DataGrid( 数据表格) 组件[3]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于
Panel(面板)、Resizeable(调整大小)、LinkButton(按钮)、Pageination(分页)组件。
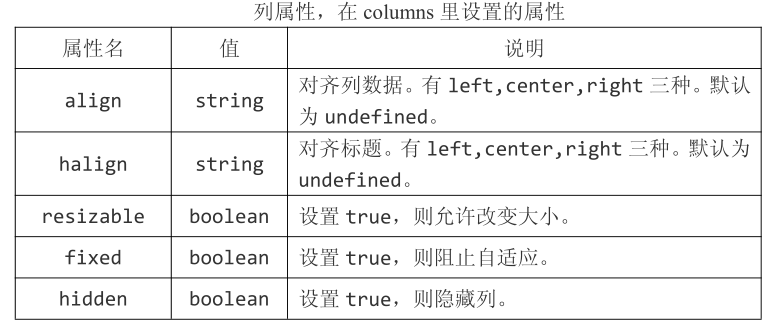
一. 样式设置



//样式设置
$('#box').datagrid({
url : 'user.php',
title : '用户列表',
width : 500,
iconCls : 'icon-search',
striped : true,
nowrap : true,
fitColumns : true,
columns : [[
{
field : 'user',
title : '帐号',
sortable : true,
//align : 'center',
//halign : 'center',
resizable : false,
hidden : false,
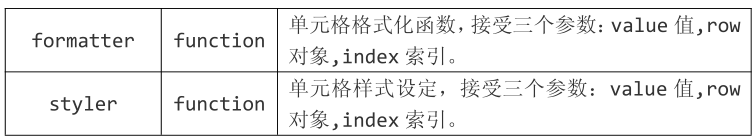
formatter : function (value,row,index) {
return '[' + value + ']';
},
styler : function (value,row,index) {
if (value == '李炎恢') {
return 'background-color:orange';
}
},
},
{
field : 'email',
title : '邮件',
sortable : true,
sorter : function (a,b) {
console.log(a + '|' + b);
},
},
{
field : 'date',
title : '注册时间',
sortable : true,
},
]],
data : [
{
user : '蜡笔小新',
email : 'xiaoxin@163.com',
date : '2014-10-1',
},
],
loadMsg : '努力展开中...',
rownumbers : true,
singleSelect : true,
pagination : true,
idField : 'id',
pageSize : 10,
pageList : [10, 20, 30, 40],
pageNumber : 1,
sortName : 'date',
sortOrder : 'DESC',
showHeader : true,
showFooter : true,
scrollbarSize : 20,
rowStyler : function (index, row) {
if (row.user == '指环王') {
//也可以直接返回一个 CSS 的 class 名
return 'background-color:orange';
}
},
});
DataGrid( 数据表格) 组件[3]的更多相关文章
- DataGrid( 数据表格) 组件[9]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[8]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[7]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[6]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[5]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[4]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[2]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[1]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
随机推荐
- PULL生成XML文件
package xmlpulldemo; import java.io.FileNotFoundException; import java.io.FileOutputStream; import j ...
- 中文man帮助安装
下面我们来安装下中文man帮助 首先在http://pkgs.fedoraproject.org/repo/pkgs/man-pages-zh-CN/manpages-zh-1.5.2.tar.bz2 ...
- HTML5 canvas 绘制五星红旗
这个例子并不是自己写的,在网上找的案列,仿照写的,,,自己真的公布董这些算法,看完这个例子还是有一点模糊,,, 如果谁看的比较明白,指点一下,,,多谢!!!! <!doctype html> ...
- linux笔记2.25
解决vsftpd用root登录不了的问题 把/etc/pam.d/vsftpd文件中的 auth required pam_listfile.so item=user sense=d ...
- centos 开启apache rewrite模式
mod_rewrite能使网页伪静态,对于搜索引擎友好,下面就是开启这个功能的说明!启用mod_rewrite模块在conf目录的httpd.conf文件中找到 LoadModule rewrite_ ...
- cocos2d(粒子效果编辑器)
ParticleDesigner for Mac下载地址:http://www.cocoachina.com/bbs/read.php?tid=108339 最近在做一款粒子编辑器 其实就是在co ...
- SCM管理器
OpenSCManager 打开SCM管理器 CloseServiceHandle 关闭句柄 CreateService 创建服务 OpenService 打开服务 ControlService 控制 ...
- 【学习笔记】【Foundation】数组
数组:可重复,有序 不可变数组 创建数组 //array开头的方法是类方法,init开头的是实例方法 //NSArray* arr=[[NSArray alloc]initWithObjects:@& ...
- HashMap HashTable HashSet区别剖析
HashMap.HashSet.HashTable之间的区别是Java程序员的一个常见面试题目,在此仅以此博客记录,并深入源代码进行分析: 在分析之前,先将其区别列于下面 1:HashSet底层采用的 ...
- HIBERNATE 入门小案例
刚刚开始肯定好多人都会问什么是hibernate呢? 那么下面我们就来了解一下什么事hibernate吧! 首先,Hibernate是一个开放源代码的对象关系映射框架,它对JDBC进行了非常轻量级的对 ...
