angular使用codemirror ui-codemirror在模态框或者tab中没有缩进,内容也会在点击之后才显示的问题
<textarea ui-codemirror="{
mode: 'javascript', lineNumbers: true, theme: 'solarized dark', lineWrapping: true
}" rows="3" class="cac-rule-codemirror"
ng-model="cacRuleEditVm.views.rule.ruleExpression"></textarea>
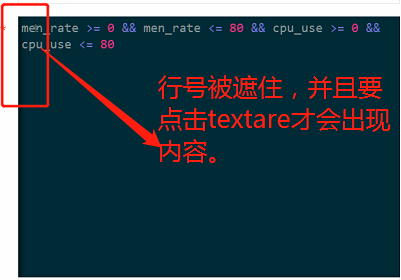
这是没修改之前的代码,弹出框显示是下面这样的。但是换到十行之后,它又会变成正常的样子

在网上找了好久都没找到资料,但是东拼西凑知道是加载顺序的问题。因为如果不是弹出框或者tab。使用上面的语句就是正常的。后面换成了这种方法.
//这是写在controller里面的
$timeout(function () {
vm.views.option = {//这里可以直接使用$scope.option
mode: 'javascript',
lineNumbers: true,
theme: 'solarized dark',
lineWrapping: true
}
});
<textarea ui-codemirror="cacRuleEditVm.views.option" rows="3" class="cac-rule-codemirror"
ng-model="cacRuleEditVm.views.rule.ruleExpression"></textarea>
angular使用codemirror ui-codemirror在模态框或者tab中没有缩进,内容也会在点击之后才显示的问题的更多相关文章
- 基于定位下拉框或者需要点击link才显示的下拉框,二次定位与多次定位实现的实际效果区别
还是基于上次那个练习的后续出现的思考,http://www.cnblogs.com/8013-cmf/p/6555790.html 界面: 源码: 写法如下: 继续解释这两种的区别: 1.其实基于定 ...
- 百度“搜索设置”之基于定位下拉框或者需要点击link才显示的下拉框,二次定位与多次定位实现的实际效果区别
还是基于上次那个练习的后续出现的思考,http://www.cnblogs.com/8013-cmf/p/6555790.html 界面: 源码: 写法如下: 继续解释这两种的区别: 1.其实基于定 ...
- bootstrap下使用模态框,在模态框内输入框中回车时,模态框自动关闭的问题及解决方法
使用bootstrap下模态框,构建表单提交页面,但是输入框中直接回车,本来是想执行一下验证,但是却导致模态框自动关闭了. 遇到这样的问题,只需要先禁止回车触发表单提交 $(do ...
- bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法
bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 如果提供的是 URL,将利用 jQuery 的 load 方法从此 URL 地址加载要展示的内容 ...
- angularJS使用rootscope创建父域和子模态框通用的属性与函数
1. 在声明创建controller指明引用$rootscope reviewInterfaceDo.controller('reviewInterfaceDo', function($scope, ...
- Angular2+之模态框-使用ngx-bootstrap包中的模态框组件实现
模态框是项目中经常会用到的一个公共功能,通常会被用左提示框或者扩展选项框. 下面,我用一个小例子来简单展示实现模态框功能的过程: 1.为项目加包: ng add ngx-bootstrap 2.在xx ...
- bootstrap模态框modal使用remote第二次加载显示相同内容解决办法
bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法 bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 ...
- 拥Bootstrap入怀——模态框(modal)篇
置顶文章:<纯CSS打造银色MacBook Air(完整版)> 上一篇:<CSS绘制Android Robot> 作者主页:myvin 博主QQ:851399101(点击QQ和 ...
- bootstrap3中模态框的数据编辑使用方法
模态框是bootstrap3中比较好用得弹窗控件,这回使用了 说主要的,官方详细教程 http://www.runoob.com/bootstrap/bootstrap-modal-plugin.ht ...
随机推荐
- 〖Linux〗Bash快捷键使用
这篇 Bash Shell Shortcuts 的快捷键总结的非常好.值得学习.下面内容大多数是拷贝粘贴与总结. CTRL 键相关的快捷键: Ctrl + a - Jump to the start ...
- Apache Ant和Apache Maven的区别
Apache Ant和Apache Maven的区别 分类: ANT Maven 2013-12-10 18:47 1477人阅读 评论(26) 收藏 举报 ———摘自<maven权威指南> ...
- LINUX下动态链接库的使用-dlopen dlsym dlclose dlerror
本定义 功能:打开一个动态链接库 包含头文件: #include <dlfcn.h> 函数定义: void * dlopen( const char * pathname, int mod ...
- Thrift实现C#调用Java开发步骤详解
概述 Thrift实现C#调用Java开发步骤详解 详细 代码下载:http://www.demodashi.com/demo/10946.html Apache Thrift 是 Facebook ...
- WebService注解
package cn.itcast.service; import javax.jws.WebMethod; import javax.jws.WebParam; import javax.jws.W ...
- centos6.3下yum安装redis
我得是centos 6.3,如果直接用yum安装redis,报错,如下: [root@CentOS6 etc]# yum install redis Loaded plugins: fastestmi ...
- ref与out区别(ref有进有出,而out只出不进)
ref与out区别(ref有进有出,而out只出不进) C#基础:ref和out的区别 ref和out的区别在C# 中,既可以通过值也可以通过引用传递参数.通过引用传递参数允许函数成员更改参数的值 ...
- tomcat的web项目的远程热发布
已经发布的项目war包更改了怎么办?我常用的做法是: .把war包上传服务器 .远程登录服务器后台 .停止tomcat服务 .用新的war包替换老的war包 .启动tomcat服务 后来才知道原来to ...
- 黑马程序猿——25,打印流,合并流,对象序列化,管道流,RandomAccessFile
------<ahref="http://www.itheima.com" target="blank">Java培训.Android培训.iOS培 ...
- REST 和 SOAP、RPC 有何区别?
第一个问题:什么是RESTful? REST这个词,是Roy Thomas Fielding在他2000年的博士论文中提出的.有兴趣可以看看这里论文`,谁是Fielding?点击前面名字了解. 那RE ...
