vue-cli 自定义过滤器的使用
vue-cli 自定义过滤器的使用
vue2.0将内置过滤器去除,所以过滤器需要自己编写。
Vue.js 允许你自定义过滤器,可被用作一些常见的文本格式化。过滤器可以用在两个地方:mustache 插值和 v-bind 表达式。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符指示:
{{ message | capitalize }}
<div v-bind:id="rawId | formatId"></div>
步骤:
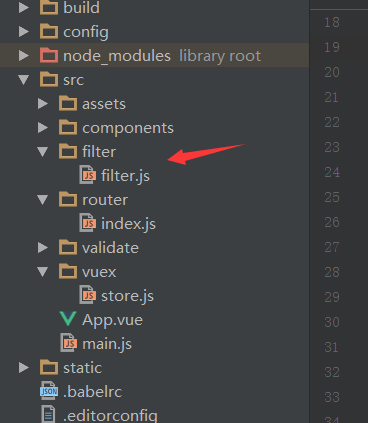
第一步:编写过滤器文件如(filter.js),我们可以src文件夹中新建文件夹,来存放filter.js文件

在filter.js文件夹中,代码如下:
首先 import Vue from 'vue',之后就可以自己编写过滤器了
import Vue from 'vue'
/**
* 货币格式化
* currencyType 货币符号
*/ Vue.filter('formatPrice', function(value = '0', currencyType = '') {
let res;
if (value.toString().indexOf('.') === -1) {
res = (value || 0).toString().replace(/(\d)(?=(?:\d{3})+$)/g, '$1,') + '.00'
} else {
let prev = value.toString().split('.')[0]
let next = value.toString().split('.')[1] < 10 ? value.toString().split('.')[1] + '0' : value.toString().split('.')[1]
res = (prev || 0).toString().replace(/(\d)(?=(?:\d{3})+$)/g, '$1,') + '.' + next
}
return currencyType + res
})
代码中formatPrice为过滤器名称,之后function的括号中为传入的需要过滤的数据,return返回处理后的值即可。
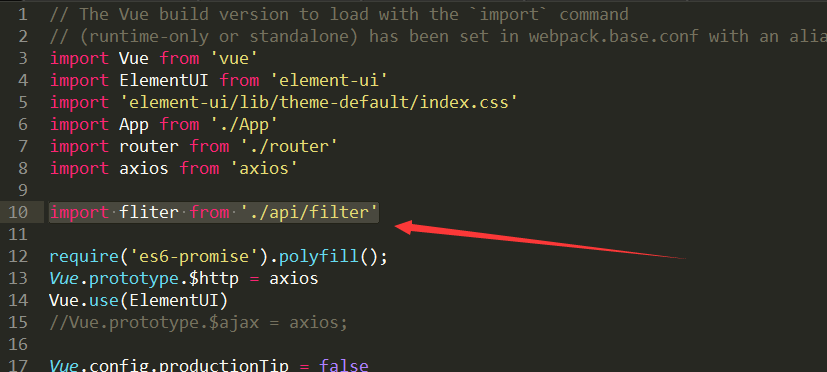
第二步:在main.js文件中引入filter.js
import fliter from './api/filter'

第三步:在组件中使用过滤器,直接使用过滤器函数名,就会在页面上渲染了
<li>{{123456.4 | formatPrice}}</li>
附:data数据处理过滤器
/Date(1332919782070)/ ====> 2018-6-20
Vue.filter('dateFormat', function(val) {
if (val != null) {
var date = new Date(parseInt(val.replace("/Date(", "").replace(")/", ""), 10));
//月份为0-11,所以+1,月份小于10时补个0
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
return date.getFullYear() + "-" + month + "-" + currentDate;
//返回年-月-日 2015-6-20
}
return ""
});
new Data() ====>2018-6-20 (主要用于js获取的当前系统时间的处理)
Vue.filter('jsDateFormat', function(val) {
if (val != null) {
var month = val.getMonth()+1
return val.getFullYear() + "-" +month+ "-" + val.getDate();
}
return ""
});
参考资料:https://blog.csdn.net/shuihuanhuan/article/details/75417577
vue-cli 自定义过滤器的使用的更多相关文章
- 8.0 vue cli自定义页面
1.新建a.html(public文件夹下)文件,并设定div的id="a" <!DOCTYPE html> <html lang=""> ...
- vue 自定义过滤器
vue允许自定义过滤器,被用作一些常见文本的格式化.由“管道符”指示,格式如下: <!-- 在两个大括号中 --> {{message | capitalize}} <!-- 在 ...
- 第六节:Vue过滤器的用法和自定义过滤器
1.过滤器的用法,用 '|' 分割表达式和过滤器. 例如:{{ msg | filter}} {{msg | filter(a)}} a就标识filter的一个参数. 用两个过滤器:{{ ...
- Vue自定义过滤器
gitHub地址: https://github.com/lily1010/vue_learn/tree/master/lesson05 一 自定义过滤器(注册在Vue全局) 注意事项: (1)全局方 ...
- Vue.js学习 Item14 – 过滤器与自定义过滤器
基础 类似于自定义指令,可以用全局方法 Vue.filter() 注册一个自定义过滤器,它接收两个参数:过滤器 ID 和过滤器函数.过滤器函数以值为参数,返回转换后的值: Vue.filter('re ...
- vue.js之过滤器,自定义指令,自定义键盘信息以及监听数据变化
一.监听数据变化 1.监听数据变化有两种,深度和浅度,形式如下: vm.$watch(name,fnCb); //浅度 vm.$watch(name,fnCb,{deep:true}); //深度监视 ...
- vue.js学习 自定义过滤器使用(2)
gitHub地址: https://github.com/lily1010/vue_learn/tree/master/lesson05 一 自定义过滤器(注册在Vue全局) 注意事项: (1)全局方 ...
- vue.js学习 自定义过滤器使用(1)
在这个教程中,我们将会通过几个例子,了解和学习VueJs的过滤器.我们参考了一些比较完善的过滤器,比如orderBy 和 filterBy.而且我们可以链式调用过滤器,一个接一个过滤.因此,我们可以定 ...
- vue中自定义指令vue.direvtive,自定义过滤器vue.filter(),vue过渡transition
自定义指令 默认设置的核心指令( v-model,v-bind,v-for,v-if,v-on等 ),Vue 也允许注册自定义指令.注意,在 Vue2.0 里面,代码复用的主要形式和抽象是组件——然而 ...
- VueJS自定义过滤器:new Vue({filters:{filter1:function(){}....}})
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化. 语法 <!-- 在两个大括号中 --> {{ message | capitalize }} <!-- 在 v-bin ...
随机推荐
- learn go ifelse
package main // 参考文档: // https://github.com/Unknwon/the-way-to-go_ZH_CN/blob/master/eBook/05.1.md im ...
- 程序设计入门-C语言基础知识-翁恺-第六周:数组-详细笔记(六)
目录 第六章:数组 6-1 数组 6-2 数组计算 6.3 课后习题 第六章:数组 6-1 数组 题目:让用户输入一组整数以-1结束输入,算出这组数的平均值,并且输出大于平均值的数. 我们需要记录用户 ...
- C:源文件编译过程
可以大致概括为3个阶段: 源文件 → 汇编代码(文本) 汇编代码 → 机器语言(二进制) 各个目标文件的处理 详细过程: 预编译处理 Pre-processing(*.c/ *.cpp → *.i) ...
- 生成代码,从 T1 到 T16 —— 自动生成多个类型的泛型
当你想写一个泛型 的类型的时候,是否想过两个泛型参数.三个泛型参数.四个泛型参数或更多泛型参数的版本如何编写呢?是一个个编写?类小还好,类大了就杯具! 事实上,在 Visual Studio 中生成代 ...
- Hibernate One-to-One Mappings 一对一关系映射
Hibernate One-to-One Mappings 一对一关系映射 关键:一对一关系映射和多对一关系映射非常像.仅仅是unique 属性值为 true 样例:一个员工仅仅能有一个地址. Hib ...
- Oracle instant client及pl sql developer的使用
Oracle instant client的使用 最近重装了操作系统,使用的是Windows7 x64的版本,不准备安装Oracle,于是从官网上看到了Instant Client. 兴冲冲下 ...
- video4linux(v4l)使用摄像头的实例基础教程与体会(转)
1. video4linux基础相关 1.1 v4l的介绍与一些基础知识的介绍 I.首先说明一下video4linux(v4l). 它是一些视频系统.视频软件.音频软 ...
- 各大互联网公司2014前端笔试面试题–HTML,CSS篇
Html篇: 1.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? IE: trident内核 Firefox:gecko内核 Safari:webkit内核 Opera:以前是presto ...
- 常见企业IT支撑【4、gitlab代码管理工具】
安装方式可借鉴http://www.cnblogs.com/juandx/p/5339254.html 安装方式
- Cannot read property 'setState' of undefined
You're using function() in your Promise chain, this will change the scope for this. If you're using ...
