负margin应用案例几则(转载+总结)
(一)自适应布局——左栏改右栏
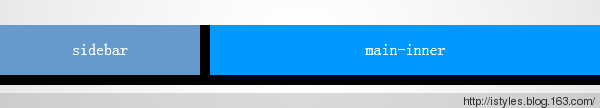
这里先写个一列固定列宽,另一列自适应的两列布局,效果图:

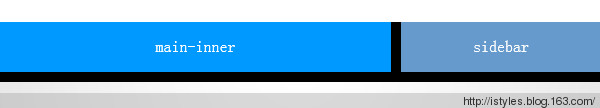
侧栏移至右边,效果图:

其HTML
<div class="wrap">
<div class="main">
<div class="main-inner">main-inner</div>
</div>
<div class="sidebar">sidebar</div>
<div>
css
.wrap { width: 100%; margin: 0 auto; color: #FFF; text-align: center; line-height: 50px; }
.main { float: left; width: 100%; height: 60px; margin-right: -100%; background: #000; }
.sidebar { float: left; width: 200px; height: 50px; background: #69C; }
.main-inner { height: 50px; margin-left: 210px; background: #09F; }
其关键的css为
.main{float:left;width:100%;height:60px;margin-right:-100%;background:#FFF;}
.sidebar{float:left;width:200px;height:50px;background:#09C;}
.main-inner{height:50px;margin-left:210px;background:#09F;}
其中关键的css为
.wrap{width:100%;}
.main{float:left;width:100%;;margin-right:-100%;}
.sidebar{float:left;width:200px;}
.main-inner{margin-left:210px;}
实现原理:
实现这种布局的关键在于容器main ,宽度100%,让它浮动起来,再向浮动的反方向设置负margin. 给侧栏sidebar让出空间,侧栏sidebar只要浮动起来,设置宽度就好了。
main 的子元素 main-inner 根据 sidebar 的浮动位置、宽度,设置margin值即可。
例如这里 sidebar 向左浮动,宽度为200px, 那么为main-inner设置 margin-left:210;多出来的10px撑出左右栏的间距。
侧栏移至右边实现代码:
.sidebar{float:right;width:200px;}
.main-inner{margin-left:210px;}
左右两侧栏固定宽,中间自适应的三栏:
<div class="wrap">
<div class="main">
<div class="main-inner">main-inner</div>
</div>
<div class="sidebar">sidebar</div>
<div class="sidebar2">sidebar2</div>
<div>
css
.main-inner{margin-left:160px;margin-right:210px;}
.sidebar{float:right;width:200px;}
.sidebar{float:left;width:150px;}
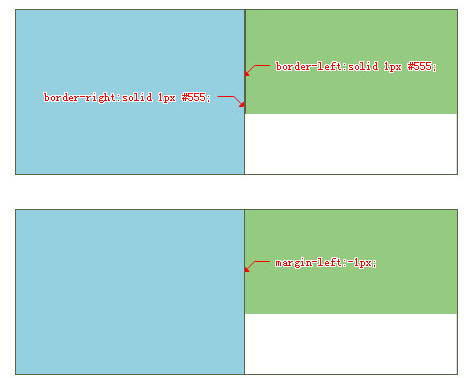
(二)未知高度两列,中间100%高度分隔线
左右两侧高度不确定,但要求中间那条线始终与顶边、底边相连接。我们可以这样实现,分别为左容器设置右边框、右容器设置左边框,右容器margin:-1px; 当然也可以用table情况下如果考虑语义,用table布局不太合适。

(三)ie6兼容png24图片的优化
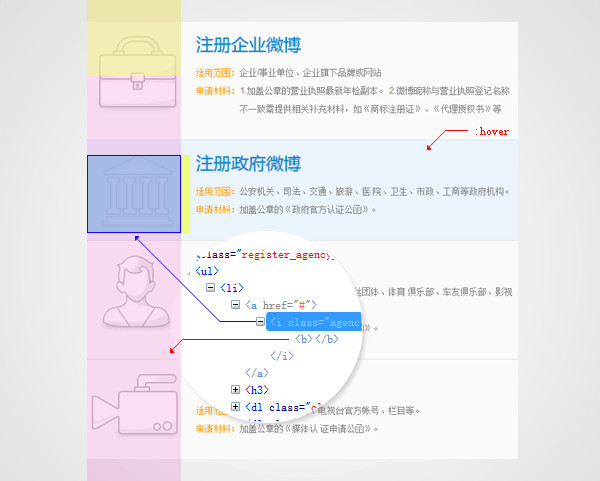
我们知道正常情况下屌丝ie6是不支持png24格试透明的,但有时候又不得不用png24格式图片,比如这个模块,需求方要求鼠标经过每行时有个效果(:hover),如果不用png24,只好两种状态图标带着背景色切一套,但如果改天需求方说:hover背景色不明显,再调深点吧~ 肿么办,改图?再要你改回去呢?伤得起吗。。。

还是老老实实用png24吧,ie滤镜大家都懂的,加个“_”其它浏览器没必要读这两句。
background: url(http://img.t.sinajs.cn/.../agency_type.png) no-repeat;
_background: none;
_filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=crop, src='http://img.t.sinajs.cn/.../agency_type.png');
现在出现一个问题,ie6用了滤镜以后 background-position不起作用了,难道为这货另裁出N张图片来?那不是又产生出N个请求,做为一个深情的前端这种事坚决不干啊。
于是想到一个折中的方案,在之前的图标容器设置尺寸,overflow:hidden; 内部再套一层容器,把整个sprite图写到这个inner容器里当背景。通过manrgin的控制inner容器相对位置,显示不同的图标。不但解决了ie6下png24透明问题,也没有因此产生并发请求。
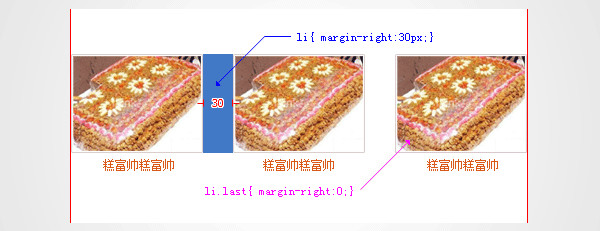
(四) 等宽等间距两端对齐列表
如图,有这样一个列表,设计为等宽等间距两端对齐。一种实现方式是,
li{float:left; _display:inline; margin-right:30px;}
为最后一项添加class,去掉30px的边距,
li.last{ margin-right:0;}
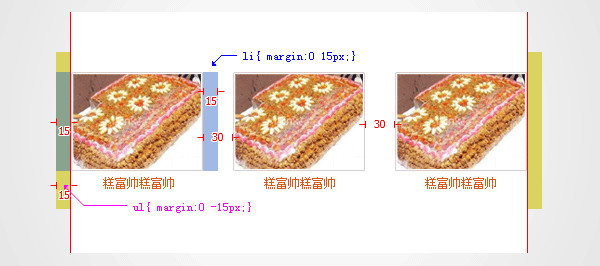
 另一种实现方式利用负margin,
另一种实现方式利用负margin,
这样就不需要单独为某个li单独添加class了,代码看起来整齐些,循环输出多行的时候程序也少了个判断。
注明:
负margin应用案例几则(转载+总结)的更多相关文章
- [转]关于负margin在页面中布局的应用
本文转载自:http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html. 今天再写一个布局的时候用到一个margin-top是负值的情况 ...
- 负margin使用权威指南
自CSS2早在1998年,推荐表的使用已经慢慢褪色成背景和历史书中.正因为如此,CSS布局从那时起一直编码优雅的代名词. 的所有CSS概念设计师所使用,奖项可能需要给负margin的使用是最至少谈论的 ...
- 负margin新解
第一篇 我知道你不知道的负Margin 分类: Html/CSS | 转载请注明: 出自 海玉的博客 本文地址: http://www.hicss.net/i-know-you-do-not-know ...
- 负值之美:负margin在页面布局中的应用
本文转载自:http://www.topcss.org/?p=94,有修改. 负数给人总是一种消极.否定.拒绝之感,不过有时利用负margin可以达到奇妙的效果,今天就表一表负值在页面布局中的应用.这 ...
- 负margin的原理及应用
在很多布局中我们经常能够见到类似于margin:-10px;的用法,我们对正值的用法早已熟悉的不能再熟悉了,可是这负值到底有何用呢?听我给你吹. 负margin——普通文档流 普通文档流元素(不浮动, ...
- 负margin的移位参考线
同早年~ 问题描述 在xx项目中,羊城通卡号的输入框处使用了xx库中的实现方式,即将提示文字标签<label>通过负margin移位到<input>框的下面.静态时展现良好,j ...
- 负margin的原理以及应用
负margin在布局中往往起到意想不到的效果,比如在多栏等高布局中就是用该技巧. 虽说网络上关于负margin的实践有很多,但对margin负值为什么会出现这样的效果却没有多少讲解,本篇的目的就是阐述 ...
- 负margin小记
static元素 margin-top/left负值,元素向指定方向移动, margin-bottom/right负值,元素不动,后续元素前移 float元素 左浮, ...
- 负margin一些奇葩的布局技巧
copy_from_ http://www.hicss.net/i-know-you-do-not-know-the-negative-margin/ <!doctype html> &l ...
随机推荐
- vue的全家桶
自定义指令 <div v-demo="{ color: 'white', text: 'hello!' }"></div> Vue.directive('d ...
- DBCP(一)数据源配置文件
DBCP是Apache开发的数据源API,使用的话需要导入dbcp jar包.collections jar包.pool jar包. 其数据源匹配的配置文件格式如下: #连接设置 driverCl ...
- win7编程接口的一些变化
原文链接:http://www.nirsoft.net/articles/windows_7_kernel_architecture_changes.html Windows 7 introduces ...
- Python-try except else finally有return时执行顺序探究
学习python或者其他有异常控制的编程语 言, 大家很有可能说try except finally(try catch finally)的执行很简单,无非就是有异常的话执行except, final ...
- 真正的PHP多线程(绝非fork或者用http再开进程)
转载:http://blog.csdn.net/leinchu/article/details/8012640 我写了一个扩展打算放到pecl,但是,进过交流发现有人已经做了两个php的多线程扩展 1 ...
- Android 设计的几处硬伤
[核心提示] 一些 Android App 不仅仅是设计风格的问题,产品交互上也比较混乱,造成用户体验不一致,这一部分原因也是 Android 当初设计时遗留的问题. 前几天看到 NovaDNG 介绍 ...
- mysql 插入 详解
表创建好后,就可以往里插入记录了,插入记录的基本语法如下: INSERT INTO tablename (field1,field2,……fieldn) VALUES(value1,value2,…… ...
- java web中get请求中文乱码在filter中解决
之前已经讲过get或者post方法的中文乱码问题,之前都是在每个方法中编写设置编码.如果程序变大,就会很繁琐,使用filter可以避免这种繁琐. 1)写一个encodingFilter进行编码设置 p ...
- 【C语言】19-static和extern关键字1-对函数的作用
一.extern与函数 在前面我提到过一句话:如果一个程序中有多个源文件(.c),编译成功会生成对应的多个目标文件(.obj),这些目标文件还不能单独运行,因为这些目标文件之间可能会有关联,比如a.o ...
- java学习之实例变量初始化
实例变量的初始化方法 第一种:通过构造函数进行初始化. 第二种:通过声明实例字段初始化. 第三种:通过对象代码块初始化. 通过构造函数进行初始化方法 通过构造函数进行对象初始化,必须在类中声明一个带参 ...
