转:CSS3 Flexbox 布局介绍
转:CSS3 Flexbox 布局介绍
Flexbox是一个用于页面布局的全新CSS3模块功能。它可以把列表放在同一个方向(从左到右或从上到下排列),并且让这些列表能延伸到占用可用的空间。较为复杂的布局可以通过嵌套一个伸缩容器(flex container)来辅助实现。
Flexbox可以简单快速的创建一个具有弹性功能的布局,当在一个小屏幕上显示的时候,Flexbox可以让元素在容器(伸缩容器)中进行自由扩展和收缩,从而容易调整整个布局。它的目的是使常见的布局模式,比如说三列布局,可以非常简单的实现。
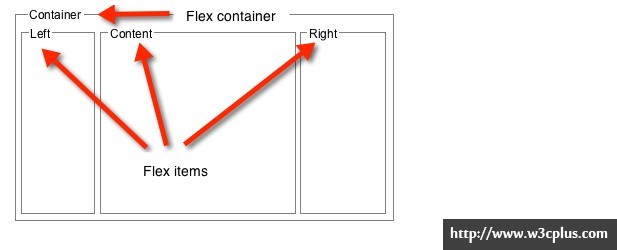
伸缩容器(flex container) 和 伸缩项目(flex items)
一个Flexbox布局是由一个伸缩容器(flex containers)和在这个容器里的伸缩项目(flex items)组成。
伸缩容器(flex containers)是一个HTML标签元素,并且“display”属性显式的设置了“flex”属性值 (display: flex)。在伸缩容器中的所有子元素都会自动变成伸缩项目(flex items)。
注意: 尚未标准化之前,是这样分别定义容器和项目的 .container{display:-webkit-box;} .item{ -webkit-box-flex: 2;} ; 还有 box-orient , box-align, box-direction, box-pack 可以参考对比一下吧~
这有一个三列布局的例子。外面的div容器是一个伸缩容器,而里面的left、main和right三个div都是伸缩项目:

设置一个简单的伸缩容器很容易,代码如下:
<div class="container"></div>
.container{
display: flex;
flex-flow: row;
}
伸缩方向和换行(flex flow)
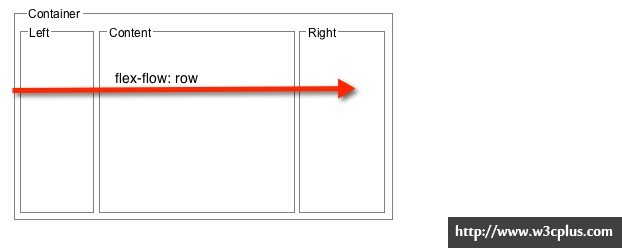
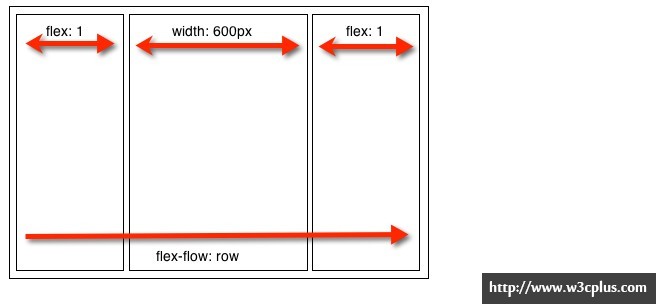
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。如果伸缩容器设置了 flex-flow: row ,伸缩项目排列由左向右排列:

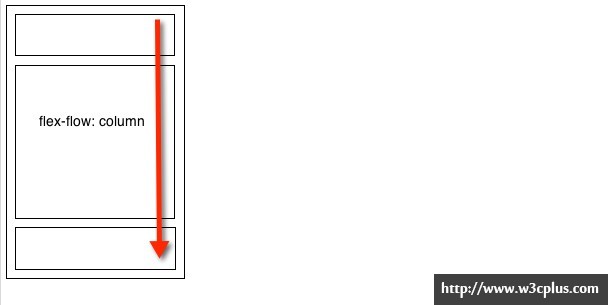
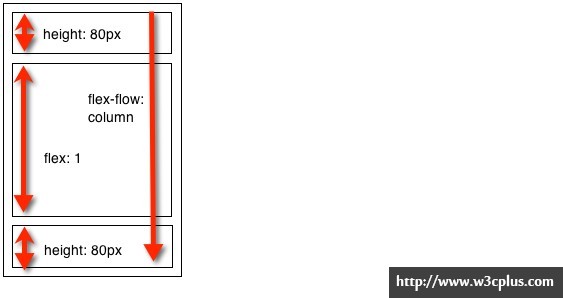
如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列:

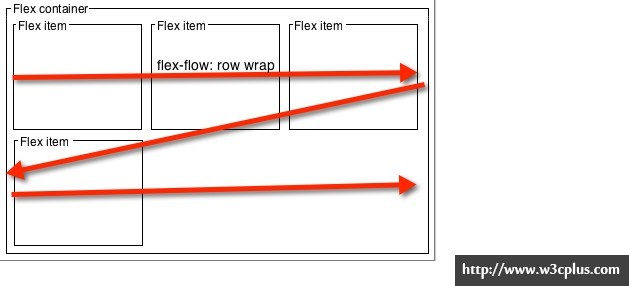
一个伸缩容器中的所有伸缩项目既可以排列在单行也可以多行排列。这个主要由“flex-flow”是否设置为“wrap”来决定。如果伸缩容器设置了“wrap”属性值,当伸缩项目在伸缩容器中无法在一行中显示的时候会另起一行排列。

.container{
display: flex;
flex-flow: row wrap;
}
伸缩项目(flex items)
在伸缩容器中的所有子元素都将自动变成伸缩项目。没有额外配置CSS的必要。你唯一需要的做的就是设置伸缩项目的尺寸。
如果伸缩容器把“flex-flow”设置为“row”后,伸缩项目将需要设置他们的宽度。伸缩项目的高度将会自动设置为伸缩容器的高度:

如果伸缩容器把“flex-flow”设置为“column”后,伸缩项目将需要设置他们的高度,伸缩项目的宽度将会自动设置为伸缩容器的宽度:

给伸缩项目设置“width”和“height”属性来定义伸缩项目尺寸,而这个伸缩项目是独立于其他伸缩项目。例如,如果我们给主内容(content)设置了一个600px的宽度,不管伸缩容器中有一个、两个或者上百个伸缩项目,主内容的宽度都是600px。
如果你想伸缩项目根据伸缩容器剩余的空间来决定伸缩项目的宽度,你可以使用“flex”属性。例如,我们可以告诉浏览器,左边栏和右边栏占用了伸缩容器减去主内容宽度的空间。
flex的值于对应的空间成正比。如果左边栏设置了值为“1”和右边栏设置了值为“2”,伸缩容器剩余的空间将按比例分配给左边栏和右边栏,并且右边栏所占的空间是左边栏的两倍:

下面是示例中运用在伸缩项目上的一些代码,展示了独立宽度和按比例计算的宽度:
.container{
display: flex;
flex-flow: row;
}
.main{
width: 600px;
}
.left{
flex: 1;
}
.right{
flex: 2;
}
完整示例
这是一个很简单的实例,Flexbox创建了一个经典的三列布局。主内容宽度为60%,而边栏是使用“flex”属性,按比例自动根据伸缩容器剩余空间计算得到对应的宽度:
<div class="container">
<nav class="nav left"></nav>
<section class="main"></section>
<nav class="nav right"></nav>
</div>
.container{
display: flex;
flex-flow: row;
}
.main{
width: 60%;
}
.left{
flex: 1;
}
.right{
flex: 2;
}

转:CSS3 Flexbox 布局介绍的更多相关文章
- CSS3 flexbox 布局 ---- flex 容器属性介绍
flexbox布局是CSS3中新增的属性,它可以很轻松地帮我们解决掉一些常见的布局问题,比如导航栏. 我们用普通的方法写导航栏,通常会在ul, li 结构写好后,让li 元素左浮动,然后再给ul 清浮 ...
- CSS3 Flexbox布局那些事
相信研究过CSS3的同学对Flexbox布局一定不会陌生(作为一个未来主流的布局方式,至少有所耳闻).最近完成了两个项目:一个是移动端H5项目,一个是嵌入HTML页面的mac客户端项目.为了庆祝这两个 ...
- 《转载》使用CSS3 Flexbox布局
Flexbox(中文版本可以点击这里)的布局是一个用于页面布局的全新CSS3模块功能.它可以把列表放在同一个方向(从左到右或从上到下排列),并且让这些列表能延伸到占用可用的空间.较为复杂的布局可以通过 ...
- 使用CSS3 Flexbox布局
Flexbox(中文版本可以点击这里)的布局是一个用于页面布局的全新CSS3模块功能.它可以把列表放在同一个方向(从左到右或从上到下排列),并且让这些列表能延伸到占用可用的空间.较为复杂的布局可以通过 ...
- CSS3 flexbox 布局 ---- flex项目属性介绍
现在介绍用在flex项目上的css 属性,html结构还是用ul, li 结构,不过内容改成1,2,3, 样式的话,直接把给 ul 设display:flex 变成flex 容器,默认主轴的方向为水平 ...
- css3 flex布局/grid布局
1.CSS3 Flexbox 布局完全指南(图解 Flexbox 布局详细教程) 2.CSS Grid 布局完全指南(图解 Grid 详细教程)
- CSS3弹性盒模型flexbox布局基础版
原文链接:http://caibaojian.com/using-flexbox.html 最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提 ...
- CSS3之Flexbox布局
CSS3为我们提供了一种可伸缩的灵活的web页面布局方式-flexbox布局,它具有很强大的功能,可以很轻松实现很多复杂布局,在它出现之前,我们经常使用的布局方式是浮动或者固定宽度+百分比来进行布局, ...
- 三分钟学会CSS3中的FLEXBOX布局
原文地址,保护版权,请勿转载:http://page.factj.com/blog/p/2574 这篇文章里我们将学习CSS里flexbox布局的几个最重要的概念,通过学习flexbox布局,你会发现 ...
随机推荐
- C++命名准则
总则:命名用英语,单词简单,明了.意义明确.过长的单词可以使用省略.一般是去掉元音字母形成省略.如果有通用的缩写,应该采用通用的缩写. 1.函数命名 1.1:全局函数:采用限定词+动词(+名词的原则) ...
- golang Rsa
package models import ( "crypto/rand" "crypto/rsa" "crypto/x509" " ...
- [iOS]リソースファイルの取得方法
リソースファイルのパスを取得するためには下記のように実装する. -------------------------------------------------------------------- ...
- 【转】基于RSA算法实现软件注册码原理初讨
1 前言 目前,商用软件和共享软件绝大部份都是采用注册码授权的方式来保证软件本身不被盗用,以保证自身的利益.尽管很多常用的许多软件系统的某些版本已经被别人破解,但对于软件特殊行业而言,注册码授权的方式 ...
- arrowTip 提示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 欧几里得求最大公约数--JAVA递归实现
欧几里得算法求最大公约数算法思想: 求p和q的最大公约数,如果q=0,最大公约数就是p:否则,p除以q余数为r,p和q的最大公约数即q和r的最大公约数. java实现代码: public class ...
- java 为pdf添加水印图片
首先需要引入两个Jar包分别是:iTextAsian.jar .itext-2.1.7.jar 可以去 http://download.csdn.net/detail/work201003/922 ...
- 【转】使用Navicat for Oracle新建表空间、用户及权限赋予
首先.我们来新建一个表空间.打开Navicat for Oracle,输入相关的的连接信息.如下图: 填入正确的信息,连接后.我们点击面板上的“其他”下的选项“表空间”,如下图: 进入表空间的界面,我 ...
- Unity截图
什么都不说了,直接上代码. using UnityEngine; using System.Collections; using System.IO; public class CutImage : ...
- 内存管理之三——Cocos2d-x学习历程(七)
1.容器---2.0版本 Cocos2d-x引擎为我们提供了CCArray.CCDictionary等Objective-C风格的容器.使用Cocos2d-x容器的一个重要原因在于Cocos2d-x的 ...
