js深入研究之克隆,属性,数组,对象,函数
代码
<script type="text/javascript">
/* 克隆原型得到对象 */
function clone(object) {
function F() {}
F.prototype = object;
return new F;
} var Person = {
name: 'default name',
getName: function() {
return this.name;
}
}; var reader = clone(Person);
console.log(reader.getName()); // This will output 'default name'.
reader.name = 'John Smith';
console.log(reader.getName()); // This will now output 'John Smith'. /* Author Prototype Object. */ var Author = clone(Person);
Author.books = []; // 书数组
Author.getBooks = function() {
return this.books;
} var author = []; author[0] = clone(Author);
author[0].name = 'Dustin Diaz';
author[0].books = ['JavaScript Design Patterns']; author[1] = clone(Author);
author[1].name = 'Ross Harmes';
author[1].books = ['JavaScript Design Patterns','PHP','Mysql'];
console.log(author[0].getName());
console.log(author[0].getBooks());
console.log(author[1].getName());
console.log(author[1].getBooks());
</script>
结果

这里的console.log很有意思,比alert有意思,alert不能获取全部数据,需要一个个弹出。
js的数组定义也很有意思。
进一步升级
<script type="text/javascript">
/* 克隆原型得到对象 */
function clone(object) {
function F() {}
F.prototype = object;
return new F;
} var Person = {
name: 'default name',
getName: function() {
return this.name;
}
}; var Author = clone(Person);
Author.books = []; // 书数组
Author.getBooks = function() {
return this.books;
} var authorClone = clone(Author);
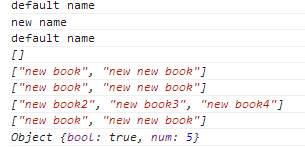
console.log(authorClone.name); // string 'default name'.
authorClone.name = 'new name'; // 重新赋值
console.log(authorClone.name); // Now linked to the primative authorClone.name, which
// is the string 'new name'.
console.log(Author.getName()); // 没有改变,任然是 'default name'
console.log(Author.getBooks()); // 空的
authorClone.books.push('new book'); // Author被改了
authorClone.books.push('new new book'); // Author被改了
console.log(Author.getBooks()); // array 'new book'
console.log(authorClone.getBooks()); // array 'new book'
authorClone.books = []; // 定义了属于自己的books数组
authorClone.books.push('new book2'); // We are now modifying that new array.
authorClone.books.push('new book3');
authorClone.books.push('new book4');
console.log(authorClone.getBooks());
console.log(Author.getBooks()); var CompoundObject = {
string1: 'default value',
childObject: {
bool: true,
num: 10
},
getChild: function() { // 返回对象Object
return this.childObject;
}
} var compoundObjectClone = clone(CompoundObject); compoundObjectClone.childObject.num = 5; // 不好的方式 compoundObjectClone.childObject = { // 好一点的方式
bool: true,
num: 5
};
console.log(compoundObjectClone.getChild()); </script>

js深入研究之克隆,属性,数组,对象,函数的更多相关文章
- Js中常用的字符串,数组,函数扩展
由于最近辞职在家,自己的时间相对多一点.所以就根据prototytpeJS的API,结合自己正在看的司徒大神的<javascript框架设计>,整理了下Js中常用一些字符串,数组,函数扩展 ...
- JS分割字符串并放入数组的函数
JS分割字符串并放入数组的函数: var InterestKeywordListString = $("#userInterestKeywordLabel").html(); v ...
- js中的节点遍历+类数组对象
firstChild 第一个子元素 lastChild 最后一个子元素 childNodes[n] = childNodes.item(n) 第n+1个子元素 parentNode ...
- JS 字符串对象 数组对象 函数对象 函数作用域
一.内置对象 object对象:ECMAScript 中的所有对象都由这个对象继承而来:Object 对象中的所有属性和方法都会出现在其他对象中 ToString() : 返回对象的原始字符串表示.V ...
- 数组 & 对象 & 函数
数组 数组也是一个对象,不同的是对象用字符串作为属性名,而数组用数字作为索引,数组的索引从0开始 创建数组: //方式一:构造器,可以在创建数组时指定 Var arr = new Array(1,2, ...
- JS笔记(三):数组、函数、类
(一) 数组 //创建数组 var the_array = [1,2,3,4,'5'] console.log(the_array[0]) //读取索引为0的数据 the_array[5] = '赋值 ...
- JavaScript 中有关数组对象的方法
JS 处理数组多种方法 js 中的数据类型分为两大类:原始类型和对象类型. 原始类型包括:数值.字符串.布尔值.null.undefined 对象类型包括:对象即是属性的集合,当然这里又两个特殊的对象 ...
- python第四十八课——类函数和对象函数
5.类函数和对象函数 类函数:在定义函数的上面一行书写@classmethod,特点:没有self 有cls 对象函数:定义在class中的普通的def函数 演示类函数和对象函数的定义使用: 总结: ...
- js 按指定属性给对象数组排序(json数组)
有时,我们有一个json对象的数组集合,如何按指定对象属性来进行排序? //fieldArr为一个json对象数组 var fieldArr = fieldArr.sort(compare(" ...
随机推荐
- HDU 5505 - BestCoder Round #60 - GT and numbers
题目链接 : http://bestcoder.hdu.edu.cn/contests/contest_chineseproblem.php?cid=641&pid=1002 思路 : N有若 ...
- 上海游侠电动汽车团队招募。iOS,Android,产品经理以及 SEVER 端工程师 - V2EX
上海游侠电动汽车团队招募.iOS,Android,产品经理以及 SEVER 端工程师 - V2EX 上海游侠电动汽车团队招募.iOS,Android,产品经理以及 SEVER 端工程师
- JVM运行原理及Stack和Heap的实现过程
Java语言写的源程序通过Java编译器,编译成与平台无关的‘字节码程序’(.class文件,也就是0,1二进制程序),然后在OS之上的Java解释器中解释执行,而JVM是java的核心和基础,在ja ...
- JS(五)
感觉JS里面还是有很多小技巧的,知道套路了,其实实现起来其实也还没有想象中的那么复杂.不过我觉得还是要把所学的知识融会贯通吧,不能学了JS就忘了前面的知识,结合起来才会威力无穷. 1.跑马灯:弹弹弹 ...
- 浅析NSTimer & CADisplayLink内存泄露
偶得前言 NSRunLoop与定时器 - invalidate的作用 我们如何解决? 偶得前言 本篇文章中我们主要谈谈NSTimer\CADisplayLink在使用过程中牵扯到内存泄露的相关问题及解 ...
- Java里的接口
Java里面由于不允许多重继承,所以如果要实现多个类的功能,则可以通过实现多个接口来实现. Java接口和Java抽象类代表的就是抽象类型,就是我们需要提出的抽象层的具体表现.OOP面向对象的编程,如 ...
- 【Android】还原“微信”apk中的“发现”和“我”两个模块
先下载一个微信apk,以压缩包的形式打开,对比微信界面,找出我们需要的素材. 以下两个模块的还原完全采用RelativeLayout相对布局. 按钮效果的实现 点击对应版块,将有点击效果.这可以通过修 ...
- [SVG] Simple introduce for SVG
Just like create html page, you can create a svg tag by: <?xml version="1.0" encoding=& ...
- SQLServer中跨库复制数据
SQLServer中把某个表里的记录复制到另一个数据库的表中的操作方法. 场景 现有数据库a和数据库b,数据库a里有表table1,数据库b里有表table2.现在要把表table1里的记录复制到ta ...
- [A Top-Down Approach][第一章 计算机网络和因特网]
[A Top-Down Approach][第一章 计算机网络和因特网] 标签(空格分隔): 计算机网络 介绍基本术语和概念 查看构成网络的基本硬件和软件组件. 从网络的边缘开始,考察在网络中运行的端 ...
