c#实现高斯模糊
说说高斯模糊
高斯模糊的理论我这里就不太多费话了,百度下太多,都是抄来抄去。
主要用到二个函数“高斯函数”
一维形式为:

二维形式为:

X,Y对应的一维二维坐标,σ表示模糊半径(半径* 2 + 1) / 2)
根据这二个公式获取对应的权重。
先看二维
假设我们现在图片中的像素点位置为(0,0)
假设我们设置的模糊半径为1,那么对应的坐标为如下图

它是以(0,0)这个坐标为标记,向外扩展1个像素。
接下来就是计算各个坐标的权重值,我们采用二维的高斯函数来计算,计算的代码如下:
/// <summary>
/// 获取权重
/// </summary>
/// <param name="x"></param>
/// <param name="y"></param>
/// <returns></returns>
private double GetWeighing(int x, int y) {
double q = (this.BlurRadius * 2 + 1) / 2;
return 1 / (2 * Math.PI * Math.Pow(q, 2)) * Math.Exp(-(x * x + y * y) / (2 * q * q));
}
this.BlurRadius 为我们设置的模糊半径

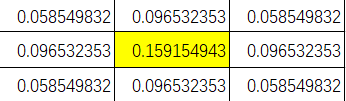
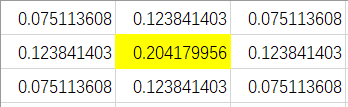
上图是我们计算的结果,这9个值的结果的总和为:0.779483679709388,该值不能大于1。这个时候我们要将上面的9个值 除以0.779483679709388,使他们的和为1.
除以0.779483679709388之后为:

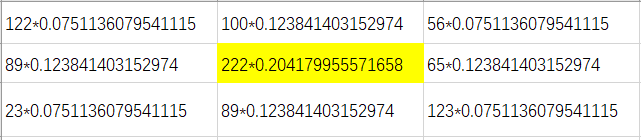
假设这9个点上的RGB颜色值中的R值乘以上图矩阵中的值,如下图

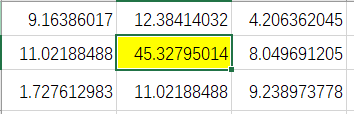
计算之后的颜色值

求和为:112.14236039551
所以(0,0)坐标的RGB颜色值中的R为112.14236039551
然后我们获取这9个点的坐标RGB值,让后将RGB值分别乘以权重值,然和将这9个值相加得到最后的颜色值。
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Text; namespace NetShadow {
/// <summary>
/// 高斯模糊
/// </summary>
public class GaussianBlur {
/// <summary>
/// 模糊半径
/// </summary>
public int BlurRadius { get; private set; }
private Bitmap SourceImage { get; set; }
private List<double> BlurArray { get; set; }
private int MaxWidth { get; set; }
private int MaxHeight { get; set; } public GaussianBlur(int blurRadius) {
BlurArray = new List<double>();
this.BlurRadius = blurRadius;
this.SetBlurArray();
} /// <summary>
/// 设置需要模糊的图片
/// </summary>
/// <param name="img"></param>
public void SetSourceImage(Image img) {
this.SourceImage = (Bitmap)img;
this.MaxWidth = this.SourceImage.Width - 1;
this.MaxHeight = this.SourceImage.Height - 1;
} /// <summary>
/// 获取模糊之后的图片
/// </summary>
/// <returns></returns>
public Bitmap GetBlurImage() {
if (this.SourceImage == null) return null;
Bitmap newImage = new Bitmap(SourceImage.Width, SourceImage.Height);
for (int y = 0; y < this.SourceImage.Height; y++) {
for (int x = 0; x < this.SourceImage.Width; x++) {
var nC = GetBlurColor(x, y);
//return null;
newImage.SetPixel(x, y, nC);
}
}
return newImage;
} /// <summary>
/// 获取高斯模糊的颜色值
/// </summary>
/// <param name="x"></param>
/// <param name="y"></param>
/// <returns></returns>
private Color GetBlurColor(int x, int y) {
double r = 0, g = 0 , b = 0;
int index = 0;
for (var t = y - this.BlurRadius; t <= y + this.BlurRadius; t++) {
for (var l = x - this.BlurRadius; l <= x + this.BlurRadius; l++) {
var color = GetDefautColor(l, t);
var weighValue = BlurArray[index];
r += color.R * weighValue;
g += color.G * weighValue;
b += color.B * weighValue;
index++;
}
}
return Color.FromArgb((byte)r, (byte)g, (byte)b);
} private Color GetDefautColor(int x, int y) {
if (x < 0 && y < 0)
return this.SourceImage.GetPixel(0, 0);
else if (x < 0)
return this.SourceImage.GetPixel(0, Math.Min(MaxHeight, y));
else if (y < 0)
return this.SourceImage.GetPixel(Math.Min(MaxWidth, x), 0);
else
return this.SourceImage.GetPixel(Math.Min(MaxWidth, x), Math.Min(MaxHeight, y));
} private void SetBlurArray() {
int blur = this.BlurRadius;
double sum = 0;
for (var y = blur; y >= blur * -1; y--) {
for (var x = blur * -1; x <= blur; x++) {
var d = GetWeighing(x, y);
this.BlurArray.Add(d);
sum += d;
}
}
for (var i = 0; i < this.BlurArray.Count; i++)
this.BlurArray[i] = this.BlurArray[i] / sum; //sum = 0;
//foreach (var item in this.BlurArray)
// sum += item;
} /// <summary>
/// 获取权重
/// </summary>
/// <param name="x"></param>
/// <param name="y"></param>
/// <returns></returns>
private double GetWeighing(int x, int y) {
double q = (this.BlurRadius * 2 + 1) / 2;
return 1 / (2 * Math.PI * Math.Pow(q, 2)) * Math.Exp(-(x * x + y * y) / (2 * q * q));
}
}
}
这种效率其实很地下,所以网上的解决办法是将二维高斯改为一维高斯来计算,也就是先横向模糊,然后再纵向模糊。
另外获取图片的RGB颜色值采用的是GetPixel 和SetPixel,这二个函数的效率是很低下的,大家可以到网上找下相关的解决办法。
c#实现高斯模糊的更多相关文章
- Android开发学习之路-动态高斯模糊怎么做
什么是高斯模糊? 高斯模糊(英语:Gaussian Blur),也叫高斯平滑,是在Adobe Photoshop.GIMP以及Paint.NET等图像处理软件中广泛使用的处理效果,通常用它来减少图像噪 ...
- EasyPR--开发详解(3)高斯模糊、灰度化和Sobel算子
在上篇文章中我们了解了PlateLocate的过程中的所有步骤.在本篇文章中我们对前3个步骤,分别是高斯模糊.灰度化和Sobel算子进行分析. 一.高斯模糊 1.目标 对图像去噪,为边缘检测算法做准备 ...
- Android 图片滤镜工具——高斯模糊
===================高斯模糊========================= 创建一个 ImageFilter 类(滤镜工具),代码如下: import android.graph ...
- .net版高斯模糊算法
最近挺多人找高斯算法,本人贴上一个高斯模糊算法类,希望可以帮助到大家.算法的效率还是可以接受的. #region 高斯模糊算法 /// <summary> /// 高斯模糊算法 /// & ...
- 高斯模糊算法的 C++ 实现
2008 年在一个 PS 讨论群里,有网友不解 Photoshop 的高斯模糊中的半径是什么含义,因此当时我写了这篇文章: 对Photoshop高斯模糊滤镜的算法总结: 在那篇文章中,主要讲解了高斯模 ...
- Atitit Gaussian Blur 高斯模糊 的原理and实现and 用途
Atitit Gaussian Blur 高斯模糊 的原理and实现and 用途 1.1. 高斯模糊 的原理(周边像素的平均值+正态分布的权重1 1.2. 高斯模糊 的用途(磨皮,毛玻璃效果,背景虚化 ...
- opencv 简单模糊和高斯模糊 cvSmooth
cv::Mat 是C++版OpenCV的新结构. cvSmooth() 是老版 C API. 没有把C接口与C + + 结合. 建议你们也可以花一些时间看一下介绍. 同样,你如果查看opencv/mo ...
- 半径无关单核单线程最快速高斯模糊实现(附完整C代码)
之前,俺也发过不少快速高斯模糊算法. 俺一般认为,只要处理一千六百万像素彩色图片,在2.2GHz的CPU上单核单线程超过1秒的算法,都是不快的. 之前发的几个算法,在俺2.2GHz的CPU上耗时都会超 ...
- 传统高斯模糊与优化算法(附完整C++代码)
高斯模糊(英语:Gaussian Blur),也叫高斯平滑,是在Adobe Photoshop.GIMP以及Paint.NET等图像处理软件中广泛使用的处理效果,通常用它来减少图像噪声以及降低细节层次 ...
- iOS开发小技巧--高斯模糊框架的应用
事件背景:彩票项目中点击检查更新之后的操作,高斯模糊效果并弹出HUD 注意:在应用别人的框架的时候,最好封装一下下. 新建一个类 继承自高斯模糊的类. 使用方法:新建一个高斯模糊类的View,添加到 ...
随机推荐
- 多线程 同步对象 event 简单实例 &进程间通信
多线程 同步对象event import threading,time class Boss(threading.Thread): def run(self): print("BOSS:今晚 ...
- 塔防游戏 Day1
1. 创建地图 如上图所示,白色方块为可以放置塔楼的区域,粉红色区域为敌人的行走区域,绿色方块处为起始点,黄色方块点为终止点. 2. 控制游戏的视野 public class ViewScript : ...
- Spring 学习记录7 初识XmlWebApplicationContext
主题 之前Spring相关的一些类,比如Enviromnent,BenFactory都接触了一些.有一些收获.但是直接看代码很多方法都不知为什么这样写.哪里会用到.因为太底层了.不好理解..现在从高层 ...
- PHP - 输出缓存 - 关于ob系列函数和flush函数
偶然机会看到了flush().知道他的神奇功能可以用在异步传输的comet 模式之后,于是我去试了试这个方法.然后翻手册去看了看什么意思.发现它神奇的和ob类函数在一起.有点好奇,先放一放,来说flu ...
- Proxmox 安装 dsm 黑群 备忘
备忘:Proxmox 虚拟机使用 E1000网卡(用Virlo找不到引导),直通数据硬盘 . 使用的引导文件是 DS918+_6.21-23824-1.04b.img 虚拟机启动使用第三项EX ...
- _LightColor0将会是主要的directional light的颜色。
LightMode是个非常重要的选项,因为它将决定该pass中光源的各变量的值.如果一个pass没有指定任何LightMode tag,那么我们就会得到上一个对象残留下来的光照值,这并不是我们想要的. ...
- 1710 生日蛋糕(1999 noi)
1710 生日蛋糕(1999 noi) 1999年NOI全国竞赛 题目描述 Description 7月17日是Mr.W的生日,ACM-THU为此要制作一个体积为Nπ的M层生日蛋糕,每层都是一个圆柱体 ...
- 白盒测试实践项目(day4)
华中科技大学教材订购系统 代码评审会议纪要 与会人员: 胡俊辉.杨瑞丰.汪鸿.张颖.李建文 评审标准: 此次代码评审会议,我们小组选用了阿里巴巴Java开发手册对代码进行评审. 会议过程: 1:周末下 ...
- CBV加装饰器解决登录注册问题和 <<中间件>>
文本目录 CBV加装饰器解决登录注册问题 一:什么是中间件 二:中间件有什么用 三:自定义中间件 四:中间件应用场景 五:SCRF TOKEN跨站请求伪造 六: 其他操作 CBV加装饰器解决登录注册问 ...
- [GO]runtime包及gosched的使用
Gosched:让出CPU时间片 Goexit:退出当前的协程 GOMAXPROCS:设置使用最大的CPU数量(哇,牛逼了...) package main import ( "fmt&qu ...
