window.onload和JQuery中$(function(){})的区别即其实现原理
一、区别
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
在Jquery中$(function(){ })和$(document).ready(function(){ })的效果是一样,是在DOM树加载完成之后(DOM树加载完不代表全部资源加载完,例如图片,音频和视频等还没加载)就会执行。所以$(document).ready(function(){ })是比window.onload要先执行的。那么JQuery中$(document).ready(function(){ })用原生js是怎么实现的呢?
二、实现
给document添加一个函数:
document.ready = function (callback) {
//兼容Firefox和Chrome
if (document.addEventListener) {
document.addEventListener('DOMContentListener', function () {
document.removeEventListener('DOMContentListener', arguments.callee, false);
callback();
},false);
}else if (document.attachEvent) {//兼容IE
document.attachEvent('onreadystatechange', function () {
if (document.readyState == 'complete') {
document.detachEvent('onreadystatechange', arguments.calle);
callback();
}
});
}else if (document.lastChild == document.body) {
callback();
}
}
(1)兼容Firefox和Chrome
兼容Firefox和Chrome,给document加一个事件监听,监听DOMContentListener事件,它是当初始的HTML文档被完全加载和解析后触发的事件,也就是dom树加载完后触发的事件。事件触发后移除监听执行callback函数。这里的arguments是函数内部的对象,代表当前函数参数的数组,arguments.callee表示引用当前正在执行的函数。addEventListener/removeEventListener的第三个参数默认为false,false表示在事件冒泡阶段处理事件处理程序,true表示在事件捕获阶段处理。
(2)兼容IE
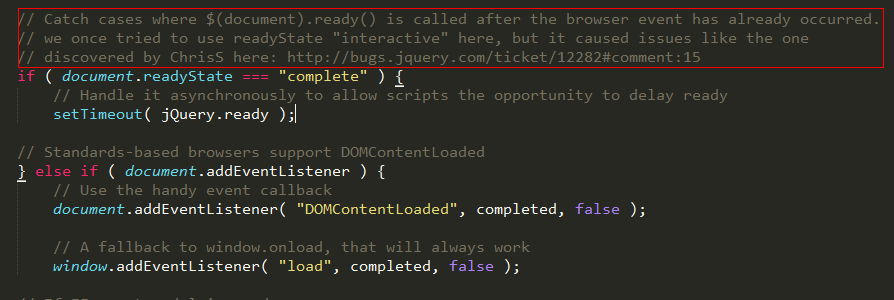
兼容IE,onreadystatechange在DOM文档的readyState发生改变是触发的,readyState有五种状态,“complete”:全部资源加载完;“uninitialized”:初始状态;“loading”:资源加载中;“loaded”:document加载完成;“interactive”:已加载并可与用户交互,但还需要加载图片等其他资源。看到这里是不是有个疑惑,在代码中我们写的是if(document.readyState == "complete")然后执行callback,这不是在资源加载完后(包括图片等)后才执行callback吗?我们要实现的功能不是应该readyState == “interactive”时,即DOM树加载完成后执行callback的吗?这里我也很疑惑,然后就翻看JQuery的源码(虽然大多看不懂,只能看个大概),我发现他是这样写的


红色框的部分说:作者尝试过用readyState == "interactive",但是造成了某些问题。
所以那就这样写吧,readyState == “complete”。
楼主能力有限,如有不正确的地方希望指出
兼容Firefox和Chrome
window.onload和JQuery中$(function(){})的区别即其实现原理的更多相关文章
- 【Python全栈-JavaScript】JavaScript的window.onload()与jQuery 的ready()的区别
JavaScript的window.onload()与jQuery 的ready()的区别 做web开发时常用Jquery中$(document).ready()和JavaScript中的window ...
- window.onload和$(document).ready(function(){})的区别
前段时间在面试之前查找并整理了一下window.onload和$(document).ready(function(){})区别,今天有时间更到我的博客上,由于本人资历尚浅,如有不对的地方,还请指正. ...
- window.onload 和 $(document).ready(function(){})的区别
这篇作为我的新的起点开始吧,发现年纪大了,记性就不好了,有些东西老是记了忘,忘了百度.在学一些新知识的时候也是这样的毛病,总是重复学习,这样效率真心差!所以决定开始认真写博客! 本来想封装一个预加载的 ...
- js中window.onload 与 jquery中$(document.ready()) 測试
js中window.onload 与 jquery中$(document.ready())差别,验证代码例如以下(调换js代码和Jquer代码书写顺序測试.执行结果一样.因此与代码书写位置没关系): ...
- JS的window.onload与JQuery的$(document).ready(function(){})的区别
前段时间去面试被问及JS的加载(onload)与jQuery中加载(ready)方法的区别,瞬时懵逼了,关于这个知识点平时还真没怎么注意. 最近先来无事便查了一下资料, onload 事件(W3c上给 ...
- window.onload和jquery等待加载的区别
1.区别 window.onload是等待页面所有文档,图片等元素都加载完成再进行操作,是javascript原生语法. jquery是等待页面文档加载完成时,就进行操作. $(function(){ ...
- js中onload和jQuery中的ready区别
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行. ------>不能写多个(如果有多个,只会执行一个) $(document).ready()是DOM结构绘制完毕后 ...
- jquery的$(document).ready()与js的window.onload区别
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
- window.onload、DOMContentLoaded和$(document).ready()
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="C ...
随机推荐
- 在tomcat中的conf文件夹下找server.conf 配置如下代码,可省略项目名路径访问 如 localhost:8080 即可访问到项目
<Context path="" docBase="C:\Workspaces\Projects\SLSaleSystem_dw\WebRoot" rel ...
- ORACLE修改表空间方法
一.使用imp/exp.先导出源库,再创建新库把表空间创建好,然后再导入.(据说这样可以,前提是新的库里面不能有与源库相同名字的表空间.有待验证!) 二.使用脚本进行修改.据目前所了解,正长情况下需要 ...
- Boost智能指针使用总结
内存管理是一个比较繁琐的问题,C++中有两个实现方案: 垃圾回收机制和智能指针.垃圾回收机制因为性能等原因不被C++的大佬们推崇, 而智能指针被认为是解决C++内存问题的最优方案. 1. 智能指针定义 ...
- Pygame:编写一个小游戏 标签: pythonpygame游戏 2017-06-20 15:06 103人阅读 评论(0)
大学最后的考试终于结束了,迎来了暑假和大四的漫长的"自由"假期.当然要自己好好"玩玩"了. 我最近在学习Python,本意是在机器学习深度学习上使用Python ...
- Django常见出错解决方案汇总-乾颐堂
一.模板类型错误: 错误原因:在models中漏掉了return: class UserProfile(models.Model): """ 功能说明: 扩 ...
- 在Linux下配置.net网站
一.Linux安装 1.1 Linux环境 本篇文章选择VMWare虚拟机安装Linux,使用的Linux是CentOS-7.可以在百度上自行下载一个VMWare和CentOS-7镜像,建议使用最新版 ...
- Java Persistence with MyBatis 3(中文版) 第二章 引导MyBatis
MyBatis最关键的组成部分是SqlSessionFactory,我们可以从中获取SqlSession,并执行映射的SQL语句.SqlSessionFactory对象可以通过基于XML的配置信息或者 ...
- Perl 学习笔记-正则表达式处理文本
1.使用正则表达式替换文本 s/// s/<pattern>;/<replacement>;/ 如果匹配失败, 则什么也不会发生, 变量也不受影响. 返回布尔值, 替换成功 ...
- BBS项目(2)
我们实现登录功能的随机验证码的产生 views.py def get_random_color(): return ( # 创建三个0-255的随机数 random.randint(0, 255), ...
- logcat命令详解【一】
Android日志系统提供了记录和查看系统调试信息的功能.日志都是从各种软件和一些系统的缓冲区中记录下来的,缓冲区可以通过logcat命令来查看和使用. 在使用logcat之前,请确保手机的USB调试 ...
