HTML DOM--基础概述
DOM: Document Object Model(文档对象模型)的简写,那么,这是一种什么样的模型,简单点来说,就是将文档当成了一棵树。它独立于平台与语言,允许程序与脚本动态地访问、更新文档的结构、内容、样式。
1.DOM的分类:
核心DOM:针对任何结构化文档的标准模型
XML DOM:针对XML文档的标准模型。定义了所有XML元素的对象和属性,以及访问它们的方法
HTML DOM:针对HTML文档的标准模型。定义了所有HTML元素的对象和属性,以及访问它们的方法。HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准
2.DOM节点:
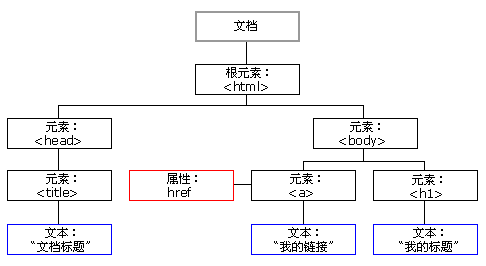
上面说到DOM将文档当成了一棵树。那么,所有事物都是节点,DOM是视为节点树的HTML。

通过HTML DOM,树中所有节点都可通过js访问。所有HTML节点都可被修改、增加或删除
3.DOM方法:可以在节点(HTML元素)上执行的动作
getElementById getElementsByTagName getElementsByClassName
appendChild removeChild replaceChild
createElement createTextNode createAttribute
4.DOM属性: 节点(HTML元素)的值,可以获取、设置
innerHTML parentNode childNodes attributes nodeName nodeValue nodeType
5.DOM事件:HTML DOM允许js对HTML事件作出反应,onclick=JavaScript
HTML事件例子:
点击事件 网页加载 图片加载 鼠标移动在元素上 输入内容改变 表单提交
向元素分配事件,使用元素的事件属性:
<input type="button" onclick="disDate()" value="显示日期" />
使用js向HTML元素分配事件:
<script type="text/javascript">
document.getElementById("myBut").onclick=function(){...}
</script>
onclick onload onunload onchange onmouseover onmouseout onmousedown onmouseup
总结:这只是作者本人在平时看书时总结出来的一些知识要点,简单点来说,HTML DOM就是将HTML文档视为一棵树,HTML文档的标签以及标签中的一些属性都被视为树中的节点,我们可以通过js对树中的节点进行操作。但要想对HTML DOM有个全面而深刻的了解,还是需要看下书的。有啥不足,望指正
HTML DOM--基础概述的更多相关文章
- JavaScript之DOM等级概述
这两日对DOM等级的理解不是太通透,就进Mozilla官网去看了一下,然后进行了首次的对技术文档的翻译工作,虽然官网也有中文解释,但我想,自己翻译出来时,已经有了原汁原味的理解了吧,这边是做此次翻译的 ...
- HTML DOM基础知识
HTML DOM基础知识 一.什么是DOM? 1.HTML DOM 定义了访问和操作HTML文档的标准方法. 2.HTML DOM 把 HTML 文档呈现为带有元素.属性和文本的树结构(节点树). 3 ...
- Javascript DOM基础(一)概念
Dom基础概念: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" ...
- jQuery DOM基础
jQuery DOM基础 1.对元素内容的获取和修改: 表单用value(),普通元素用html()和text(). html() html(value)设置和获取html内容,有html标签会自动 ...
- Laxcus大数据管理系统2.0(2)- 第一章 基础概述 1.1 基于现状的一些思考
第一章 基础概述 1.1 基于现状的一些思考 在过去十几年里,随着互联网产业的普及和高速发展,各种格式的互联网数据也呈现爆炸性增长之势.与此同时,在数据应用的另一个重要领域:商业和科学计算,在各种新兴 ...
- 【MySQL】MySQL无基础学习和入门之一:数据库基础概述和实验环境搭建
数据库基础概述 大部分互联网公司都选择MySQL作为业务数据存储数据库,除了MySQL目前还有很多公司使用Oracle(甲骨文).SQLserver(微软).MongoDB等. 从使用成本来区分可以 ...
- js入门——Dom基础
DOM=DocumentObject Model,文档对象模型. Dom有三个不同的部分. 1.核心DOM 也是最基础的文档结构的标准模型 2.XMLDOM 针对XML文档的标准模型 3.HTML D ...
- 第一百一十三节,JavaScript文档对象,DOM基础
JavaScript文档对象,DOM基础 学习要点: 1.DOM介绍 2.查找元素 3.DOM节点 4.节点操作 DOM(Document Object Model)即文档对象模型,针对HTML和XM ...
- DOM基础(四)
每次写DOM的时候,就觉得好像没什么好写,因为涉及到知识点的方面的确不多,对于DOM来说,更多的还是练习为主.在练习的时候,最好能结合着js基础语法的知识点来学习.这样,在学习DOM的时候就不会那么枯 ...
- DOM基础(二)
在我之前写的DOM基础(一)的文章中提到过兼容性的问题,也就是在获取标签间文本信息的时候,早期的火狐版本是不支持innerText的,只支持textContent ,现在的火狐浏览器两者都支持.而IE ...
随机推荐
- 66. Plus One 数组加1
[抄题]: Given a non-negative integer represented as a non-empty array of digits, plus one to the integ ...
- maven filter插件只替换了部分变量问题
maven filter简介 maven的resources插件,有一个filter的作用,能够在打包的时候,从特定文件里读取key-value对,替换配置文件中的占位符变量.很多线上线下有不同环境的 ...
- Javascript 浅拷贝与深拷贝
在了解JS的浅拷贝与深拷贝之前,我们需要先知道什么是值传递与引用传递. 在JS中,基本类型值的拷贝是按值传递的,而引用类型值的拷贝则是按引用传递的.通过值传递的变量间不会有任何牵连,互相独立:但是引用 ...
- NPOI读写Excel sheet操作
QueryInfo dataInfo = new QueryInfo(); dataInfo.CustomSQL = $@" select t1.name name,t1.url url f ...
- CentOS7安装redis,并设置开机自启动
卸载redis 停止并删除所有已的rendis目录即可. rm -rf /home/wls/soft/redis-4.0.2 rm -rf /etc/redis* rm -rf /var/log/re ...
- React相关知识和经验的碎片化记录
React相关知识和经验的碎片化记录 1.Warning: validateDOMNesting(...): Whitespace text nodes cannot appear as a chil ...
- php 导出csv表格文件
1.数据库取出数据,存放在二维数组中 $conn=new mysqli('localhost','root','root','myDBPDO'); $result=$conn->query('s ...
- C# 四舍五入的理解
Math.Round(45.367,2) //Returns 45.37 Math.Round(45.365,2) //Returns 45.36 C#中的Round()不是我 ...
- C/C++语言中指针数组和数组指针比较区别
指针数组:int *p[3] 定义一个指针数组,其中每个数组元素指向一个int型变量的地址 意思就是指针的数组,数组里面都是指针 例子: int *p[3];//定义了一个指针数组,有3个成员,每个成 ...
- URAL 1430. Crime and Punishment(数论)
题目链接 题意 :给你a,b,n,让你找出两个数x,y,使得n-(a*x+b*y)最小. 思路 : 分大小做,然后枚举a的倍数 #include <stdio.h> #include &l ...
