React Native学习笔记之2
1:如何创建一个react native工程
首先进入到指定文件夹里面,然后在终端执行react-native init ReactNativeProject ;其中ReactNativeProject为工程的名称;
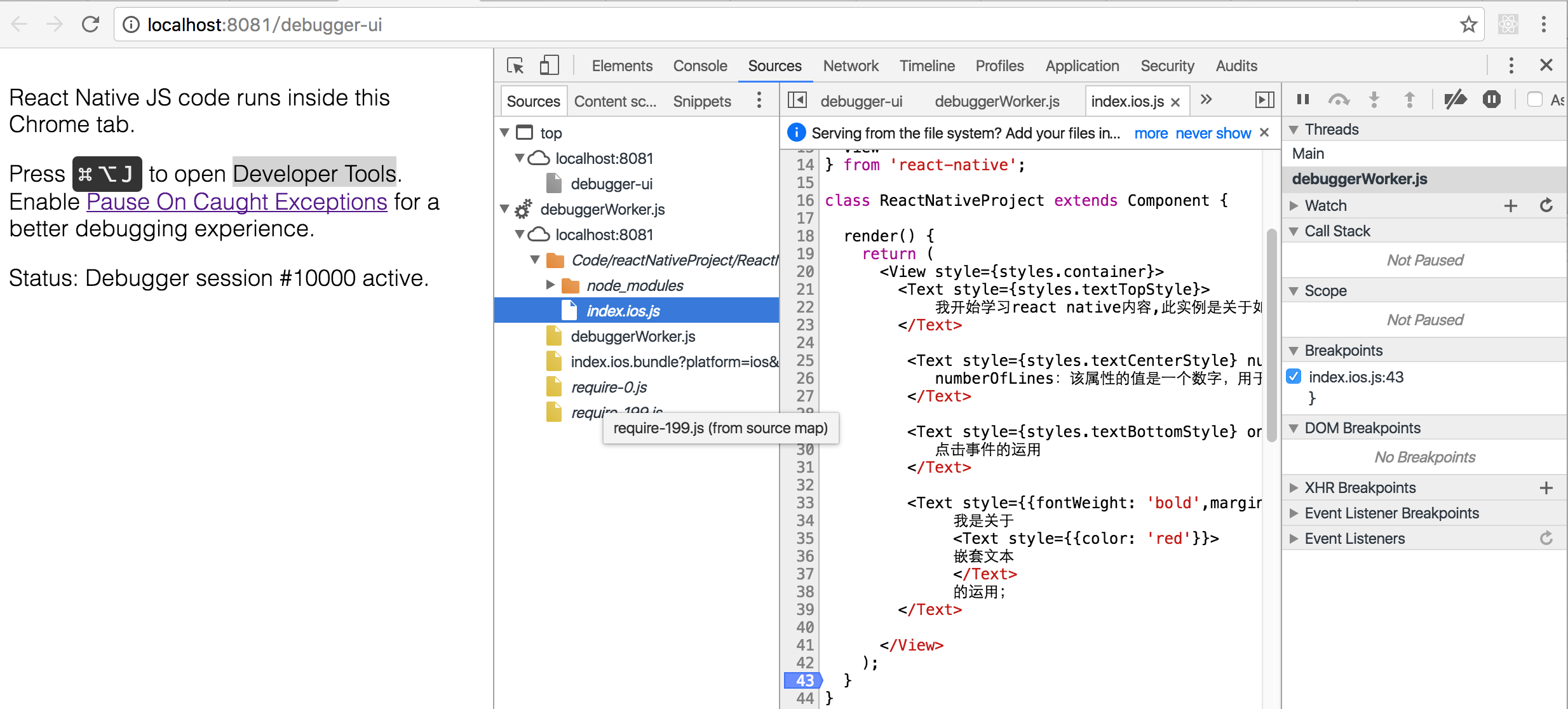
2:如何运用调试
可以先安装Chrome浏览器的插件React Developer Tools 然后运行时在虚拟器上按command+D就会弹出选择,可以用Stop Remote JS Debugging 就可以进入调试页面,然后再按command+alt+J 就可以进入调试的详细页面;

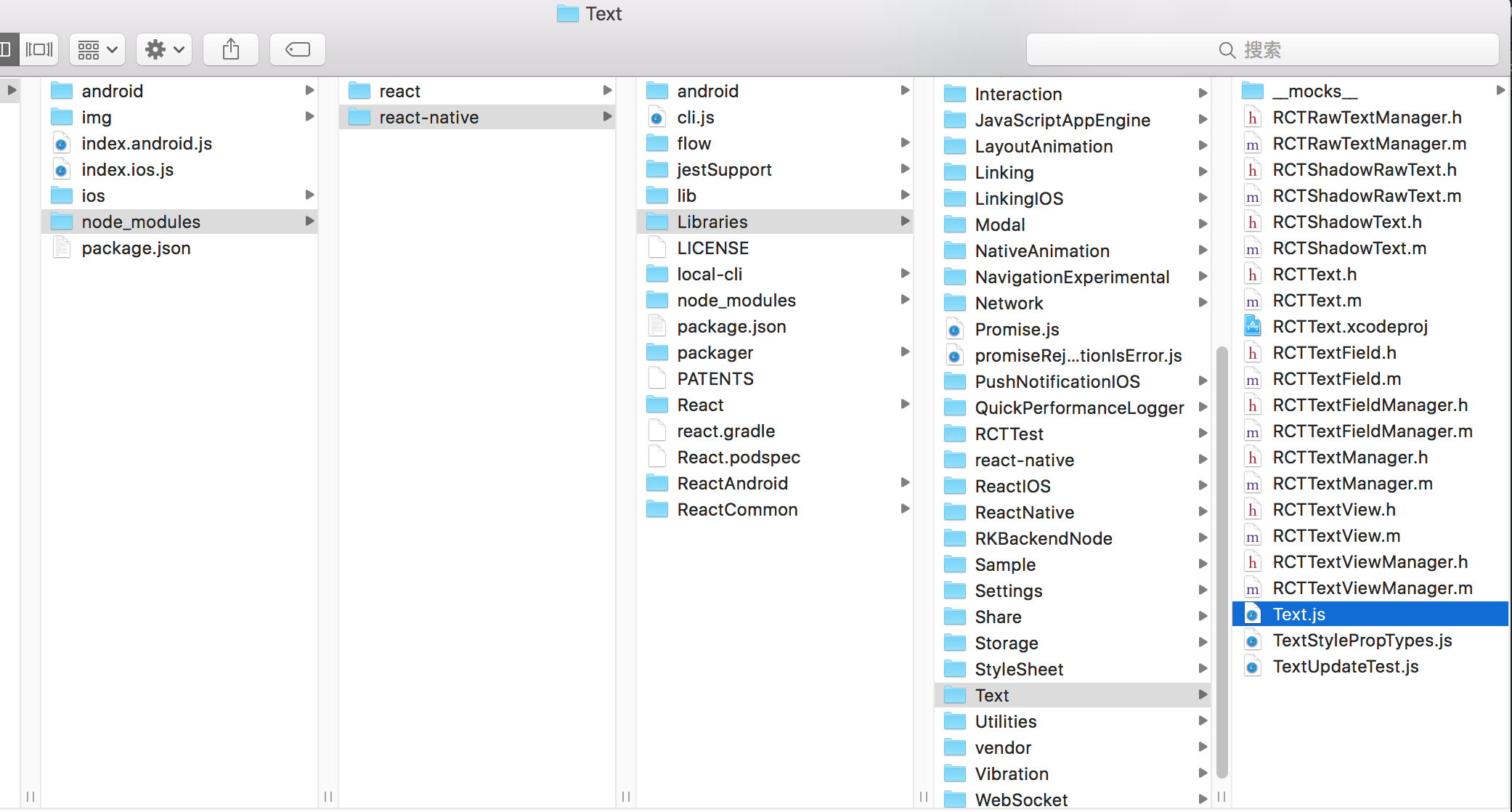
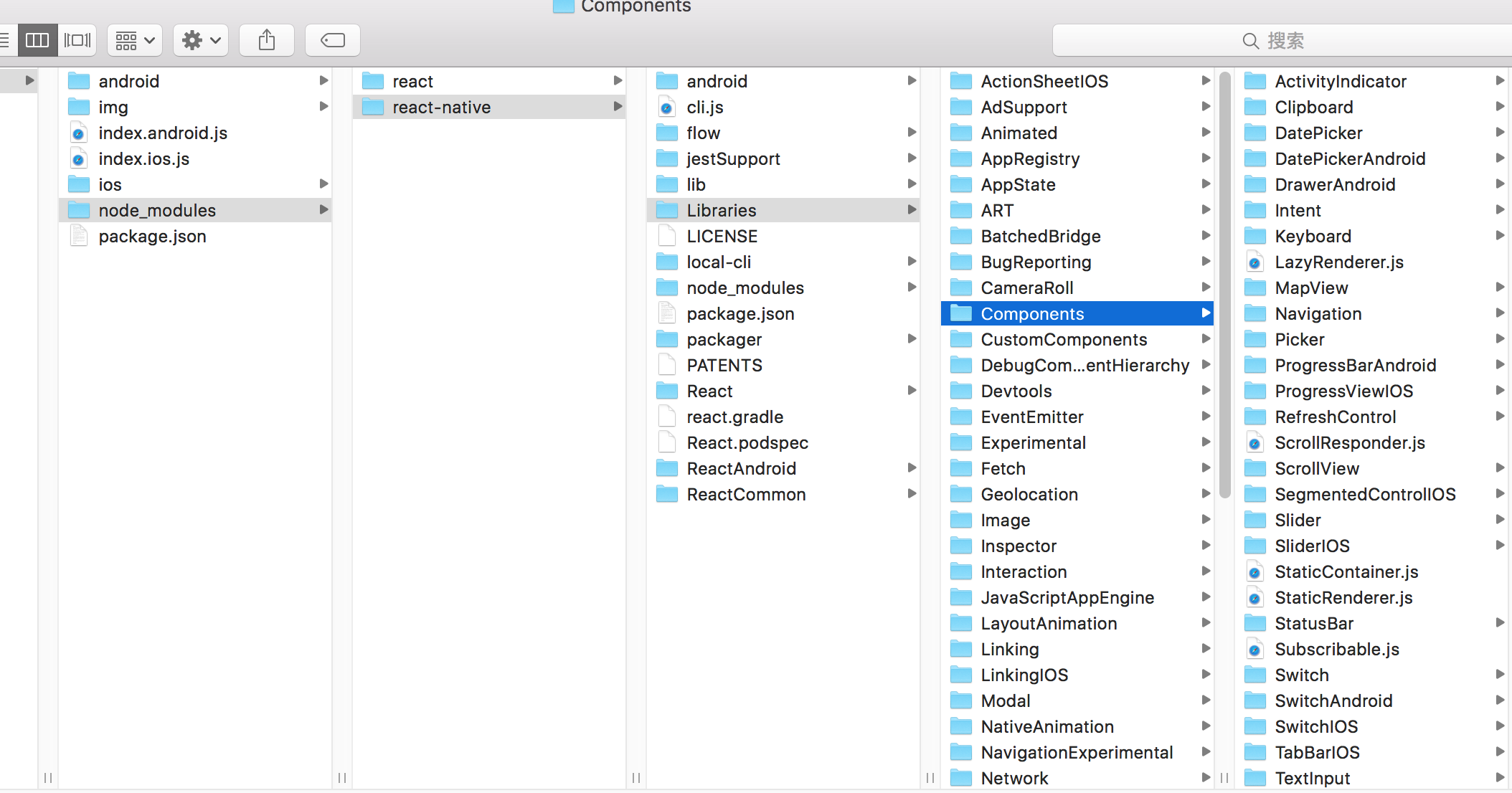
3:查看React Native各组件的相关接口
除了可以在React Native的中文网查看到相关信息,也可以直接查看源代码的JS文件,JS文件不仅有接口及相关说明,还有实例代码;

有些是社区维护的组件可以在下面这个里面查找到,包含相关的IOS跟安卓

4:WebStorm提供React Native代码智能提醒功能
插件地址: https://github.com/virtoolswebplayer/ReactNative-LiveTemplate
6:React/React Native 的ES5 ES6写法对照表
8: 查看相应react native版本号,及更新安装最新版
打开项目的根目录路径可以看到package.json,可以看到相应的react跟react-native的版本;
请去下面的网址【https://www.npmjs.com/package/react-native】查看react-native的npm包的最新版本,或使用npm info react-native命令查看。而react可以到https://github.com/facebook/react查看版本;
打开项目目录下的package.json文件,然后在dependencies模块下找到react-native,将当前版本号改到最新,然后在命令行中运行(译注:如果提示权限错误,就在命令前加上sudo):
$ npm install
9:main.jsbundle生成方法
步骤:
1.在React Native项目根目录下运行 npm start
2.使用curl命令生成 main.jsbundle
curl http://localhost:8081/index.ios.bundle -o main.jsbundle
3.在AppDelegate.m中选择使用main.jsbundle
注释掉
jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle?platform=ios&dev=true"];
取消注释下面这一行
// jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
10:关于热更新实现可以下面这篇文章
http://blog.csdn.net/linshaolie/article/details/50961955
React Native学习笔记之2的更多相关文章
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
- React Native学习笔记之1
1:运行React Native报连接错误解决 解决方式: 在终端进入项目文件里,然后执行:(cd Pods/React; npm run start) 2:组件生命周期介绍 创建阶段 1. getD ...
- react native 学习笔记
假设你的机器现在还没安装任何环境. 不同的操作系统.不同的目标平台,具体的步骤也会有所不同.如果你想同时开发android和ios也没问题,只需要先选一个平台开始,另一个平台的环境搭建只是稍有不同 本 ...
- React Native学习笔记
React 是使用ES6 ,支持JSX语法, 开发组件化web或native的工具. 现阶段使用Babel工具转换成ES5 代码. 组件通过props属性传递不变化的内容,UI通过state属性变动来 ...
- React Native学习笔记-1:JSC profiler is not supported.
新建React-Native工程,直接编译运行报错,控制台错误信息如下: 2016-02-22 16:49:47.317 [info][tid:com.facebook.React.JavaScrip ...
- React Native学习笔记-1:JSC profiler is not supported.(转载)
运行react-native中Example下的UIEXPLORER Project 遇到虾面报错: 2016-03-21 14:12:18.941 [trace][tid:com.facebook. ...
- React Native 开发笔记
ReactNativeDemo 学习ReactNative开发,搭建ReactNative第一个项目 React Native 开发笔记 1.安装Homebrew $ /usr/bin/ruby -e ...
- React Native 学习-01
React Native 学习 (学习版本 0.39) 一.环境配置 二.IDE选择 webstorm 1.webstorm配置 ①.首先是可以选择使用汉化包汉化.eu68 ②.安装插件和外部库. 由 ...
- react native 学习一(环境搭配和常见错误的解决)
react native 学习一(环境搭配) 首页,按照http://reactnative.cn/docs/0.30/getting-started.html#content上的介绍,下载安装pyt ...
随机推荐
- Centos、Ubuntu 安装 Mono、Jexus
Mono是.NET的跨平台实现 在众多关于语言的争论中,.NET一直被以不能跨平台而诟病,Mono改变了这一现状. 有人当心Mono会涉及版权啥的问题.高深的偶不懂,不过我觉得Unity3D都能用,为 ...
- Disque:Redis之父新开源的分布式内存作业队列
Disque是Redis之父Salvatore Sanfilippo新开源的一个分布式内存消息代理.它适应于"Redis作为作业队列"的场景,但采用了一种专用.独立.可扩展且具有容 ...
- SVG:textPath深入理解
SVG的文本可以沿着一条自定义的Path来排布,比如曲线.圆形等等,使用方式如下所示(来源MDN): <svg viewBox="0 0 1000 300" xmlns=&q ...
- .NET - 基于事件的异步模型
注:这是大概四年前写的文章了.而且我离开.net领域也有四年多了.本来不想再发表,但是这实际上是Active Object模式在.net中的一种重要实现方法,因此我把它掏出来发布一下.如果该模型有新的 ...
- Linux网络编程系列-常见疑惑
1.并发TCP最大连接数 一个TCP连接有一个四元组唯一标识{local_ip, local_port, remote_ip, remote_port} client端建立连接请求时,通常让系统分配一 ...
- 将自己打代码添加到cocoapods
1,Github 上创建新站点 2, 从gitHub上 clone 一份,将源码拷贝到该目录下提交3,开源库发布之后,需要打上tag git tag 0.0.1 git push --tags git ...
- php 查询
<h1>租房信息</h1> <?php $db = ","asdadads"); $tj = "1=1"; $tj1 = ...
- Web中的XHRHttpRequest
1.提出者:Jesse James Garrett 2.IE中,XHR是通过ActiveX对象实现的.涉及浏览器的兼容性写法. 3.使用 <1>open("请求方式&qu ...
- JavaScript权威设计--JavaScript类型,值,变量(简要学习笔记三)
1.负号是一元求反运算 如果直接给数字直接量前面添加负号可以得到他们的负值 2.JavaScript中的运算超出了最大能表示的值不会报错,会显示Infinity. 超出最小也不报错,会显示-I ...
- C++服务器开发之笔记三
为什么需要原子性操作? 我们考虑一个例子:(1)x++这个常见的运算符在内存中是怎样操作的?从内存中读x的值到寄存器中,对寄存器加1,再把新值写回x所处的内存地址 若是有两个线程同时对同一个变量++, ...
