UGUI 下拉滚动框
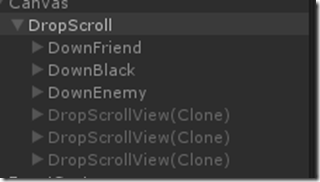
开始制作好友系统了, 发现有一个UI跟QQ的面板一模一样. 于是就写了一个公共的下拉滚动框.需要把按钮的中心点(pivot.y = 1),描点为最上方 直接上图吧

代码如下:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using UnityEngine.EventSystems;
using System.Collections.Generic;
using UnityEngine.Events; public class DropScroll : MonoBehaviour { [SerializeField]
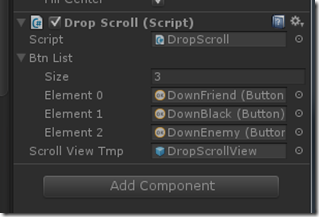
private Button[] btnList; //提供多个按钮
private RectTransform thisRT; [SerializeField]
private GameObject scrollViewTmp; //提供一个滚动视图模版
private List<RectTransform> scrollViewList = new List<RectTransform>(); public void Start()
{
Init();
} public void Init()
{
RectTransform rt = null; foreach (var btn in btnList)
{
EventTriggerListener.Get(btn.gameObject).OnClick += BtnDropClickEvent;
rt = GameObject.Instantiate(scrollViewTmp).GetComponent<RectTransform>();
scrollViewList.Add(rt);
rt.gameObject.SetActive(false);
rt.transform.SetParent(this.transform,false);
} thisRT = this.GetComponent<RectTransform>();
} private void BtnDropClickEvent(GameObject go)
{
RectTransform rt = go.GetComponent<RectTransform>();
RectTransform btnRt = null;
float height = thisRT.sizeDelta.y;
int index = rt.GetSiblingIndex(); HideAllScrollView();
scrollViewList[index].sizeDelta = new Vector2(thisRT.sizeDelta.x, height - btnList.Length * rt.sizeDelta.y);
scrollViewList[index].anchoredPosition = new Vector2(0, -((index + 1) * rt.sizeDelta.y));
scrollViewList[index].gameObject.SetActive(true); for (int i = 0; i < btnList.Length; i++)
{
btnRt = btnList[i].GetComponent<RectTransform>();
if (i > index)
{
btnRt.anchoredPosition = new Vector2(btnRt.anchoredPosition.x, -height + ((btnList.Length - i) * btnRt.sizeDelta.y));
}
else
{
btnRt.anchoredPosition = new Vector2(btnRt.anchoredPosition.x, -(i * btnRt.sizeDelta.y));
}
}
} private void HideAllScrollView()
{
for (int i = 0; i < scrollViewList.Count; i++)
{
scrollViewList[i].gameObject.SetActive(false);
}
}
} public class EventTriggerListener : UnityEngine.EventSystems.EventTrigger
{
public delegate void VoidDelegate(GameObject go);
public event VoidDelegate OnClick; static public EventTriggerListener Get(GameObject go)
{
EventTriggerListener listener = go.GetComponent<EventTriggerListener>(); if (listener == null)
listener = go.AddComponent<EventTriggerListener>(); return listener;
} public override void OnPointerClick(PointerEventData eventData)
{
if (OnClick != null)
OnClick(gameObject);
}
}
层次图:


UGUI 下拉滚动框的更多相关文章
- java、easyui-combotree树形下拉选择框
最近一直在研究这个树形的下拉选择框,感觉非常的有用,现在整理下来供大家使用: 首先数据库的表架构设计和三级菜单联动的表结构是一样,(父子关系) 1.下面我们用hibernate建一下对应的额实体类: ...
- FancySelect – 更好用的 jQuery 下拉选择框插件
FancySelect 这款插件是 Web 开发中下拉框功能的一个更好的选择.FancySelect 使用方便,只要绑定页面上的任何 Select 元素,并调用就 .fancySelect() 就可以 ...
- [js开源组件开发]模拟下拉选项框select
模拟下拉选项框select 在css3流行的情况下,下拉框还是无法满足PD的需求,所以有了autosearch,有了模拟下拉框.效果如下图: select DEMO请案例点击这里查看.http://w ...
- HTML、CSS小知识--兼容IE的下拉选择框select
HTML <div class="s_h_ie"> <select id="Select1" disabled="disabled& ...
- Bootstrap系列 -- 15. 下拉选择框select
Bootstrap框架中的下拉选择框使用和原始的一致,多行选择设置multiple属性的值为multiple.Bootstrap框架会为这些元素提供统一的样式风格 <form role=&quo ...
- CSS自定义select下拉选择框(不用其他标签模拟)
今天群里有人问到怎么自定义select下拉选择框的样式,于是群里就展开了激烈的讨论,刚开始一直就是考虑怎样使用纯CSS实现,把浏览器默认的样式覆盖掉,但最后均因兼容问题处理不好而失败告终,最后的解决方 ...
- 基于jQuery美化联动下拉选择框
今天给大家介绍一款基于jQuery美化联动下拉选择框.这款下下拉选择框js里自带了全国所有城市的数数库.下拉选择框适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲 ...
- Bootstrap-风格的下拉按框:Bootstrap Select
Bootstrap Select 是一个jQuery插件,提供了Bootstrap 风格的下拉选择框.拥有许多自定义的选项,可多选. 效果图: 源代码: <select class=" ...
- ul+jquery自定义下拉选择框
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- __device__ __global__ __host__
__device__ 标记的函数从一个在器件中执行的函数呼叫,在器件中执行 __global__ 表示该函数从一个在主机中执行的函数呼叫,在器件中执行 __host__表示在主机中呼叫,在主机中执行的 ...
- 10个利用Eclipse调试Java的常见技巧
http://www.open-open.com/news/view/1ad9099 阅读目录 1. Conditional Breakpoint 2. Exception Breakpoint 3. ...
- 《Linux Device Drivers》第十二章 PCI司机——note
一个简短的引论 它给这一章总线架构的高级概述 集中访问讨论Peripheral Component Interconnect(PCI,外围组件互连)外设内核函数 PCI公交车是最好的支持的内核总线 本 ...
- 怎么设置tomcat管理员的用户名和密码
我们常常要进入Tomcat的管理界面来进行相应的操作,我们首先得有一个管理员的账户和密码.而Tomcat默认是没有管理员账户的,那么我们该怎么来添加一个管理员账户呢? 如果我们输入错误的Tomcat管 ...
- 2、第2节课html教程客户端控件/css第一课/20150917
1.<form> 标签 提交 <form action="http://www.baidu.com" method="post'> </fo ...
- .net I/O操作 导图
稍微总结下,System.IO提供了四种类型来实现,对单个文件和计算机目录结构的操作.Directory和File通过静态成员实现建立.删除.复制和移动操作(上图没有提及).而FileInfo和Dir ...
- c# 交换两个变量
使用临时变量: 有人会问只使用两个变量交换,怎么办? 不实用临时变量: 第一种: a=a+b; b=a-b; a=a-b; 第二种: 异或:相同是0,不同是1 上面是整型的,那么字符串可以直接异或吗? ...
- 后台的Activity被系统回收怎么办?
onSaveIntanceState,当程序中的某个Activity A在运行中,主动或者被动的运行另外一个新的Activity B,这个时候 A就会执行onSaveIntanceState(Bund ...
- uva 10107 - What is the Median?
#include <cstdio> #include <iostream> using namespace std; ]; int main() { int i, cur_in ...
- 深入研究MiniMVC之后续篇
今天在园子看到<深入研究 蒋金楠(Artech)老师的 MiniMvc(迷你 MVC),看看 MVC 内部到底是如何运行的>之后,本来是不打算开博来续这个后传,不过,在那边回了个评论之后, ...
