Android-操作栏之图标导航
想实现图标向上导航功能,步子分两步走:
1.样式上要改变-->图标要变成可点击的按钮,并有一个向左的箭头。
2.功能上要实现-->实现向上导航
首先谈第一步:
对于拥有fragment的activity来说,想要让图标具有向上导航的功能,需要在fragment中设置activity的actionBar的showHomeAsUp的值为true。

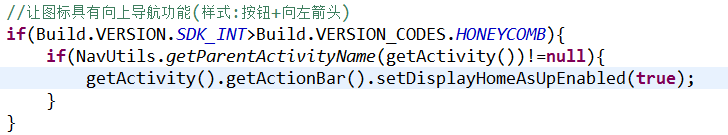
值得读者注意的是,由于setDisplayHomeAsUpEnabled()方法是在API11以后出现的,因此我们需要采取兼容措施:
1.增加TargetApi注释,避免Android Lint报错
2.进行系统版本判断实现向下兼容
再来谈第二步:无论什么功能,都应该在响应方法里写。
请读者参考http://www.cnblogs.com/JiMoRuXue/p/5048297.html,了解选项菜单的创建,响应。
这里和选项菜单类似:
首先在fragment中设置HasOptionsMenu的值为true(目的是告诉FragmentManager,该fragment要代表其所在activity实现选项菜单的回调方法)
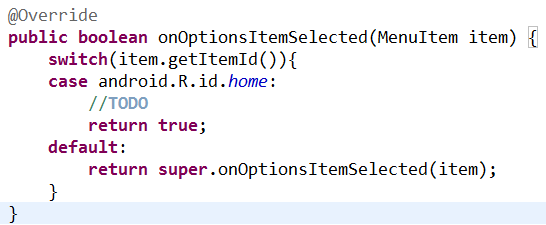
然后重写onOptionsItemSelected(MenuItem item)方法。
值得注意的是,选项菜单具有自己的xml视图以及item的资源ID,但是图标已具有现成的资源ID:android.R.id.home

现在我们需要做的是什么呢?可能大部分人想到的是用startActivity(i)跳转到上层的activity。这里引入一个重要的知识点:intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP),该方法会让系统首先在回退栈中寻找指定activity的实例,如存在,就弹出在实例activity上面的所有activity,让启动的activity出现在栈顶。
不过还有另一种更好的实现层级式导航的方法:NavUtils类+manifest元数据
步骤如下:
1.在manifest为activity添加元数据(name="android.support.PARENT_ACTIVITY"),这个元数据描述了该Activity的父级Activity
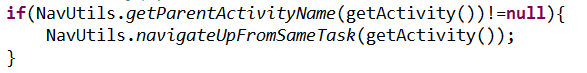
2.调用NavUtils.getParentActivityName(Activity),检查元数据中是否指定了父级Activity,如指定有,执行3
3.调用NavUtils.navigateUpFromSameTask(getActivity())


为什么说NavUtils+元数据更好呢?
1.将描述Activity之间关系的语句由java转为了xml配置
2.保证了fragment的独立性
另外补充一点知识:在如何获取activity的父级activity时,前面讲的是使用NavUtils的getParentActivityName()方法,该方法本质上是NavUtils获取Activity的meta-data,看看有没有
叫"android.support.PARENT_ACTIVITY"的,有就获取它的值。
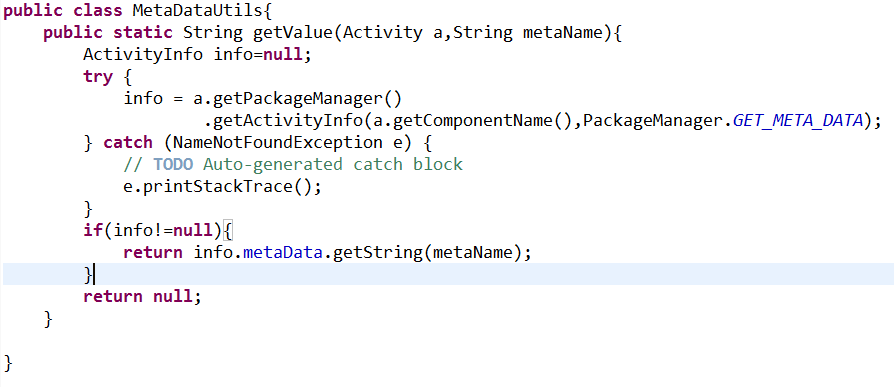
但我们也可以通过普适性的方法,获取meta-data的信息,这样就可以不用非将acitivy的name设为android.support.PARENT_ACTIVITY了
因为所有的meta-data最终都是以bundle的形式保存在PackageManager中,因此代码如下

此外,需要说明的是,操作栏是API11级以后出现,因此需要兼容。而选项菜单并不是API11级以后出现的。
Android-操作栏之图标导航的更多相关文章
- easyui datagrid 表格中操作栏 按钮图标不显示
jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染 解决办法: 使用解析器 Parser(解析器) $.parser.parse(); // 解析所有页面 $.par ...
- Android 关于操作栏 ActionBar 的设计原则【转载+整理】
原文地址 本文内容 操作栏目的 基本布局 适应旋转和不同的屏幕尺寸 副操作栏的布局 操作栏按钮 上下文操作栏 操作栏清单 设计原则就是为你在编写 Android APP 时,尤其是如何安排操作按钮的位 ...
- Android设计元素-操作栏
原文链接:http://android.eoe.cn/topic/android_sdk 操作栏 - Action Bar “操作栏”对于 Android 应用来说是最重要的设计元素.它通常在应用运行 ...
- [Android系列—] 4. 加入操作栏(Action Bar)
前言 操作栏是最重要的设计元素之中的一个,使用它来实现你的应用程序活动.通过提供多种用户界面功能, 使应用程序高速和其它的Andorid应用程序一致, 以便被用户熟悉和接受. 主要功能包括: 1. 标 ...
- Android下拉刷新底部操作栏的隐藏问题
最近自己编写下拉刷新的时候,发现了一个问题,就是有一个需求是这样的:要求页面中是一个Tab切换界面,一个界面有底部操作栏,不可下拉刷新,另一个界面没有底部操作栏,但可以下拉刷新. 按照平常的做法,我在 ...
- [Android]通知栏与操作栏的高度-State Bar & Navigation Bar
1.通知栏 public static int getStatusBarHeight() { Resources resources = Resources.getSystem(); int reso ...
- android 自己定义状态栏和导航栏分析与实现
效果 android 4.4之后,系统是支持自己定义状态栏和导航栏的.举个最典型的样例就是bilibiliclient了(iOS版本号和android版本号能用两套全然不一样符合各自系统的设计ui,良 ...
- cocos2d-x视频控件VideoPlayer的用户操作栏进度条去除(转载)
目前遇到两个问题: (1)视频控件移除有问题,会报异常. (2)视频控件有用户操作栏,用户点击屏幕会停止视频播放. 对于第一个问题,主要是移除控件时冲突引起的,目前简单处理是做一个延时处理,先stop ...
- Android怎么使用字体图标 自定义FontTextView字体图标控件-- 使用方法
首先我想说明一下字体图标的好处,最大的好处就是自适应了,而且是使用TextView 不用去切图,是矢量图 灵活调用 第一步我要说明一下一般字体图标的来源,我这里使用的是 --阿里巴巴矢量图标库 -网 ...
随机推荐
- css样式-ime-mode text-transform
今天遇到一个新的css样式: ime-mode text-transform 有效小作用 取值:auto : 默认值.不影响ime的状态.与不指定 ime-mode 属性时相同 active : ...
- Oracle Union All 排序
在oracle中使用union all或者 union 对两个结果集进行并集操作时,如果需要对查询结果集进行排序时,不能直接在后面加order by + 表字段 来排序 例如: 在oracle的soc ...
- Mysql中存储方式的区别
MySQL的表属性有:MyISAM 和 InnoDB 2种存储方式: MyISAM 不支持事务回滚 InnoDB 支持事务回滚 可以用 show create table tablename 命令看表 ...
- jquery上传控件个人使用
转了一篇jquery的上传控件使用博文,但是,经过测试貌似不行,自己研究了一下,效果实现.记下,以后使用. 下载“Uploadify”,官方版本为php的,很多文件不需要,删除带.php的文件. &l ...
- php把数组保存成文件格式
php把数组保存为文件格式的函数实例,或许有的还没听说过可以把数组保存成文件,其实这样做也是另有它用的,两种方法各有千秋,有兴趣的PHP爱好者敬请参阅: $file="./cache/fil ...
- HTML5最佳实践
首先先给大家推荐个不错的 前端 网站:http://www.tystudio.net HTML5正迅速称为web前端开发技术标准,作为一名前段开发人员,了解并正确的使用HTML5制作网站变得越来越重要 ...
- 转:对于linux下system()函数的深度理解(整理)
这几天调程序(嵌入式linux),发现程序有时就莫名其妙的死掉,每次都定位在程序中不同的system()函数,直接在shell下输入system()函数中调用的命令也都一切正常.就没理这个bug,以为 ...
- (摘自ItPub)物理standby中switchover时switchover pending的解决办法
http://www.itpub.net/thread-1782245-1-1.html DataGuard一主一物理备,sid为primary和standby,现在要把primary切换成备库,st ...
- Android 将从网络获取的数据缓存到私有文件
1:activity_main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/androi ...
- 游览器保存密码和自动填充密码的困惑 (browser save password and auto fill password )
原文 refer : http://www.cnblogs.com/happyfreelife/p/4240100.html 当一个带有username and password 的表单被提交, 游览 ...
