移动端固定头部和固定左边第一列的实现方案(Vue中实现demo)
最近移动端做一份报表,需要左右滚动时,固定左边部分;上下滚动时,固定头部部分。
代码在Vue中简单实现
主要思路是:
a.左边部分滚动,实时修改右边部分的滚动条高度
b.头部和内容部分都设置固定高度,当内容部分内容高度大于设置的高度时,产生滚动条
c.左右部分也设置固定宽度,左边设置固定宽度,右边设置成窗口的宽度减去左边部分的宽度,当右边部分的宽度大于设置的宽度时产生滚动条
扩展思路:
a.监控左右(x)滚动条滚动到右边边缘时,可以触发事件(如:加载下一批数据)
b.监控上下(y)滚动条滚动到下边边缘时,可以触发事件(如:加载下一页数据)
……
还可以定时器监控左右的滚动条高度是否一致,修改成一致(防止不同浏览器的兼容问题)
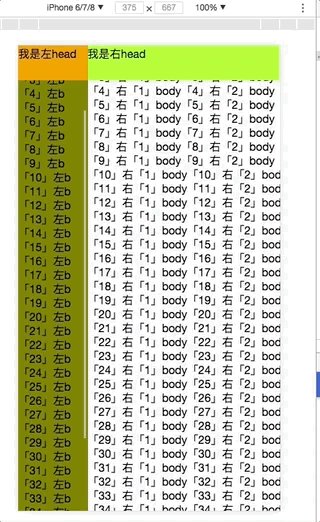
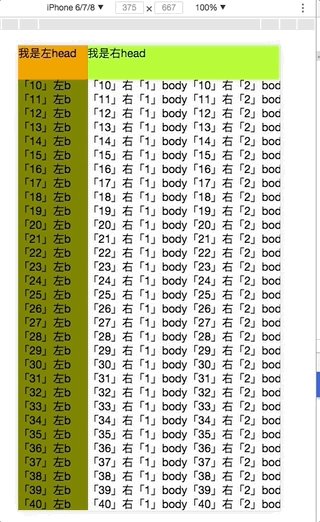
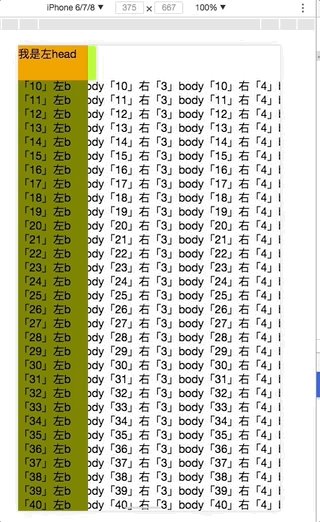
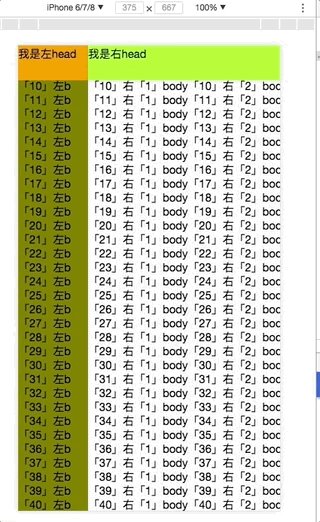
效果图如下:

代码如下:
<template>
<div class="outermost-layer">
<div class="left">
<div class="left-head" :style="{height: `${headHeight}px`}">
我是左head
</div>
<div :style="{height: `${bodyHeight}px`}" class="left-body" id="leftBodyId" onscroll="rightBodyId.scrollTop = this.scrollTop;console.log(rightBodyId.scrollTop);console.log(this.scrollTop)">
<div v-for="i in 40" style="height: 20px">
「{{i}}」左b
</div>
</div>
</div>
<div class="right">
<div class="right-head" :style="{height: `${headHeight}px`}">
我是右head
</div>
<div :style="{height: `${bodyHeight}px`}" class="right-body" id="rightBodyId" onscroll="leftBodyId.scrollTop = this.scrollTop;console.log(leftBodyId.scrollTop);console.log(this.scrollTop)">
<div v-for="i in 40" style="height: 20px">
<span v-for="n in 5">「{{i}}」右「{{n}}」body</span>
</div>
</div>
</div>
</div> </template> <!--这里可以防止滚动到顶部时,整体往上偏移,底部出现空白-->
<style>
#vux_view_box_body{
padding:0px;
}
</style> <script>
export default {
name: "home",
data(){
return {
headHeight: 50,
bodyHeight: window.innerHeight - 50,
}
},
methods:{ }
}
</script> <style scoped>
.outermost-layer {
background-color: white;
padding: 0px;
}
.left{
width: 100px;
height: 100%;
background-color: orange;
float: left;
display: inline-block;
}
.left-head{
width: 100%;
/*height: 30px;*/
clear: both;
}
.left-body{
background-color: olive;
clear: both;
/*height: 617px;*/
/*左边设置滚动条,系统监听左边的滚动条位置,保持高度一致*/
overflow-y: scroll;
}
.right{
width: calc(100% - 100px);
height: 100%;
float: left;
overflow-x: scroll;
display: inline-block;
}
.right-head{
background-color: greenyellow;
/*height: 30px;*/
z-index: 10;
clear: both;
}
.right-body{
width: 1400px;
/*height: 617px;*/
clear: both;
overflow: auto;
} </style>
移动端固定头部和固定左边第一列的实现方案(Vue中实现demo)的更多相关文章
- (转)supertable像excel那样固定table的表头和第一列
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"/> <title> ...
- 固定Table的头部和左边的列-在Knockout Js使用场景下
要求:固定Table的头部和左边的列 场景:Knockout Js被用于绑定Table的数据源. 固定HTML表格的头部和列是一个很常见的需求.此文:http://www.cnblogs.com/so ...
- 使用css固定table第一列
.table{width:100%;overflow-x: scroll;background-color:#7c95b5;} .fixedTable{width:160%;text-align: c ...
- Midnight.js – 实现奇妙的固定头部切换效果
Midnight.js 是一款 jQuery 插件,在页面滚动的时候实现多个头设计之间的切换,所以你总是有一个头与它下面的内容层叠,看起来效果很不错. Midnight.js 可以让你轻松实现这种切换 ...
- css3 的 calc()函数在布局中的使用----头部高度固定,页面正好占满一屏
最近项目遇到一个布局需求,头部高度固定,页面需要刚好占满一屏幕. 如下示意图: 方法:使用calc .wrap{ position: relative; margin-left: 24px; marg ...
- easyui datagrid 表头固定(垂直滚动条)、列固定(水平滚动条)
easyui datagrid 表头固定(垂直滚动条).列固定(水平滚动条),每页显示1000行 最近用多了easyui 之后还是觉得它的功能还是很强大的.它原有的功能就已经能够满足90%以上的界面需 ...
- css 两列 左侧列固定 width: 100px; float: left; 右侧列自适应 margin-left:100px; 注意要用在div上的style
css 两列 左侧列固定 width: 100px; float: left; 右侧列自适应 margin-left:100px; 注意要用在div上的style .con1{ width: 100p ...
- MATLAB:一个K×M的矩阵,第一列是1,其它都是0,从最后一行开始,每循环一次,最后一行的1往右边移一位,移动到末尾后溢出,重新回到最左边,同时上一行的1往右边移一位
问题:一个K×M的矩阵,第一列是1,其它都是0,从最后一行开始,每循环一次,最后一行的1往右边移一位,移动到末尾后溢出,重新回到最左边,同时上一行的1往右边移一位.上一行溢出时,上上一行的1移动一位, ...
- 一、简单的移动端tab头部二级下拉导航栏,向下弹出,向上隐藏
一.简单的移动端tab头部二级下拉导航栏,向下弹出,向上隐藏 <html lang="en"> <head> <meta charset=" ...
随机推荐
- 【Windows】netsh动态配置端口转发
文章转载自傲风 使用多个虚拟机,将开发环境和工作沟通环境分开(即时通,办公系统都只能在windows下使用-),将开发环境的服务提供给外部访问时,需要在主机上通过代理配置数据转发. VirtualBo ...
- zen cart 空白页面的解决方案
在安装zen cart 这套CMS时, 有时候会由于修改了某些页面或者是由于环境的某些组件的版本问题导致前台页面出现空白页, 由于在空白页面处没有任何提示, 并且在日志中也没有这样的出错提示, 导致在 ...
- Android_布局属性大全
RelativeLayout 第一类:属性值为true可false android:layout_centerHrizontal 水平居中 android:layout_centerVe ...
- java反射抄的例子
package com.reflect; import java.lang.reflect.Field; import java.lang.reflect.Modifier; /* * 反射的概念 * ...
- Week14《Java程序设计》第14次作业总结
Week14<Java程序设计>第14次作业总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结与数据库相关内容. 2. 使用数据库技术改造你的系统 2.1 简述如何 ...
- == 和 equals 的用法
在java中,boolean.byte.short.int.long.char.float.double这八种是基本数据类型,其余都是引用类型. “==”是比较两个变量的值是否相等, “equals” ...
- SpringMVC札集(10)——SSM框架整合
自定义View系列教程00–推翻自己和过往,重学自定义View 自定义View系列教程01–常用工具介绍 自定义View系列教程02–onMeasure源码详尽分析 自定义View系列教程03–onL ...
- Android 代码实现viewPager+fragment 模仿今日头条的顶部导航
模仿今日头条的顶部导航: 下载地址: http://download.csdn.net/detail/u014608640/9917700 效果图:
- 3. 什么是JSR参考实现? - JavaEE基础系列
本文是JavaEE基础系列的第三节. Java EE简介 - JavaEE基础系列 JSR简介 - JavaEE基础系列 上一节中, 我们介绍了什么是JSR.JSR就是一个提交到JCP的抽象请求,包含 ...
- linux centos 安装opencv
系统:Centos 6.5 最后版本 OpenCV: 2.4.9 1.安装依赖包(很重要) yum install cmake gcc gcc-c++ gtk+-devel gimp-devel gi ...
