MySQL的连接类型
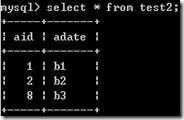
首先我们来创建两个数据表:


结构:

我们用内连接来查看一下:
select * from test1 join test2 on test1.aid=test2.aid;

由于内连接是等值连接,所以结果是显示左右表中匹配的数据
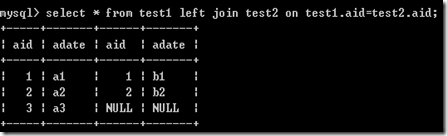
再用左连接查看:

可以看到,左连接先取出test1的所有数据,再加上与test2和test1匹配的数据,如果左连接的话,一旦aid不相同,那么就会整行数据都显示NULL
至于右连接,实际上和左连接类似,只是参照表不同
另外,left outer和left 的结果是一样的,假如输入
select * from test1 left outer join test2 on test1.aid=test2.aid;
结果也是和left的一样。除了返回符合连接条件的结果之外,还需要显示左表中不符合连接条件的数据列,相对应使用NULL对应
交叉连接
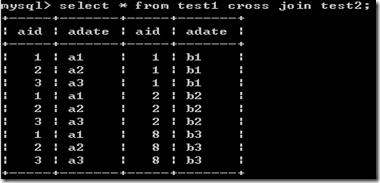
select * from test1 cross join test2;
和下面等效:
select a.*,b.* from test1 a,test2 b a.aid=b.aid;
结果就是两个表相乘

这样一看,好像交叉连接的意义不大,但是交叉连接可以用在行显示转换成列显示
全连接
full join或full outer join
全连接就是在匹配值的基础上将左右表的未匹配数据都加上
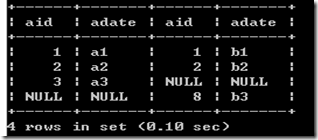
select * from test1 full join test2 on test1.aid=test2.aid;
但是你会发现这样输入之后会报错,原因在于MySQL中并不支持full join,那么怎么办呢?
等效的写法是:
select * from test1 left join test2 on test1.aid=test2.aid
union
select * from test1 right join test2 on test1.aid=test2.aid;

自然连接
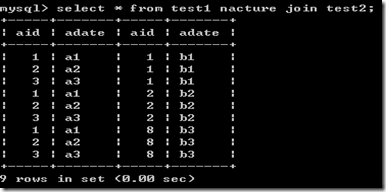
nacture join
要求两个表中进行比较的必须是相同的属性列,不需要添加连接条件,并且在结果中消除重复的属性列

MySQL的连接类型的更多相关文章
- 小白学习mysql之优化基础(EXPLAIN的连接类型)
## 导语很多情况下,有很多人用各种select语句查询到了他们想要的数据后,往往便以为工作圆满结束了.这些事情往往发生在一些学生亦或刚入职场但之前又没有很好数据库基础的小白身上,但所谓闻道有先后,只 ...
- MySQL explain type 连接类型
查看使用的数据库版本 select version(); 5.7.30 官方提供的示例数据sakila 下载地址: https://dev.mysql.com/doc/index-other.html ...
- mysql交互式连接&非交互式连接
交互式操作:通俗的说,就是你在你的本机上打开mysql的客户端,就是那个黑窗口,在黑窗口下进行各种sql操作,当然走的肯定是tcp协议. 非交互式操作:就是你在你的项目中进行程序调用.比如一边是tom ...
- PAIP.MYSQL SLEEP 连接太多解决
PAIP.MYSQL SLEEP 连接太多解决 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http://blog.csdn.n ...
- mysql中连接失败2003错误解决办法
在使用mysql数据库,新建连接时,会报2003-Can't connect to server on 'localhost'(10038)错误,原因主要是MYSQL服务没有启动起来,但是进入:计算机 ...
- MySQL常见错误类型
MySQL常见错误类型:1005:创建表失败1006:创建数据库失败1007:数据库已存在,创建数据库失败1008:数据库不存在,删除数据库失败1009:不能删除数据库文件导致删除数据库失败1010: ...
- mysql数据库索引类型和原理
索引初识: 最普通的情况,是为出现在where子句的字段建一个索引.为方便讲述,我们先建立一个如下的表. CREATE TABLE mytable ( id serial primary key, c ...
- MySQL 字符串连接CONCAT()函数
MySQL字符串连接函数 使用方法:CONCAT(str1,str2,-) 返回结果为连接参数产生的字符串.如有任何一个参数为NULL ,则返回值为 NULL. 注意:如果所有参数均为非二进制字符串, ...
- 【转】mysql交互式连接&非交互式连接
交互式操作:通俗的说,就是你在你的本机上打开mysql的客户端,就是那个黑窗口,在黑窗口下进行各种sql操作,当然走的肯定是tcp协议. 非交互式操作:就是你在你的项目中进行程序调用.比如一边是tom ...
随机推荐
- Codeforces Round #287 (Div. 2) E. Breaking Good 最短路
题目链接: http://codeforces.com/problemset/problem/507/E E. Breaking Good time limit per test2 secondsme ...
- lintcode-491-回文数
491-回文数 判断一个正整数是不是回文数. 回文数的定义是,将这个数反转之后,得到的数仍然是同一个数. 注意事项 给的数一定保证是32位正整数,但是反转之后的数就未必了. 样例 11, 121, 1 ...
- Halcon 学习笔记3 仿射变换
像素的减少 开运算(较少) 腐蚀(去除更多) 对灰度图像的开运算或腐蚀 相当于将灰度图像变暗 像素增加 闭运算(较少) 膨胀(较多) 对灰度图像的闭运算或膨胀 相当于将灰度图像变亮 仿射变换 另外一种 ...
- JVM初识、调优
JVM是按照运行时数据的存储结构来划分内存结构的,JVM在运行java时,将他们划分成几种不同格式的数据,分别存储在不同的区域,这些数据统一称为运行时数据,运行时数据包括java程序本身的数据信息和J ...
- shit Rap & mock api
shit Rap & mock api https://thx.github.io/RAP/study.html https://github.com/thx/RAP/wiki/quick_g ...
- 【刷题】BZOJ 2152 聪聪可可
Description 聪聪和可可是兄弟俩,他们俩经常为了一些琐事打起来,例如家中只剩下最后一根冰棍而两人都想吃.两个人都想玩儿电脑(可是他们家只有一台电脑)--遇到这种问题,一般情况下石头剪刀布就好 ...
- Android开发性能优化总结(一)
安卓开发应用首先要讲究良好的用户体验,如果一款软件卡顿现象严重,不流畅,经常崩溃,那么将给用户带来极不良好的体验,从而损失用户. 在实际开发和学习中,我总结了一下关于安卓性能的优化,供大家参考交流. ...
- 使用Unity5.1进行VR开发的配置(最新的未必是最好的!!!)
随着Unity5.1的发布,之前的Oculus Rift和Gear VR 开发流程发生了巨大的变化,这也算是小白鼠们必须付出的代价了~ 那么Unity5.1和Oculus的整合究竟发生了哪些变化,对开 ...
- CF785D Anton and School - 2 解题报告
CF785D Anton and School - 2 题意:给定一个长度\(\le 2 \times 10e5\)由'('和')'组成的字符串,问有多少个子串(可以不连续),前半部分是由\('('\ ...
- 升级系统后maxvim不能用,重新下载编译个
1. 获取macvim源代码git clone https://github.com/b4winckler/macvim.git 2 配置及编译 编译选项 ./configure --with-fea ...
