css3 drop-shaow阴影效果
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>Demo: CSS drop-shadows without images – Nicolas Gallagher</title>
- <meta name="description" content="Using CSS pseudo-elements, box-shadows, and transforms to create drop-shadow effects without images from semantic HTML">
- <style>
- body {
- padding:20px 0 30px;
- font:14px/1.5 Arial, sans-serif;
- text-align:center;
- color:#333;
- background:#FAF0D9;
- }
- a {
- font-weight:bold;
- color:#346AA8;
- }
- a:hover,
- a:focus,
- a:active {
- text-decoration:none;
- }
- .container {
- position:relative;
- z-index:1;
- width:600px;
- padding:20px;
- margin:0 auto;
- background:#FAF0D9;
- }
- .container:after {
- content:"";
- display:block;
- clear:both;
- visibility:hidden;
- height:0;
- font-size:0;
- }
- /* Shared styles */
- .drop-shadow {
- position:relative;
- float:left;
- width:40%;
- padding:1em;
- margin:2em 10px 4em;
- background:#fff;
- -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
- -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
- box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
- }
- .drop-shadow:before,
- .drop-shadow:after {
- content:"";
- position:absolute;
- z-index:-2;
- }
- .drop-shadow p {
- font-size:16px;
- font-weight:bold;
- }
- /* Lifted corners */
- .lifted {
- -moz-border-radius:4px;
- border-radius:4px;
- }
- .lifted:before,
- .lifted:after {
- bottom:15px;
- left:10px;
- width:50%;
- height:20%;
- max-width:300px;
- max-height:100px;
- -webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
- -moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
- box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
- -webkit-transform:rotate(-3deg);
- -moz-transform:rotate(-3deg);
- -ms-transform:rotate(-3deg);
- -o-transform:rotate(-3deg);
- transform:rotate(-3deg);
- }
- .lifted:after {
- right:10px;
- left:auto;
- -webkit-transform:rotate(3deg);
- -moz-transform:rotate(3deg);
- -ms-transform:rotate(3deg);
- -o-transform:rotate(3deg);
- transform:rotate(3deg);
- }
- /* Curled corners */
- .curled {
- border:1px solid #efefef;
- -moz-border-radius:0 0 120px 120px / 0 0 6px 6px;
- border-radius:0 0 120px 120px / 0 0 6px 6px;
- }
- .curled:before,
- .curled:after {
- bottom:12px;
- left:10px;
- width:50%;
- height:55%;
- max-width:200px;
- max-height:100px;
- -webkit-box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
- -moz-box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
- box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
- -webkit-transform:skew(-8deg) rotate(-3deg);
- -moz-transform:skew(-8deg) rotate(-3deg);
- -ms-transform:skew(-8deg) rotate(-3deg);
- -o-transform:skew(-8deg) rotate(-3deg);
- transform:skew(-8deg) rotate(-3deg);
- }
- .curled:after {
- right:10px;
- left:auto;
- -webkit-transform:skew(8deg) rotate(3deg);
- -moz-transform:skew(8deg) rotate(3deg);
- -ms-transform:skew(8deg) rotate(3deg);
- -o-transform:skew(8deg) rotate(3deg);
- transform:skew(8deg) rotate(3deg);
- }
- /* Perspective */
- .perspective:before {
- left:80px;
- bottom:5px;
- width:50%;
- height:35%;
- max-width:200px;
- max-height:50px;
- -webkit-box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4);
- -moz-box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4);
- box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4);
- -webkit-transform:skew(50deg);
- -moz-transform:skew(50deg);
- -ms-transform:skew(50deg);
- -o-transform:skew(50deg);
- transform:skew(50deg);
- -webkit-transform-origin:0 100%;
- -moz-transform-origin:0 100%;
- -ms-transform-origin:0 100%;
- -o-transform-origin:0 100%;
- transform-origin:0 100%;
- }
- .perspective:after {
- display:none;
- }
- /* Raised shadow - no pseudo-elements needed */
- .raised {
- -webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
- -moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
- box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
- }
- /* Curved shadows */
- .curved:before {
- top:10px;
- bottom:10px;
- left:0;
- right:50%;
- -webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
- -moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
- box-shadow:0 0 15px rgba(0,0,0,0.6);
- -moz-border-radius:10px / 100px;
- border-radius:10px / 100px;
- }
- .curved-vt-2:before {
- right:0;
- }
- .curved-hz-1:before {
- top:50%;
- bottom:0;
- left:10px;
- right:10px;
- -moz-border-radius:100px / 10px;
- border-radius:100px / 10px;
- }
- .curved-hz-2:before {
- top:0;
- bottom:0;
- left:10px;
- right:10px;
- -moz-border-radius:100px / 10px;
- border-radius:100px / 10px;
- }
- /* Rotated box */
- .rotated {
- -webkit-box-shadow:none;
- -moz-box-shadow:none;
- box-shadow:none;
- -webkit-transform:rotate(-3deg);
- -moz-transform:rotate(-3deg);
- -ms-transform:rotate(-3deg);
- -o-transform:rotate(-3deg);
- transform:rotate(-3deg);
- }
- .rotated > :first-child:before {
- content:"";
- position:absolute;
- z-index:-1;
- top:0;
- bottom:0;
- left:0;
- right:0;
- background:#fff;
- -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
- -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
- box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <h1><a href="/css-drop-shadows-without-images/">CSS drop-shadows without images</a></h1>
- <div class="drop-shadow lifted">
- <p>Lifted corners</p>
- </div>
- <div class="drop-shadow curled">
- <p>Curled corners</p>
- </div>
- <div class="drop-shadow perspective">
- <p>Perspective</p>
- </div>
- <div class="drop-shadow raised">
- <p>Raised box</p>
- </div>
- <div class="drop-shadow curved curved-vt-1">
- <p>Single vertical curve</p>
- </div>
- <div class="drop-shadow curved curved-vt-2">
- <p>Vertical curves</p>
- </div>
- <div class="drop-shadow curved curved-hz-1">
- <p>Single horizontal curve</p>
- </div>
- <div class="drop-shadow curved curved-hz-2">
- <p>Horizontal curves</p>
- </div>
- <div class="drop-shadow lifted rotated">
- <p>Rotated box</p>
- </div>
- </div>
- </body>
- </html>
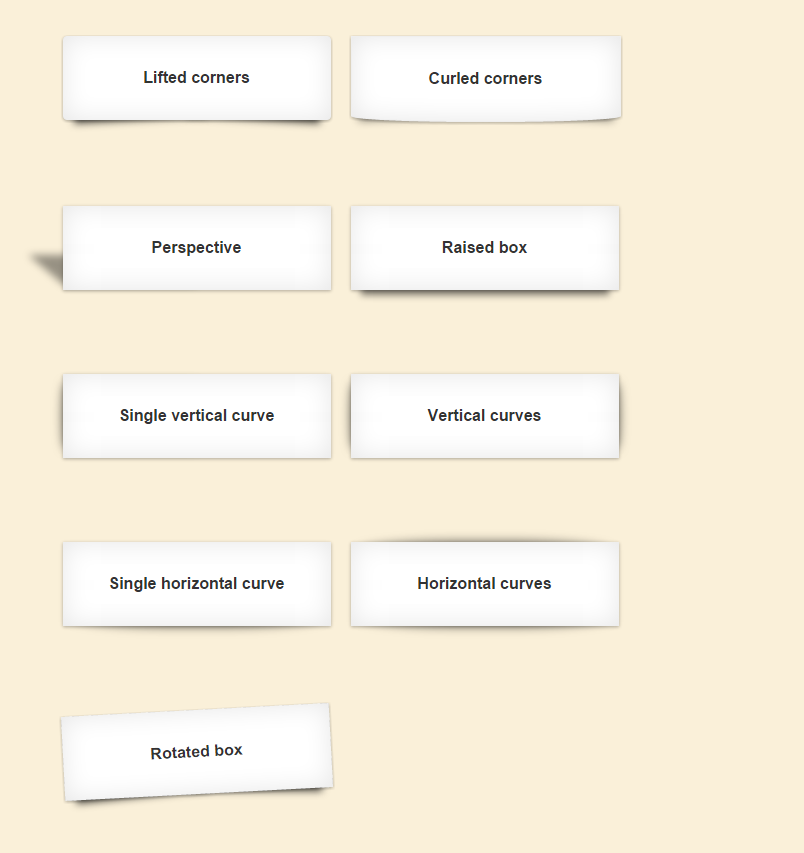
对应效果图如下:

css3 drop-shaow阴影效果的更多相关文章
- CSS3 之书页阴影效果
视觉如下: CSS3 之书页阴影效果: <html> <head> <meta charset="UTF-8"> <title>书页 ...
- CSS3 -web-box-shadow实现阴影效果
-webkit-box-shadow:2px -2px 10px #06c; 给元素添加阴影效果 text-shadow 是给文本添加阴影效果属性同上 形成的阴影跟阴影本体大小一致,四个属性分别代表 ...
- CSS3 box-shadow 内外阴影效果
说明 box-shadow 属性可以给元素边框周围添加一个或者多个阴影效果.定义多个阴影,使用逗号分隔. 语法 box-shadow: none | [inset? && [<o ...
- 一个CSS3滤镜Drop-shadow阴影效果
<html> <head> <title>CSS3 Drop-shadow阴影</title> <style type="text/cs ...
- 用CSS3实现带有阴影效果和颜色渐变的按钮
这里讲下如何利用css3里的两个新属性 box-shadow和transition来实现如下所示的带有阴影和颜色渐变效果的按钮(下面这个只是图片:本想直接在这个页面下嵌html的,,试了后发现有些cs ...
- 转:前端集锦:十款精心挑选的在线 CSS3 代码生成工具
今天这篇文章向大家推荐十款非常有用的在线 CSS3 代码生成工具,这些工具能够帮助你方便的生成 CSS3 特效.CSS3 是对 CSS 规范的改善和增强,增加了圆角.旋转.阴影.渐变和动画等众多强大的 ...
- css3前端工具
随着CSS3的出现,CSS3讨论的话题越来越多了,现在各种教程也是多如牛毛,不比一年前的时候,找个资料要捞遍整个互联网,而且还很难找到自己需要的参考资料.从侧面也说明,CSS3对于前端工程师来说,越来 ...
- css3工具
随着CSS3的出现,CSS3讨论的话题越来越多了,现在各种教程也是多如牛毛,不比一年前的时候,找个资料要捞遍整个互联网,而且还很难找到自己需要的参考资料.从侧面也说明,CSS3对于前端工程师来说,越来 ...
- 为 Web 设计师准备的 20 款 CSS3 工具
1.CSS3 Generator 2. Border Radius 3. CSS3 Maker 4. CSS3 Transforms 5. CSS3 Drop shadow generator 6. ...
- 12款有助于简化CSS3开发的工具
网站开发者能通过CSS3为网站设计增添很多时尚元素,CSS3 对CSS规范做了很大的改进.现在,本文将介绍12款有助于简化CSS3开发的工具. 1.CSS3 Pie: 允许在IE上使用CSS3绝大部 ...
随机推荐
- 详解JOIN
根据连接中使用的操作符不同,连接条件可分为:等连接,不等连接 连接本身分为: 内连接(INNER JOIN) (1)INNER JOIN 方式(INNER可以省略) 取两表的交集. (2)并表查询 ...
- iOS设计模式解析(二)抽象工厂方法
抽象工厂方法:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类 与工厂方法区别: 抽象工厂通过对象组合创建抽象产品.工厂通过类集成创建抽象产品 抽象工厂创建多系列产品.工厂创建一种产 ...
- win10系统安装 VS 2015 安装包下载
这个VS2015安装包 我找了好久才找到 能在WIN 10系统下安装 下面分享链接地址给大家: http://www.ithome.com/html/win10/215213.htm
- [Linked List]Remove Linked List Elements
Total Accepted: 43183 Total Submissions: 160460 Difficulty: Easy Remove all elements from a linked l ...
- 【11.2noip冲刺赛】 循环整数 (分段打表)
[问题描述]moreD在学习完循环小数之后发现循环是个很美好的性质.自己只需要记住短短的循环节以及循环次数(次数大于1,且是整数)就可以记住整个数字了.因为背诵数字变得方便了,moreD决定背诵[L, ...
- 搜索+剪枝——运筹帷幄 (road.cpp)
运筹帷幄 (road.cpp) [题目描述] 刘邦军行至迷糊林,见其中瘴气围绕,又有青狼猛虎之兽,难于前行. 已知迷糊林是一个共有n个结点的图,点与点之间共有m条道路相连接,每条路有参数t,c,分别表 ...
- Hibernate学习之注解学习
转自:http://blog.sina.com.cn/s/blog_935ebb670101dnre.html 1.类级别注解 @Entity 映射实体类 @Table 映射数句库表 @En ...
- LPC基础教程-Lpc程序和编程环境 mudos 加载原理
编程环境 通常我们所见到的Mud大多是LpMud.LpMuds使用Unix的指令和文件结构.如果你对Unix有所了解,那么LpMud中的一些指令和它的文件结构与普通的Unix基本一样.如果你从未使用过 ...
- SQL Server 从数据库快照还原数据库
语法: restore database db_name from database_snapshot = 'db_snapshot_name'; ------------------------- ...
- 关于异常Microsoft.CSharp.RuntimeBinder.RuntimeBinderException
原文:关于异常Microsoft.CSharp.RuntimeBinder.RuntimeBinderException 关于Microsoft.CSharp.RuntimeBinder.Runtim ...
