初探babel转换器的安装与使用
一、配置.babelrc文件(没有名字的文件)
Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
基本格式如下:
{"presets": [],"plugins": []}
在windows系统中,好像是不能直接建立无名文件的,你可以打开命令行
- type nul>.babelrc
二:安装
- # ES2015转码规则
- npm install --save-dev babel-preset-es2015
- # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个
- $ npm install --save-dev babel-preset-stage-
- $ npm install --save-dev babel-preset-stage-
- $ npm install --save-dev babel-preset-stage-
- $ npm install --save-dev babel-preset-stage-3
【---这意味着你的先安装一个node--】
三:改写.babelrc配置文件
- {
- "presets": [
- "es2015",
- "stage-2"
- ],
- "plugins": []
- }
好了到此你的babel已经安装好了。。。。。。
接下来你可以试试demo
在目录中建立一个es6.js的文件,
- import 'babel-polyfill';
- import a from "./common";
- var b= a();
- "use strict";
- [, , ].map( x=>
- x * x;
- });
- var obj={
- add(){
- return b;
- }
- }
在命令行中,你可以输出来看看:
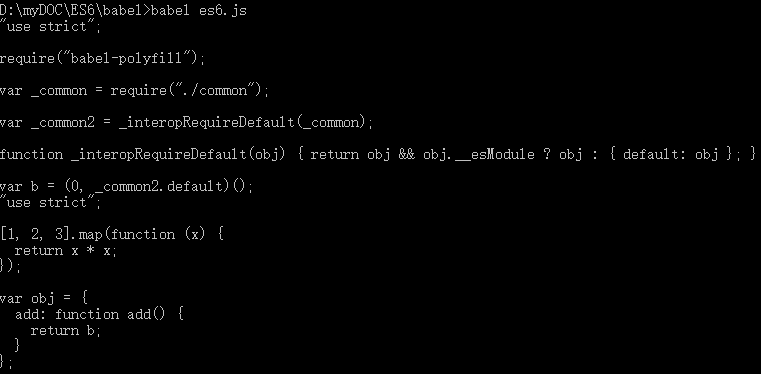
- $ babel es6.js
结果:

但是一般而言,我们使用babel的目的是将es6语法的js文件转换成es5文件,而不是在命令行上输出
将es6.js转换后输出到es5.js文件中(使用 -o 或 --out-file )
- babel es6.js -o es5.js
- 或者
- babel es6.js --out-file es5.js
将整个文件夹进行转换(编译整个src文件夹并输出到lib文件夹中(使用 -d 或 --out-dir ))
- babel src -d lib
- or
- babel src --out-dir lib
如果每一次更改文件,就得这样编译一次,很麻烦
实时监控:实时监控es6.js一有变化就重新编译(使用 -w 或 --watch )
- 监控文件:
$ babel es6.js -w --out-file es5.js
或者- $ babel es6.js --watch --out-file es5.js
- 监控文件夹:
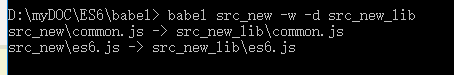
$ babel src -w --out-dir lib
demo:(将src_new目录中的文件转义到src_new_lib中)

编译整个src文件夹并输出到一个文件中
- babel src --out-file es5.js
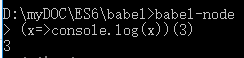
直接输入babel-node命令,可以在命令行中直接运行ES6代码
demo01:

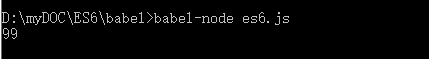
demo02:
执行:$ babel-node es6.js

es6.js
- //import 'babel-polyfill';
- import a from "./common";
- var b= a();
- "use strict";var obj={
- add(){
- return b;
- }
- }
- /* var newArray=Array.from( {
- '0': 'a',
- '1': 'b',
- '2': 'c',
- length: 3
- });
- */
- var o=obj.add;
console.log(o());
common.js
- export default function(){
- return ;
- }
另一种方式:
在package.json中进行配置,直接使用命令行。
当我们按照上面的一步步走来时,基本上已经完成了99%,那么接下来就该试试其他方式了。
1)首先你的在命令行输入
- npm init //生成一个package.json文件
2)配置文件
- {
......
"script": { "build": "babel src -d libs" } //将src文件转义到libs文件夹
.....
}
3)直接运行
- npm run build
浏览器环境:
Babel也可以用于浏览器环境,但是据说babel6.0之后不再直接提供浏览器版本,要用构建工具构建出来。
当然也可以安装5.x版本的babel-core模块获取。
- $ npm install babel-core@old
然后在你的项目目录下的node_modules中找文件,插到你的网页
- <script src="node_modules/babel-core/browser.js"></script>
- <script type="text/babel">
- // Your ES6 code
- </script>
demo :
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="Generator" content="EditPlus®">
- </head>
- <body>
- <script src="node_modules/babel-core/browser.js"></script>
- <script type="text/babel">
- var newArray=Array.from( {
- '': 'a',
- '': 'b',
- '': 'c',
- length:
- });
- console.log(newArray);
- </script>
- </body>
- </html>

关于:babel-polyfill
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
举例来说,ES6在Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
$ npm install --save babel-polyfill
然后,在脚本头部,加入如下一行代码。
import 'babel-polyfill';// 或者require('babel-polyfill');参考:http://www.ruanyifeng.com/blog/2016/01/babel.html一点补充:即使使用了babel,但是浏览器还是无法对import ,require进行识别- Babel 所做的只是帮你把‘ES6 模块化语法’转化为‘CommonJS 模块化语法’,其中的
requireexports等是 CommonJS 在具体实现中所提供的变量。
- 任何实现 CommonJS 规范的环境(如 node 环境)可以直接运行这样的代码,而浏览器环境并没有实现对 CommonJS 规范的支持,所以我们需要使用打包工具(bundler)来进行打包,说的直观一点就是把所有的模块组装起来,形成一个常规的 js 文件。
- 常用的打包工具包括 browserify webpack gulp 等。
初探babel转换器的安装与使用的更多相关文章
- 【02】webstorm配置babel转换器+截图(by魔芋)
[02]webstorm配置babel转换器+截图(by魔芋) [02]魔芋的安装过程 01,配置babel. 02,用webstorm.注意webstorm的版本号. 03,使用 ...
- ES6学习之Babel的正确安装姿势
开始学习ES6,写点东西放上博客^_^ 本文介绍Babel6.x的安装过程~ 首先呢,可以使用Babel在线转换 https://babeljs.io/repl/ 然后进入主题:安装Babel(命令行 ...
- 1. 初探MongoDB —— 介绍、安装和配置
一.写在前面 之前一直以来,都是使用关系型数据库.也很早就听闻,当数据量大的时候,关系型数据库使用起来会有很多问题.诸如查询数据慢,加载花费时间长等等. 也早就耳闻NOSQL(NoSQL = Not ...
- apollo1.7.1初探(一)安装apollo、创建并启动broker
Apache Apollo是一个代理服务器,是在ActiveMQ基础上发展而来的,支持STOMP, AMQP, MQTT, Openwire, SSL, and WebSockets 等多种协议. A ...
- (一)初探Maven之本地安装与配置本地仓库
引言: 大多数IDE都会自带maven,如果你打开c盘用户目录,你会看到一个.m2文件这就是编译器自带maven的仓库父目录,但由于其在C盘和其他原因,一般我们会自己重新安装mave ...
- Redis初探(windows/linux安装)
最近在学习Redis,先看看简介: Redis 是完全开源免费的,遵守BSD协议(可以自由的使用,修改源代码的协议,当然需要满足一定的条件),是一个高性能的key-value数据库. 特点&& ...
- Prometheus 初探和配置(安装测试)
本文大纲: • Prometheus 官⽹下载• Prometheus 开始安装• Prometheus 启动运⾏• Prometheus 基本配置⽂件讲解• 安装第⼀个exporter => ...
- [译]使用Babel和Browserify创建你的ES6项目
原文地址:Setting up an ES6 Project Using Babel and Browserify JavaScript的发展日新月异,ES6很快就要接管JS了.很多著名的框架像Ang ...
- babel的使用及babel与gulp结合工作流
Babel 通过语法转换器支持最新版本的 JavaScript . 它有非常多的插件,这些插件能够允许我们立刻使用新语法,无需等待浏览器支持. 那我们怎么使用babel呢? 首先我们来了解babel基 ...
随机推荐
- poj-3461-kmp模板题。。。
Oulipo Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 46290 Accepted: 18452 Descript ...
- css布局(转载)
单列布局 水平居中 水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元素 ...
- html表格导出Excel的一点经验心得(转载)
最近在做统计功能,要求统计结果(表格)既能查看(BS系统,在浏览器查看),又能输出为excel文件.对于输出excel文件,在网上找到n种方案,因为还需查看,最终选择了统计结果输出为table,查看时 ...
- MongoDB中MapReduce不同的写法,不同的结果
MapReduce有两种写法,也可以说mongodb所有的命令行都有两种写法. 但突然间发现MapReduce不同的写法会有不同的结果,接下来我们一起来看: 第一种:直接使用扩展属性. 1)emit函 ...
- SQL2008R2 收缩数据库问题 - 日志文件不变小
数据库的日志文件(*.ldf)越来越大,怎么办? 收缩吧.收缩日志文件的操作真不简单哟,还跟数据库的恢复模式有关啊. 一.“简单恢复模式”时的日志收缩 1. 截断日志 当数据库的恢复模式为“简单”的时 ...
- Bireme:一个 Greenplum数据仓库的增量同步工具
https://hashdatainc.github.io/bireme/ Bireme 是一个 Greenplum / HashData 数据仓库的增量同步工具.目前支持 MySQL.Postgre ...
- 软件测试模型---V模型、W模型、H模型、X模型
人活着一定要有目标,确定自己喜欢什么,再坚持做下去,那么他过得一定不会太差. 煽情的话,不多说,本文主要讲解:"软件测试模型-V模型.W模型.H模型.X模型". 1.V模型 V模型 ...
- JAVA多线程----用--进阶--》网络编程2
import java.io.*; import java.net.*; /** * 服务器端逻辑线程 */ public class LogicThread extends Thread { Soc ...
- Win10 Backup&Restore Start Menu(备份还原开始菜单)
Win10 的开始菜单,不是很稳定!系统装完4天,开始乱了3次,要知道我的开始菜单全屏并且进过尽心布局的,很是心酸! 连着找了几天备份开始菜单的方法,无果!后来发现了下边两个PowerShell命令, ...
- Filter学习(三)Filter(过滤器)常见应用
一.统一全站字符编码 通过配置参数charset指明使用何种字符编码,以处理Html Form请求参数的中文问题: package com.web.filter; import java.io.IOE ...
