echarts-detail---饼图
echarts-饼图
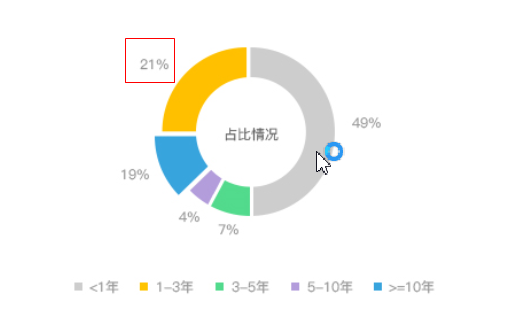
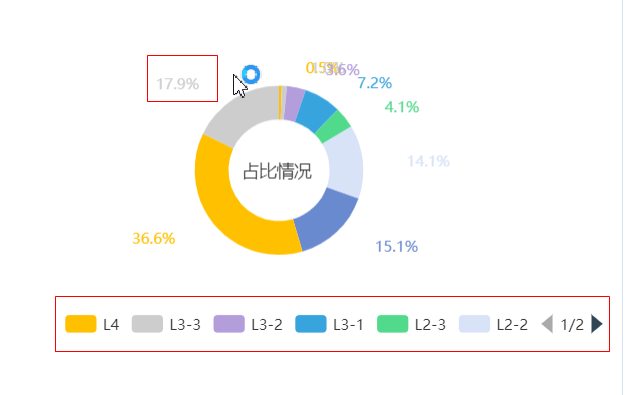
1.饼图上面显示纵坐标的百分比数值

series: [
{
name: arr[i].name,
type: 'pie',
radius: ['30%', '50%'],
avoidLabelOverlap: false,
center: ['40%', '50%'],
data: data,
selectedMode: 'single',
label: {
normal: {
formatter: function (item) {
if (!item.percent) {
return ''
} else {
return (item.percent).toFixed(2) + '%)'
} }
},
emphasis: {
show: true,
textStyle: {
fontSize: '14',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
var result1 = result
var data = result1
var data1 = [];
result.forEach(function (item, index) {
var itval = {};
itval.ManageGradeName = item.ManageGradeName
itval.ManagerCount = item.ManagerCount
itval.Ratio = item.Ratio
itval.name = item.name
itval.value = item.value
data1.push(itval)
})
var sum = _.sumBy(data, 'ManagerCount')
var ratio = _.sumBy(data, 'Ratio')
var Name = _.map(data, 'ManageGradeName');
result1.unshift({
ManageGradeName: "合计",
ManagerCount: sum,
Ratio: '1'
})
content.append(compiled({
'data': data,
'dom': '<div class="record" id="proportion" style="width: 440px; height: 270px; display: inline-block; margin-left:65px;"></div>'
})) _.each(data1, function (item) {
item.value = item.ManagerCount;
item.name = item.ManageGradeName;
})
var myChart = echarts.init(document.getElementById("proportion"));
var option = {
color: gObj.color,//饼图中数据的颜色
title: { //饼图的title设置
text: '占比情况',
x: '141px',
y: '124px',
textStyle: {
color: '#333',
fontStyle: 'normal',
fontWeight: 'normal',
fontSize: 14,
}
},
tooltip: {//鼠标悬浮的提示
trigger: 'item',
formatter: function (item) {
return item.seriesName + ' <br/>' + item.name +
' : ' + item.value + ' (' + (item.value * 100 / sum).toFixed(1) + '%)';
}
},
legend: { //数据详情在div的位置
x: 'center',
y: 'bottom',
orient: 'horizontal',
//bottom: 5,
//left: 10,
data: Name,
type: 'scroll',//
},
series: [// 填入饼图中的数据
{
barWidth: 30,
name: '占比',
type: 'pie',
radius: ['30%', '50%'],
avoidLabelOverlap: false,
center: ['40%', '50%'],
data: data1,
selectedMode: 'single',
label: {// 数据的格式
normal: {
formatter: function (item) {
if (!item.percent) {
return ''
} else {
return (item.value * 100 / sum).toFixed(1) + '%'
}
}
},
emphasis: {
show: true,
textStyle: {
fontSize: '14',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart.setOption(option)

echarts-detail---饼图的更多相关文章
- echarts标准饼图(一)——基本配置demo
echarts标准饼图解读共分为四部分, 一.基本配置demo 二.标题(title)配置 三.提示框(tooltip)配置 四.图例(legend)配置 五.系列列表(series )配置 下面是一 ...
- ECharts 环形饼图 动态获取json数据
ECharts 环形饼图 动态获取json数据 效果图如下: 一.html部分 <div id="secondPieChart" style="width:100 ...
- echarts中饼图显示百分比
通过echarts制作饼图,需要通过鼠标移动到对应的扇形才能才看数值和百分比. 解决这个问题参考的是将鼠标移动到扇形上的显示方法: tooltip : { trigger: ' ...
- echarts标准饼图解读(一)——提示框(tooltip)配置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Echarts 解决饼图文字过长重叠的问题
之前在网上查找了很多关于解决饼图文字描述过长导致重叠的问题,找了很多一直没有一个合适的解决方案,最后自己只能花时间研究echarts文档,功夫不负有心人,终于解决了文字重叠展示不全等问题. 废话不多说 ...
- echarts圆饼图设置默认选中项并在中间显示文字
效果: 代码: var myChart = echarts.init(document.getElementById('quanshi-echarts-two')); option = { grid: ...
- echarts实现饼图及横向柱状图的绘制
项目中需要绘制饼图,因此简单学习了下echarts的基本使用.head中引入js文件: <script src="/static/frame/echarts/echarts.min.j ...
- Qt+ECharts开发笔记(四):ECharts的饼图介绍、基础使用和Qt封装百分比图Demo
前言 前一篇介绍了横向柱图图.本篇将介绍基础饼图使用,并将其封装一层Qt. 本篇的demo使用隐藏js代码的方式,实现了一个饼图的基本交互方式,并预留了Qt模块对外的基础接口. Demo演示 ...
- echarts标准饼图(二)——标题(title)配置
标题(title)配置 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- ECharts之饼图和柱形图demo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 20145310《Java程序设计》第3周学习总结
20145310 <Java程序设计>第3周学习总结 教材学习内容总结 本周学习内容比较多,主要是第四第五章的学习. 第四章 类与对象 类是对象的设计图,对象是类的实例. 类(Class) ...
- 20135320赵瀚青LINUX内核分析第四周学习笔记
赵瀚青原创作品转载请注明出处<Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 概述 本周的内容主要是讲解系 ...
- 配置hadoop集群的lzo压缩
MR-Job中使用lzop详见MR案例:Job中使用Lzo压缩 1). 配置前的环境准备 # yum -y install lzo-devel zlib-devel gcc autoconf auto ...
- 【前端】javaScript 常用技巧总结
javaScript 常用技巧总结 1. 彻底屏蔽鼠标右键 oncontextmenu="window.event.returnValue=false" <table b ...
- ImportError: No module named Crypto.PublicKey
答: sudo apt-get install python-pip (如果没有安装pip的话,需要这一操作) pip install pycrypto
- 【边框回归】边框回归(Bounding Box Regression)详解(转)
转自:打开链接 Bounding-Box regression 最近一直看检测有关的Paper, 从rcnn, fast rcnn, faster rcnn, yolo, r-fcn, ssd,到今年 ...
- jsp选项卡导航实现——模板
效果 刚进来页面的样子 在第二个选项卡上方时 点击后 离开 同样第三个 点击 移走鼠标 代码 <%@ page contentType="text/html;charset=UTF-8 ...
- finally是否执行?finally何时执行?
一.finally是否执行: 1.只有与 finally 相对应的 try 语句块得到执行的情况下,finally 语句块才会执行当finally 相对应的 try 语句块之前,已经抛出错误,或者已经 ...
- [javascript]jQuery绑定事件方法:on()
语法: $(selector).on(event,childSelector,data,function) on(event,childSelector,data,function):在被选元素及子元 ...
- C语言实现顺序表
C语言实现顺序表代码 文件SeqList.cpp #pragma warning(disable: 4715) #include"SeqList.h" void ShowSeqLi ...
