js实现定时调用的函数setInterval()
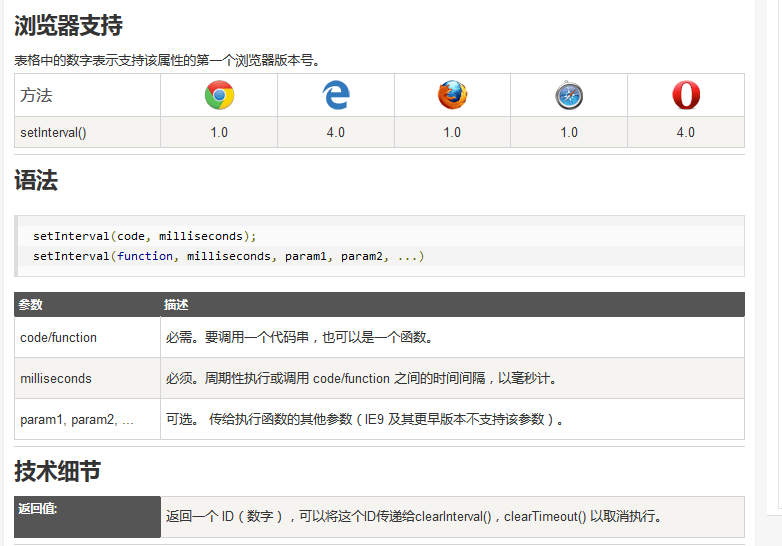
setInterval是一个实现定时调用的函数,可按照指定的周期(以毫秒计)
来调用函数或计算表达式。setInterval方法会不停地调用函数,直到 clearInterval被调用或窗口被关闭
定义和用法:
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
提示: 1000 毫秒= 1 秒。
提示: 如果你只想执行一次可以使用 setTimeout() 方法。

实例:
01,每三秒(3000 毫秒)弹出 "Hello" :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>点击按钮,等待 3 秒会弹出 "Hello"。</p>
<p>在弹出的对话框中点击 “确定”, 3 秒后会继续弹出。如此循环下去...</p>
<button onclick="myFunction()">点我</button> <script>
function myFunction() {
setInterval(function(){ alert("Hello"); }, 3000);
}
</script> </body>
</html>
02,可以通过调用一个已命名的函数,每三秒(3000 毫秒)弹出 "Hello":
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>点击按钮,等待 3 秒会弹出 "Hello"。</p>
<p>在弹出的对话框中点击 “确定”, 3 秒后会继续弹出。如此循环下去...</p>
<button onclick="myFunction()">点我</button> <script>
var myVar; function myFunction() {
myVar = setInterval(alertFunc, 3000);
} function alertFunc() {
alert("Hello!");
}
</script> </body>
</html>
03,显示当前时间( setInterval() 方法会每秒执行一次函数,类似手表功能):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>显示当前时间:</p>
<p id="demo"></p> <script>
var myVar = setInterval(function(){ myTimer() }, 1000); function myTimer() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("demo").innerHTML = t;
}
</script> </body>
</html>
04,使用 clearInterval() 来停止 setInterval 的执行:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>显示当前时间:</p>
<p id="demo"></p> <button onclick="myStopFunction()">停止时间</button> <script>
var myVar = setInterval(function(){ myTimer() }, 1000); function myTimer() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("demo").innerHTML = t;
} function myStopFunction() {
clearInterval(myVar);
}
</script> </body>
</html>
05,使用 setInterval() 和 clearInterval()来创建动态进度条:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<style>
#myProgress {
width: 100%;
height: 30px;
position: relative;
background-color: #ddd;
} #myBar {
background-color: #4CAF50;
width: 10px;
height: 30px;
position: absolute;
}
</style>
<body> <h1>JavaScript 进度条</h1> <div id="myProgress">
<div id="myBar"></div>
</div> <br>
<button onclick="move()">点我</button> <script>
function move() {
var elem = document.getElementById("myBar");
var width = 0;
var id = setInterval(frame, 10);
function frame() {
if (width == 100) {
clearInterval(id);
} else {
width++;
elem.style.width = width + '%';
}
}
}
</script> </body>
</html>
js实现定时调用的函数setInterval()的更多相关文章
- 最近遇到了 timer1sec 定时调用的函数,出现了 时间久了,就不是每秒一次了,可能会慢的情况。如何解决呢?
我想可以在timer1sec 调用四个线程,让四个线程来执行 具体代码,而不是在timer1sec一个线程 直接执行.这样,每个线程 不超过4s,那么没秒都会被调用到. 需要使用到的技术是 semap ...
- js中被调用的函数获取调用者对象
通过event.srcElement即可.一直用了很久的传参,终于解决了.
- js函数——setinterval和setTimeout
1.window.setTimeout方法 该方法可以延时执行一个函数,例如: <script language="JavaScript" type="text/j ...
- node源码详解(四) —— js代码如何调用C++的函数
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource4 本博客同步在https://cnodejs.o ...
- JavaScript定时调用函数(SetInterval与setTimeout)
setTimeout和setInterval的语法同样.它们都有两个參数.一个是将要运行的代码字符串.另一个是以毫秒为单位的时间间隔,当过了那个时间段之后就将运行那段代码. 只是这两个函数还是有差别的 ...
- Javascript中的定时调用函数setInterval()和setTimeout()
首先介绍这两个函数 一.setInterval() 按照指定的周期来调用函数或表达式,执行多次.(时间单位:ms) timer = setInterval("content =documen ...
- [JS]深入理解JavaScript系列(4):立即调用的函数表达式
转自:汤姆大叔的博客 前言 大家学JavaScript的时候,经常遇到自执行匿名函数的代码,今天我们主要就来想想说一下自执行.在详细了解这个之前,我们来谈了解一下"自执行"这个叫法 ...
- VC与JavaScript交互(三) --- CWebPage类调用javascript函数(给js函数传参,并取得返回值)
①需要一个别人写好的类CWebPage,将其对于的两个文件WebPage.h和WebPage.cpp添加到工程中. ②添加WebBrowser控件,在视图/对话框类的头文件中#include &quo ...
- QML和JS引擎的关系以及调用c++函数的原理
首先推荐几篇博客 1.深入解析QML引擎, 第1部分:QML文件加载 https://www.cnblogs.com/wzxNote/p/10569535.html 2.深入解析QML引擎, 第2部分 ...
随机推荐
- 十五、dbms_space(分析段增长和空间的需求)
1.概述 作用:用于分析段增长和空间的需求. 2.包的组成 1).unused_space作用:用于返回对象(表.索引.簇)的未用空间语法:dbms_space.unused_space(segmen ...
- C#学习历程(四)[实际问题]
>>无法直接启动带有”类库输出类型”的项目 在编辑界面的右侧会出现[解决方案资源管理器],里面显示我们的程序项目和所有代码文件. 右键点击项目,在右键菜单中选择[属性] 一般导致该问题都是 ...
- JS中apply与call的用法
JavaScript中有一个call和apply方法,其作用基本相同,但也有略微的区别. 先来看看JS手册中对call的解释: call 方法调用一个对象的一个方法,以另一个对象替换当前对象. cal ...
- qt 音乐播放器
https://blog.csdn.net/zyx_0604/article/details/66974048?fps=1&locationNum=14 https://blog.csdn.n ...
- 进程与网络监控和ssh简单使用
进程的概念和管理 进程: 正在执行的程序 线程: 轻量级的进程 进程有独立的地址空间,线程没有 线程不能独立存在,它是由进程创建.Thread1.在linux中,每个执行的程序都称为一个进程.每一个进 ...
- L159
Waves are the children of the struggle between ocean and atmosphere, the ongoing signatures of infin ...
- oracle和sql server 比较
Oracle SQLServer 比较 字符数据类型 CHAR CHAR 都是固定长度字符资料但oracle里面最大度为2kb,SQLServer里面最大长度为8kb 变长字符数据类型 ...
- FairyGUI编辑器制作Unity3D UI值得借鉴
笔者介绍:姜雪伟,IT公司技术合伙人,IT高级讲师,CSDN社区专家,特邀编辑,畅销书作者,已出版书籍:<手把手教你架构3D游戏引擎>电子工业出版社和<Unity3D实战核心技术详解 ...
- Unity3D 屏幕空间雪场景Shader渲染
笔者介绍:姜雪伟,IT公司技术合伙人,IT高级讲师,CSDN社区专家,特邀编辑,畅销书作者,已出版书籍:<手把手教你架构3D游戏引擎>电子工业出版社和<Unity3D实战核心技术详解 ...
- js 要写严格模式
js 为了能在移动端通用,要写严格模式: 这里多了个逗号,在pc上浏览器可以通过,但是在手机端就不能.
