是用selenium执行js,部分参考代码如下
js1 = "document.getElementsByClassName('el-input__inner')[2].click();"
self.driver.execute_script(js1)
time.sleep(1)
js2 = "document.getElementsByClassName('hover')[0].click();"
self.driver.execute_script(js2)
运行报错:
selenium.common.exceptions.WebDriverException: Message: document.getElementsByClassName(...)[0] is undefined
看这个报错后反复检查了语法,发现没毛病,并且反复在浏览器调试,也没问题,差点怀疑人生了!!!后来发现是前面一个js执行后失去了焦点,导致第二个js找不到焦点了
移动鼠标
1.当元素失去焦点后,死后定位不到,这个就好比你在浏览器上浏览小电影的时候,突然有个人发给QQ抖动窗口,此时你想继续浏览小网站,你需要重新点下网页,让鼠标聚集在网页上才能操作。
解决办法:把鼠标重新移过去
2.使用ActionChains移动鼠标到需要点击的元素上,参考代码
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
# ** 作者:上海-悠悠 QQ交流群:588402570**
driver=webdriver.Firefox()
# 省略中间步骤
js1 = "document.getElementsByClassName('el-input__inner')[2].click();"
self.driver.execute_script(js1)
time.sleep(1)
el = driver.find_element_by_xpath("//*[text()='车赢银行']")
ActionChains(self.driver).move_to_element(el).perform()
js2 = "document.getElementsByClassName('hover')[0].click();"
self.driver.execute_script(js2)
seleniumQQ群:646645429
appium+python自动化98-非select弹出选择框定位解决的更多相关文章
- 【ABAP系列】SAP ALV 导出报表数据 始终使用选定的格式”,一旦勾上,就再也不会弹出选择框了。
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ALV 导出报表数据 始 ...
- POS开发问题 - 输入非数字弹出提示框的实现
业务场景: 一个输入框,如果输入非数字,那么弹出提示框,如下图 点击确定,输入框自动清空非数字的输入,并且自动获得焦点,如图: 实现方案: 实现的想法: 给输入框添加一个 input 事件,给输入框绑 ...
- PLSQL登录弹出空白框如何解决
转自:http://jingyan.baidu.com/article/066074d6760959c3c21cb0d6.html 出现登录弹出空白框这是由于win7的安全性提高了,在PLSQL ...
- Devexpres下LookUpEdit绑定数据后会默认弹出数据框的解决办法
LookUpEdit绑定数据后会默认弹出数据框很不友好问题现象: 问题解决前的代码: lueManagement.Text = groupEntity.Name; 2 lueManagement.Ed ...
- 框架-弹出选择框(Jquery传递Json数组)
给一个button按钮,执行方法 Json传值$("body").on("click", "#btnsure", function() { ...
- Jquery实现弹出选择框选择后返回,支持多级分类
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- Appium+python自动化(十二)- Android UIAutomator终极定位凶“胸”器(七)(超详解)
简介 乍眼一看,小伙伴们觉得这部分其实在异性兄弟那里就做过介绍和分享了,其实不然,上次介绍和分享的大哥是uiautomatorviewer,是一款定位工具.今天介绍的是一个java库,提供执行自动化测 ...
- ajax请求返回json数据弹出下载框的解决方法
将返回的Content-Type由application/json改为text/html. 在struts2下: <action name="XXXAjax" class=& ...
- [RN] React Native 自定义 底部 弹出 选择框 实现
React Native 自定义 底部选择框 实现 效果如图所示: 实现方法: 一.组件封装 CustomAlertDialog.js import React, {Component} from ' ...
随机推荐
- POJ 2752 Seek the Name, Seek the Fame(KMP求公共前后缀)
题目链接:http://poj.org/problem?id=2752 题目大意:给你一串字符串s找到所有的公共前后缀,即既是前缀又是后缀的子串. 解题思路: 如图所示 假设字符串pi与jq为符合条件 ...
- POJ 3087 Shuffle'm Up (模拟+map)
题目链接:http://poj.org/problem?id=3087 题目大意:已知两堆牌s1和s2的初始状态, 其牌数均为c,按给定规则能将他们相互交叉组合成一堆牌s12,再将s12的最底下的c块 ...
- 删除WP提示:自动升级WordPress失败
wordpress后台总有烦人的升级失败的提示,查了半天找不到怎么去掉:“自动升级WordPress失败--请再试一次”这个提示的方法,特意分享出来 方法/步骤 1 打开wordpress根目录找 ...
- Linux的权限对于文件与目录的意义
权限对文件: r:可读取此文件的实际内容. w:可以编辑.新增或者是修改该文件的内容(但不含删除该文件),如果没有r权限,无法w. x :该文件具有被系统执行的权限.可以删除. 权限对目录: r:re ...
- spring_150907_sqlmapclientdaosupport_getSqlMapClient
1.新建java工程:spring_150907_sqlmapclientdaosupport_getSqlMapClient,如下图所示: 2.工程里添加spring.hibernate.ibati ...
- linux 驱动程序 HelloWorld
Linux驱动可以直接编译进内核,也可以以模块的形式进行加载,前者比较复杂,本文就以模块的形式加载! vi helloi_driver.c #include <linux/init.h> ...
- karma配置文件参数介绍
目录结构 参数介绍 /*** * Created by laixiangran on 2015/12/22. * karma单元测试配置文件 */ module.exports = function( ...
- 很好的开源UI框架Chico UI
介绍一个很好的开源的UI框架,依赖于jquery 官网:http://www.chico-ui.com.ar/ 以下是相关截图: 消息提示 自动完成 分页,列表 Chico UI是什么? Chico ...
- cordova 使用WKWebView 适配iphoneX及解决不能拨打电话问题
先安装插件 cordova-plugin-wkwebview-engine 然后修改插件中CDVWKWebViewEngine.m文件,下面是全部代码,修改部分已经进行注释 /* Licens ...
- 洛谷P2471 [SCOI2007] 降雨量 [RMQ,模拟]
题目传送门 降雨量 题目背景 07四川省选 题目描述 我们常常会说这样的话:“X年是自Y年以来降雨量最多的”.它的含义是X年的降雨量不超过Y年,且对于任意Y<Z<X,Z年的降雨量严格小于X ...
