改造百度UMeditor(UEditor-min)富文本编辑器的图片上传功能
最近项目需要新增一个发布文章的模块,用的是百度的Ueditor富文本编辑器。
公司用的是阿里云的图片服务器,需要直接把文章中图片上传到服务器上,但是这个编辑器的上传图片是直接上传到Tomcat的根目录。
不能满足要求,尝试改造了一下上传图片的功能。
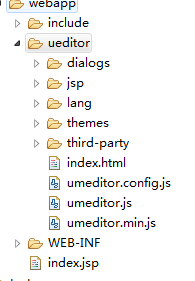
下载下来的编辑器直接导入项目webapp目录下

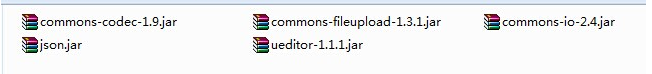
因为用的是Spring框架,基本已经包含了ueditor需要的几个jar包,所以不需要导入了。

需要注意的是,这个ueditor-1.1.1.jar的这个jar包,其实不需要导入,因为这个包里面就只有一个文件Uploader.java
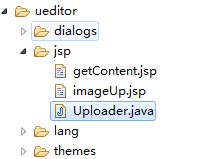
而在ueditor的jsp目录下已经有了Uploader.java文件,所以直接把这个文件copy到工作区中,访问这个文件就可以了。

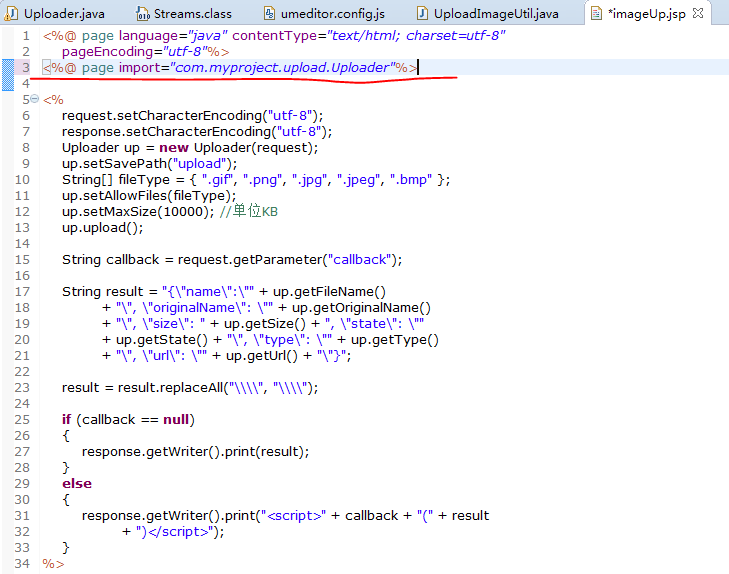
在调用的地方改一下目录
把
<%@ page import="com.baidu.ueditor.um.Uploader" %>
改成
<%@ page import="com.myproject.upload.Uploader"%>
如下图:

然后关键就是要改造一下Uploader.java这个类。
原有上传代码如下:
public void upload() throws Exception {
boolean isMultipart = ServletFileUpload.isMultipartContent(this.request);
if (!isMultipart) {
this.state = this.errorInfo.get("NOFILE");
return;
}
DiskFileItemFactory dff = new DiskFileItemFactory();
String savePath = this.getFolder(this.savePath);
dff.setRepository(new File(savePath));
try {
ServletFileUpload sfu = new ServletFileUpload(dff);
sfu.setSizeMax(this.maxSize * 1024);
sfu.setHeaderEncoding("utf-8");
FileItemIterator fii = sfu.getItemIterator(this.request);
while (fii.hasNext()) {
FileItemStream fis = fii.next();
if (!fis.isFormField()) {
this.originalName = fis.getName().substring(fis.getName().lastIndexOf(System.getProperty("file.separator")) + 1);
if (!this.checkFileType(this.originalName)) {
this.state = this.errorInfo.get("TYPE");
continue;
}
this.fileName = this.getName(this.originalName);
this.type = this.getFileExt(this.fileName);
// 获取了存放文件的相对路径
this.url = savePath + "/" + this.fileName;
BufferedInputStream in = new BufferedInputStream(fis.openStream());
File file = new File(this.getPhysicalPath(this.url));
FileOutputStream out = new FileOutputStream( file );
BufferedOutputStream output = new BufferedOutputStream(out);
// 这里直接在服务器根目录生成了图片文件
Streams.copy(in, output, true);
this.state=this.errorInfo.get("SUCCESS");
this.size = file.length();
//UE中只会处理单张上传,完成后即退出
break;
} else {
String fname = fis.getFieldName();
//只处理title,其余表单请自行处理
if(!fname.equals("pictitle")){
continue;
}
BufferedInputStream in = new BufferedInputStream(fis.openStream());
BufferedReader reader = new BufferedReader(new InputStreamReader(in));
StringBuffer result = new StringBuffer();
while (reader.ready()) {
result.append((char)reader.read());
}
this.title = new String(result.toString().getBytes(),"utf-8");
reader.close();
}
}
} catch (SizeLimitExceededException e) {
this.state = this.errorInfo.get("SIZE");
} catch (InvalidContentTypeException e) {
this.state = this.errorInfo.get("ENTYPE");
} catch (FileUploadException e) {
this.state = this.errorInfo.get("REQUEST");
} catch (Exception e) {
this.state = this.errorInfo.get("UNKNOWN");
}
}
改造后如下:
// 改造后的代码,百度原有代码注释了
public void upload() throws Exception
{
boolean isMultipart = ServletFileUpload.isMultipartContent(this.request);
if (!isMultipart)
{
this.state = this.errorInfo.get("NOFILE");
return;
}
try
{
MultipartResolver resolver = new CommonsMultipartResolver(
this.request.getSession().getServletContext());
MultipartHttpServletRequest multipartRequest = resolver.resolveMultipart(request);
CommonsMultipartFile orginalFile = (CommonsMultipartFile) multipartRequest.getFile("upfile"); this.originalName = orginalFile.getOriginalFilename();
if (!this.checkFileType(this.originalName))
{
this.state = this.errorInfo.get("TYPE");
return;
}
this.type = this.getFileExt(this.originalName);
this.size = orginalFile.getSize(); // 这里是公司内部上传到阿里云服务器的工具类
String key = ImgUtils.uploadImage("xxxx",
ImageKind.Picture,
orginalFile.getInputStream(),
this.size); this.fileName = key;
this.url = "http://xxx.aliyuncs.com/" + key;
this.state = this.errorInfo.get("SUCCESS");
}
catch (Exception e)
{
this.state = this.errorInfo.get("UNKNOWN");
}
}
用到了Spring的这两个文件
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
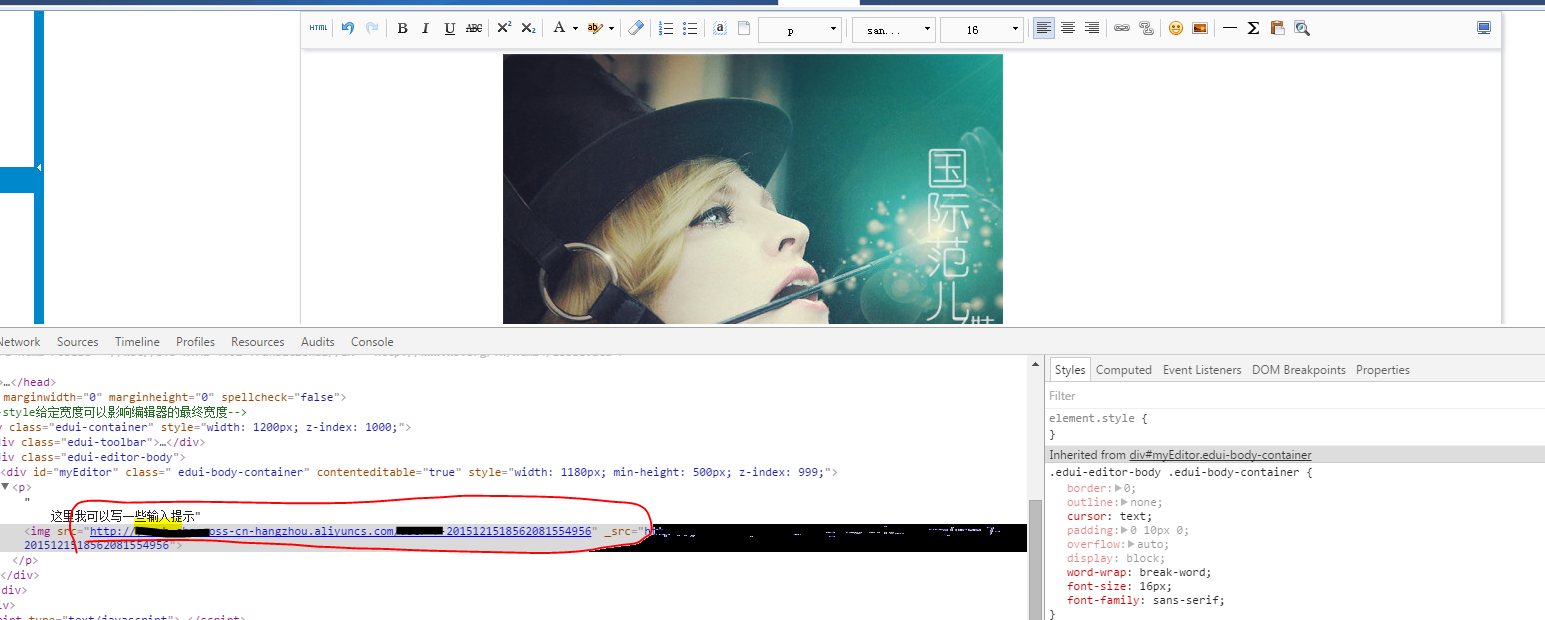
然后编辑器页面上显示的时候,img的src目录需要改一下
callback: function (editor, $w, url, state) {
if (state == "SUCCESS") {
//显示图片计数+1
Upload.showCount++;
var $img = $("<img src='" + editor.options.imagePath + url + "' class='edui-image-pic' />"),
var $img = $("<img src='" + url + "' class='edui-image-pic' />"),
$item = $("<div class='edui-image-item edui-image-upload-item'><div class='edui-image-close'></div></div>").append($img);
if ($(".edui-image-upload2", $w).length < 1) {
$(".edui-image-content", $w).append($item);
Upload.render(".edui-image-content", 2)
.config(".edui-image-upload2");
} else {
$(".edui-image-upload2", $w).before($item).show();
}
$img.on("load", function () {
Base.scale(this, 120);
Base.close($(this));
$(".edui-image-content", $w).focus();
});
} else {
currentDialog.showTip( state );
window.setTimeout( function () {
currentDialog.hideTip();
}, 3000 );
}
Upload.toggleMask();
}
大功告成。


改造百度UMeditor(UEditor-min)富文本编辑器的图片上传功能的更多相关文章
- wysiwyg 富文本编辑器(附带图片上传功能)
Fist: 需要的文件 font 文件夹下面的也是需要的哟 Then: 引入文件 <link href="bootstrap/css/bootstrap.css" rel=& ...
- uedit富文本编辑器及图片上传控件
微力后台 uedit富文本编辑器及文件上传控件的使用,无时间整理,暂略,参考本地代码.能跑起来.
- 关于移动手机端富文本编辑器qeditor图片上传改造
日前项目需要在移动端增加富文本编辑,上网找了下,大多数都是针对pc版的,不太兼容手机,当然由于手机屏幕小等原因也限制富文本编辑器的众多强大功能,所以要找的编辑器功能必须是精简的. 找了好久,发现qed ...
- 在Asp.Net Core中配置使用MarkDown富文本编辑器实现图片上传和截图上传(开源代码.net core3.0)
我们的富文本编辑器不能没有图片上传尤其是截图上传,下面我来教大家怎么实现MarkDown富文本编辑器截图上传和图片上传. 1.配置编辑器到html页 <div id="test-edi ...
- UEditor富文本编辑器的图片上传 http://fex.baidu.com/ueditor/#server-deploy
http://fex.baidu.com/ueditor/#server-deploy http://fex.baidu.com/ueditor/#server-path 首先 editor配置文件中 ...
- vue-quill-editor + iview 实现富文本编辑器及图片上传
1.npm 安装 vue-quill-editor npm install vue-quill-editor 2.再main.js中引入 import VueQuillEditor from 'vue ...
- Asp.Net Core中配置使用Kindeditor富文本编辑器实现图片上传和截图上传及文件管理和上传(开源代码.net core3.0)
KindEditor使用JavaScript编写,可以无缝的于Java..NET.PHP.ASP等程序接合. KindEditor非常适合在CMS.商城.论坛.博客.Wiki.电子邮件等互联网应用上使 ...
- 富文本vue-quill-editor修改图片上传方法
富文本vue-quill-editor修改图片上传方法 HTML 代码 HTML codes <!-- 上传的组件 --> <upload style="display:n ...
- Ueditor富文本编辑器--上传图片自定义上传操作
最近负责将公司官网从静态网站改版成动态网站,方便公司推广营销人员修改增加文案,避免官网文案维护过于依赖技术人员.在做后台管理系统时用到了富文本编辑器Ueditor,因为公司有一个阿里云文件资源服务器, ...
随机推荐
- n!(n的阶乘)
我们在这里介绍一些关于n!的性质. 在计数问题中,经常需要用到n!.有必要了解n!在mod p下的一些性质.下面我们假设p是素数,n!=ape(a无法被p整除),并试图求解e和a mod p(把这个东 ...
- NOIP201504推销员
#include<iostream> #include<cstring> #include<algorithm> #include<cmath> #in ...
- C++ 完美破解九宫格(数独)游戏
看到CSDN上有位大神用C#写了一个破解数独的程序(点击打开链接),不过我对C#也不懂,比较喜欢C++,就用标准C++也写了一个,希望各位喜欢.三纯程序,纯控制台程序,纯各人爱好,纯算法程序,无win ...
- 实际工作中遇到的一些css
1.除去table默认的每个单元格带有的类似内边距的空白如设置了table和td的border后,是这个样子:,设置<table cellspacing="0" >后变 ...
- RxJava 与 Retrofit 结合的最佳实践
转自:http://gank.io/post/56e80c2c677659311bed9841?from=timeline&isappinstalled=0&nsukey=g1D1Y6 ...
- C++ string类及其函数的讲解
文章来源于:http://www.cnblogs.com/hailexuexi/archive/2012/02/01/2334183.html C++中string是标准库中一种容器,相当于保存元素类 ...
- python文件_读取
1.文件的读取和显示 方法1: f=open(r'G:\2.txt') print f.read() f.close() 方法2: try: t=open(r'G:\2.txt') print t.r ...
- struct tm->time() localtime() gmtime()
struct tm->time() localtime() gmtime() struct tm { int tm_sec; /*代表目前秒数,正常范围为0-59,但允许至61秒 */ int ...
- Chrome下的语音控制框架MyVoix.js使用篇(二)
上一篇博文中,初步介绍了MyVoix.js的基本功能,这次我们将演示一个完整的实例. 先上代码 <!DOCTYPE HTML> <html> <head> < ...
- NGINX配置小随笔
达到以下效果: 1,特定目录被指定IP访问 2,不是指定的IP地址不能执行URI中特定字符串 3,特定目录中不能执行PHP文件 set $self_visit ''; if ( $request_ur ...
