HTML5增加的几个新的标签
HTML5又2008年诞生,HTML5大致可以等同于=html+css3+javascriptapi....
so --->支持css3强大的选择器和动画以及javascript的新的函数
先来记录一下吧!
1。 <canvas>画布标签 HTML5的新标签
举例:

1 <html>
2 <head>
3 <title>canvas画布的应用</title>
4 <p align="center">画一个矩形<span style="color : #ff0000">龚细军创作</span></p> </head>
5 <body>
6 <canvas id="can" width="400px" height="500px" style="border : 2px solid red"> </canvas>
7 <script type="text/javascript">
8 var canvas=document.getElementById("can");
9 var cxt = canvas.getContext("2d");
10 //alert(cxt);
11 cxt.style="#FF0000"
12 cxt.fillRect(10,10,30,30);
13 </script>
14 </body>
15 </html>


2. 增加了<header> <forder> 这两个标签做到了网页和结构的分离 (使用seo 即搜索引擎)
格式:
1 <html>
2 <header>(网页)page的头部</header>
3 你好呀,我是........
4 <footer>网页的尾部</footer>
5 </html>
3.增加了音频<audio>和 音频<video>两个新的标签........。
<video src"=http://video.baomihua.com/37784322/32372832?ptag=vsogou" poster="C:\Users\Administrato\Desktop\火影Q版人物集\10.jpg" controls="controls" width="500px" height="400px">呵呵,放不了哦!</video>
<!--嵌入一段音频-->
效果图: (注意: 目前html所支持的格式为: mp4/ogg格式)


以上呈现的是一个字体颜色逐渐变化的样式..
(2) css3代码选器举例:

1 <html>
2 <head>
3 <style type="text/css">
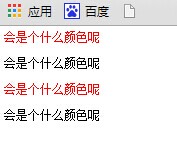
4 p:nth-child(odd) {color:red}
5 </style>
6 </head>
7 <body>
8 <p >会是个什么颜色呢</p>
9 <p >会是个什么颜色呢</p>
10 <p >会是个什么颜色呢</p>
11 <p >会是个什么颜色呢</p>
12 </body>
13 </html>

效果图:

6.支持拖放,跨文档,浏览器历史管理
7.各个浏览器的浏览器的兼容性很好....
HTML5增加的几个新的标签的更多相关文章
- 学习HTML5之新特性标签一览(详细)
HTML5又2008年诞生,HTML5大致可以等同于=html+css3+javascriptapi.... so --->支持css3强大的选择器和动画以及javascript的新的函数 先来 ...
- Html5 中的新语义标签
1.1 语义标签对于我们并不陌生,如<p>表示一个段落.<ul>表示一个无序列表<h1> ~ <h6>表示一系列标题等,在此基础上HTML5增加了大量更 ...
- HTML5新的标签和属性
<article>标签定义外部的内容.比如来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本.亦或是来自其他外部源内容. HTML5:<arti ...
- HTML5新结构标签和移动端页面布局
--------------------HTML5新结构标签--------------------1.h5新增的主要语义化标签如下: 1.header 页面头部.页眉 2.nav 页面导航 3.ar ...
- html5新结构标签
html5新结构标签 <header> 定义 section 或 page 的页眉,也就是定义头部的标签. <footer> 定义 section 或 page 的页脚. & ...
- 【HTML5】---【HTML5提供的一些新的标签用法以及和HTML 4的区别】
HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准.它希望能够减少浏览器对于需要插件的丰富性网络应用服务(p ...
- 前端笔记之HTML5&CSS3(上)新特性&音频视频&本地存储&自定义属性
一.HTML5简介 HTML 5 的第一份正式草案已于2008年1月22日公布.HTML5 仍处于完善之中.然而,大部分现代浏览器已经具备了某些 HTML5 支持. 2014年10月29日,万维网联盟 ...
- HTML5增加与改良的input元素
h5中form表单中input新增的属性值 在HTML5中增加了许多新的标签和功能属性,今天我们来看一个Form表单在HTML5中新的使用方法.那么在HTML5中新加入的这个功能与之前咱们使用的功能区 ...
- 代码走查25条疑问 C# 跳转新的标签页 C#线程处理 .Net 特性 attribute 学习 ----自定义特性 看懂 ,学会 .NET 事件的正确姿势-简单版
代码走查25条疑问 代码走查(Code Review) 是一个开发人员与架构师集中讨论代码的过程.通过代码走查可以提高代码的 质量,同时减少Bug出现的几率.但是在小公司中并没有代码走查的过程在这 ...
随机推荐
- 几个关于JPEGLIB库的博客
1.http://blog.csdn.net/huxiangyang4/archive/2010/07/12/5728888.aspx 我认为是最好的 2.http://blog.csdn.net/a ...
- why constrained regression and Regularized regression equivalent
problem 1: $\min_{\beta} ~f_\alpha(\beta):=\frac{1}{2}\Vert y-X\beta\Vert^2 +\alpha\Vert \beta\Vert$ ...
- LFM 隐语义模型
隐语义模型: 物品 表示为长度为k的向量q(每个分量都表示 物品具有某个特征的程度) 用户兴趣 表示为长度为k的向量p(每个分量都表示 用户对某个特征的喜好程度) 用户u对物品i的兴趣 ...
- localStorage点击次数存储
<!DOCTYPE html><html><head><meta charset="utf-8"> <title>菜鸟教 ...
- 2014ACM/ICPC亚洲区广州站 Song Jiang's rank list
欢迎参加——每周六晚的BestCoder(有米!) Song Jiang's rank list Time Limit: 2000/1000 MS (Java/Others) Memory Li ...
- 面试题25:最小的K个数
方法一:对n个整数进行排序(快速排序或堆排序),取出前K个元素(最容易想到的最笨的方法,不可取) 时间复杂度:O(n*logn) + O(k) = O(n*logn) 采用快速排序的代码: #incl ...
- 【Android Tricks 6】ViewPager首页与尾页的滑动动作响应
ViewPager能够说是Android应用中使用比較广发的一个组件了.它能够帮助我们非常 方便地实现滑动更换View的效果.刚好近期搞的一个项目有一个需求用到了这个,同 时是要能在首页和尾页滑动时可 ...
- jQuery源码笔记——回调对象
回调对象是一个多用途的回调列表对象,提供了强大的的方式来管理回调函数列表. 最简单的缓存对象 function Callbacks(){ var list = [], self = { add: fu ...
- 2014.12.01 B/S之windows8.1下安装IIS
1.打开 控制面板——程序——程序和功能——启用或关闭windows功能 2.找到Internet信息服务 3.等待安装完毕即可 4.控制面板——系统和安全——管理工具——Intern ...
- 关于Oracle备份中的fractured block
One danger in making online backups is the possibility of inconsistent data within a block. For exam ...
