< meta > 元素 概要
< meta > 元素
概要
标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。 —— W3School
必要属性
| 属性 | 值 | 描述 |
|---|---|---|
| content | some text | 定义与http-equiv或name属性相关的元信息 |
可选属性
| 属性 | 值 | 描述 |
|---|---|---|
| http-equiv | content-type / expire / refresh / set-cookie | 把content属性关联到HTTP头部。 |
| name | author / description / keywords / generator / revised / others | 把 content 属性关联到一个名称。 |
| content | some text | 定义用于翻译 content 属性值的格式。 |
SEO优化
- 页面关键词,每个网页应具有描述该网页内容的一组唯一的关键字。
使用人们可能会搜索,并准确描述网页上所提供信息的描述性和代表性关键字及短语。标记内容太短,则搜索引擎可能不会认为这些内容相关。另外标记不应超过 874 个字符。
<meta name="keywords" content="your tags" />
- 页面描述,每个网页都应有一个不超过 150 个字符且能准确反映网页内容的描述标签。
<meta name="description" content="150 words" />
- 搜索引擎索引方式,robotterms是一组使用逗号(,)分割的值,通常有如下几种取值:none,noindex,nofollow,all,index和follow。确保正确使用nofollow和noindex属性值。
<meta name="robots" content="index,follow" />
<!--
all:文件将被检索,且页面上的链接可以被查询;
none:文件将不被检索,且页面上的链接不可以被查询;
index:文件将被检索;
follow:页面上的链接可以被查询;
noindex:文件将不被检索;
nofollow:页面上的链接不可以被查询。
-->
- 页面重定向和刷新:content内的数字代表时间(秒),既多少时间后刷新。如果加url,则会重定向到指定网页(搜索引擎能够自动检测,也很容易被引擎视作误导而受到惩罚)。
<meta http-equiv="refresh" content="0;url=" />
- 其他
<meta name="author" content="author name" /> <!-- 定义网页作者 -->
<meta name="google" content="index,follow" />
<meta name="googlebot" content="index,follow" />
<meta name="verify" content="index,follow" />
移动设备
- viewport:能优化移动浏览器的显示。如果不是响应式网站,不要使用initial-scale或者禁用缩放。
大部分4.7-5寸设备的viewport宽设为360px;5.5寸设备设为400px;iphone6设为375px;ipone6 plus设为414px。
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/>
<!-- `width=device-width` 会导致 iPhone 5 添加到主屏后以 WebApp 全屏模式打开页面时出现黑边 -->
- width:宽度(数值 / device-width)(范围从200 到10,000,默认为980 像素)
- height:高度(数值 / device-height)(范围从223 到10,000)
- initial-scale:初始的缩放比例 (范围从>0 到10)
- minimum-scale:允许用户缩放到的最小比例
- maximum-scale:允许用户缩放到的最大比例
- user-scalable:用户是否可以手动缩 (no,yes)
- minimal-ui:可以在页面加载时最小化上下状态栏。(已弃用)
注意,很多人使用initial-scale=1到非响应式网站上,这会让网站以100%宽度渲染,用户需要手动移动页面或者缩放。如果和 initial-scale=1同时使用user-scalable=no或maximum-scale=1,则用户将不能放大/缩小网页来看到全部的内 容。
- WebApp全屏模式:伪装app,离线应用。
<meta name="apple-mobile-web-app-capable" content="yes" /> <!-- 启用 WebApp 全屏模式 -->
- 隐藏状态栏/设置状态栏颜色:只有在开启WebApp全屏模式时才生效。content的值为default | black | black-translucent 。
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
- 添加到主屏后的标题
<meta name="apple-mobile-web-app-title" content="标题">
- 忽略数字自动识别为电话号码
<meta content="telephone=no" name="format-detection" />
- 忽略识别邮箱
<meta content="email=no" name="format-detection" />
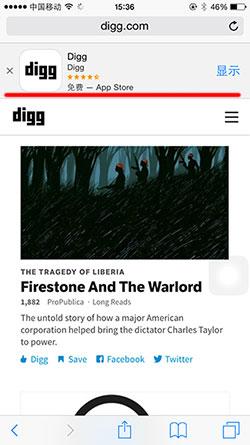
- 添加智能 App 广告条 Smart App Banner:告诉浏览器这个网站对应的app,并在页面上显示下载banner(如下图)。参考文档
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
- 其他 参考文档
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 -->
<meta name="HandheldFriendly" content="true">
<!-- 微软的老式浏览器 -->
<meta name="MobileOptimized" content="320">
<!-- uc强制竖屏 -->
<meta name="screen-orientation" content="portrait">
<!-- QQ强制竖屏 -->
<meta name="x5-orientation" content="portrait">
<!-- UC强制全屏 -->
<meta name="full-screen" content="yes">
<!-- QQ强制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- UC应用模式 -->
<meta name="browsermode" content="application">
<!-- QQ应用模式 -->
<meta name="x5-page-mode" content="app">
<!-- windows phone 点击无高光 -->
<meta name="msapplication-tap-highlight" content="no">
网页相关
- 申明编码
<meta charset='utf-8' />
- 优先使用 IE 最新版本和 Chrome
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!-- 关于X-UA-Compatible -->
<meta http-equiv="X-UA-Compatible" content="IE=6" ><!-- 使用IE6 -->
<meta http-equiv="X-UA-Compatible" content="IE=7" ><!-- 使用IE7 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" ><!-- 使用IE8 -->
- 浏览器内核控制:国内浏览器很多都是双内核(webkit和Trident),webkit内核高速浏览,IE内核兼容网页和旧版网站。而添加meta标签的网站可以控制浏览器选择何种内核渲染。参考文档
<meta name="renderer" content="webkit|ie-comp|ie-stand">
国内双核浏览器默认内核模式如下:
1. 搜狗高速浏览器、QQ浏览器:IE内核(兼容模式)
2. 360极速浏览器、遨游浏览器:Webkit内核(极速模式)
- 禁止浏览器从本地计算机的缓存中访问页面内容:这样设定,访问者将无法脱机浏览。
<meta http-equiv="Pragma" content="no-cache">
- Windows 8
<meta name="msapplication-TileColor" content="#000"/> <!-- Windows 8 磁贴颜色 -->
<meta name="msapplication-TileImage" content="icon.png"/> <!-- Windows 8 磁贴图标 -->
- 站点适配:主要用于PC-手机页的对应关系。
<meta name="mobile-agent"content="format=[wml|xhtml|html5]; url=url">
<!--
[wml|xhtml|html5]根据手机页的协议语言,选择其中一种;
url="url" 后者代表当前PC页所对应的手机页URL,两者必须是一一对应关系。
-->
- 转码申明:用百度打开网页可能会对其进行转码(比如贴广告),避免转码可添加如下meta
<meta http-equiv="Cache-Control" content="no-siteapp" />
< meta > 元素 概要的更多相关文章
- < meta > 元素
< meta > 元素 概要 标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 we ...
- < meta > 元素(转)
< meta > 元素 概要 标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 we ...
- 【04】< meta > 元素
< meta > 元素 概要 标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 we ...
- <meta>元素
HTML <meta> 元素 meta标签描述了一些基本的元数据. <meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析. META元素通常用于指定网页的描 ...
- Meta元素可视区
一.网页手机wap2.0网页的head里加入下面这条元标签,在iPhone的浏览器中页面将以原始大小显示,并不允许缩放. <meta name="viewport" cont ...
- 关于文档头部定义和meta元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 【HTML5开发系列】meta元素详解
meta元素可以用来定义文档的各种元数据.他有很多种用法,一个HTML文档可以包含多个meta元素. meta元素在HTML5中的变化 charset属性是HTML5中新增的.在HTML4中,http ...
- HTML中的meta元素
<meta>元素必须放在<head>标记内,而且必须写在HTML文件前1024B之内 <meta>元素的主要目的是提供有关这份HTML文件的相关信息.例如编码方式, ...
- html中的meta元素及viewport属性值
<meta name="viewport" content="width=device-width , initial-scale=1.0, maximum-sca ...
随机推荐
- Android SDK开发常用工具的使用及其异常处理
由于以下操作都是命令操作,所以在执行以下操作之前确保环境变量 ANDROID_HOME 指向的是正确的Android SDK的路径: 一.启动Android SDK Manager: android ...
- IIS ,未能加载文件或程序集“System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35”或它的某一个依赖项。系统找不到指定的文件。
1.解决办法:安装MSChart.exe程序 图表控件,下载附件,以管理员身份运行安装.
- 使用 hibernate 根据映射文件生成数据库表
为了更好的显示效果,可以在hibernate.cfg.xml配置文件的<session-factory>标签里加入以下内容: 显示sql语句和格式化显示sql语句: <propert ...
- PSR-2 Coding Style Guide
本文主要是对PSR-2 的简单翻译. 英文源址 http://www.php-fig.org/psr/psr-2/ PSR2继承和扩展PSR1--基本编码规范 本手册的目的是使用一系列共同遵守的编码格 ...
- C++ Primer第四版 15.9 再谈文本查询 程序实现
编程过程中发现书本中的示例程序并不完全,某些地方存在错误,现已改正并添加少许注释.. 1 #include<iostream> 2 #include<fstream> #inc ...
- 安装程序时出现错误代码0x80070422
通过win10应用商店,下载应用,安装时出现错误代码0x80070422. 需要打开services.msc,将windows update服务打开.
- struts2的对象工厂(ObjectFactory)
ObjectFactory,是xwork中很重要的一个类,是产生action的地方.单独使用xwork的时候,action都是这个类创建的.struts2包装了ObjectFactory,自成了一个S ...
- 字符编码知识:Unicode、UTF-8、ASCII、GB2312等编码之间是如何转换的?
转自: http://apps.hi.baidu.com/share/detail/17798660 字符编码是计算机技术的基石,想要熟练使用计算机,就必须懂得字符编码的知识.不注意的人可能对这个不 ...
- Unity2D屏幕适配方案
看了cnblogs里的一篇文章,终于理解了Unity2D的摄像机系统:http://www.cnblogs.com/flyFreeZn/p/4073655.html 我根据他的方案,改写了两种适配方案 ...
- 克拉夫斯曼高端定制 刘霞---【YBC中国国际青年创业计划】
克拉夫斯曼高端定制 刘霞---[YBC中国国际青年创业计划] 克拉夫斯曼高端定制 刘霞