3D转换
CSS3 允许您使用 3D 转换来对元素进行格式化。
在本章中,您将学到其中的一些 3D 转换方法:
- 1. rotateX()
- 2. rotateY()
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<p onclick="rotateDIV()" id="rotate1" class="animated_div">2D 旋转</p>
<p onclick="rotateYDIV()" id="rotatey1" class="animated_div">3D 旋转</p>
</body>
</html>
css:
#rotate1, #rotatey1 {
border: 1px solid #000000;
background: red;
margin: 10px;
opacity: 0.7;
}
.animated_div {
width: 60px;
height: 40px;
color: #ffffff;
position: relative;
font-weight: bold;
padding: 20px 10px 0px 10px;
float: left;
margin: 20px;
margin-right: 50px;
border: 1px solid #888888;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
font: 12px Verdana, Arial, Helvetica, sans-serif;
text-align: center;
vertical-align: middle;
}
js:
var x,y,n=0,ny=0,rotINT,rotYINT
function rotateDIV()
{
x=document.getElementById("rotate1")
clearInterval(rotINT)
rotINT=setInterval("startRotate()",10)
}
function rotateYDIV()
{
y=document.getElementById("rotatey1")
clearInterval(rotYINT)
rotYINT=setInterval("startYRotate()",10)
}
function startRotate()
{
n=n+1
x.style.transform="rotate(" + n + "deg)"
x.style.webkitTransform="rotate(" + n + "deg)"
x.style.OTransform="rotate(" + n + "deg)"
x.style.MozTransform="rotate(" + n + "deg)"
if (n==180 || n==360)
{
clearInterval(rotINT)
if (n==360){n=0}
}
}
function startYRotate()
{
ny=ny+1
y.style.transform="rotateY(" + ny + "deg)"
y.style.webkitTransform="rotateY(" + ny + "deg)"
y.style.OTransform="rotateY(" + ny + "deg)"
y.style.MozTransform="rotateY(" + ny + "deg)"
if (ny==180 || ny>=360)
{
clearInterval(rotYINT)
if (ny>=360){ny=0}
}
}
它如何工作?
转换是使元素改变形状、尺寸和位置的一种效果。
您可以使用 2D 或 3D 转换来转换您的元素。
浏览器支持

Internet Explorer 10 和 Firefox 支持 3D 转换。
Chrome 和 Safari 需要前缀 -webkit-。
Opera 仍然不支持 3D 转换(它只支持 2D 转换)。
1.rotateX() 方法
通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转。
示例:
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
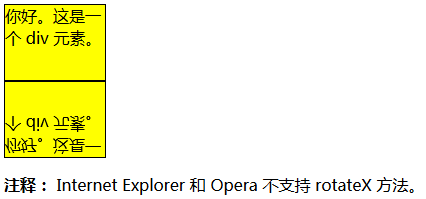
<div>
你好。这是一个 div 元素。
</div>
<div id="div2">
你好。这是一个 div 元素。
</div>
<p>
<b>注释:</b> Internet Explorer 和 Opera 不支持 rotateX 方法。
</p>
</body>
</html>
css:
div
{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
transform:rotateX(180deg);
-webkit-transform:rotateX(180deg); /* Safari and Chrome */
-moz-transform:rotateX(180deg); /* Firefox */
}
2.rotateY() 旋转
通过 rotateY() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
实例
div
{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Safari and Chrome */
-moz-transform:rotateY(180deg); /* Firefox */
}
转换属性
下面的表格列出了所有的转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 | 3 |
| perspective | 规定 3D 元素的透视效果。 | 3 |
| perspective-origin | 规定 3D 元素的底部位置。 | 3 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 | 3 |
2D Transform 方法
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) |
定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
3D转换的更多相关文章
- CSS 3 学习——transform 3D转换渲染
以下内容根据官方规范翻译,没有翻译关于SVG变换的内容和关于矩阵计算的内容. 一般情况下,元素在一个无景深无立体感的平面(flat plane)上渲染,这个平面就是其包含块所处的平面.同时,页面上的其 ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- 3d转换-正方体-Html5Css3-遁地龙卷风
(-1) 写在前面 我用的是chrome49,这个案例是从网上看到的,向这位同行致敬,建议大家在记录自己学习感悟时,向我一样加上笔名,被转载的时候还能留下点东西. 在研究slice-box.js的时候 ...
- CSS 3 3D转换
绘制3D环境 父元素设置了 preserve-3d 子元素就可以以父元素作为平面进行3d转换 transform-style: preserve-3d; 设置视点 :表示透视效果 值越小 透视效果 ...
- css3学习总结8--CSS3 3D转换
3D 转换 1. rotateX() 2. rotateY() otateX() 方法 通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转. 示例: div { transform ...
- CSS笔记(十二)CSS3之2D和3D转换
参考:http://www.w3school.com.cn/css3/css3_2dtransform.asp 2D Transform 方法 函数 描述 matrix(n,n,n,n,n,n) 定义 ...
- CSS3 3D转换
CSS3允许你使用3D转换来对元素进行格式化. 3D转换方法: rotateX() rotateY() 浏览器支持 属性 浏览器支持 transform IE10和Firefox支 ...
- CSS自学笔记(13):CSS3 2D/3D转换
CSS3中新增了对元素进行2D和3D的转换效果,这样可以是开发人员很方便的做出视觉效果更好的网页来. 通过CSS3中属性的定义,我们可以对元素进行移动.缩放.拉伸.旋转等等,可以通过定义transfo ...
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
随机推荐
- 忘记root密码修改方法
好吧,不想重新装(那耗费的时间真心伤不起…),找修改root密码的方法,结果还真找到了… 首先在虚拟机启动时,在Grub界面按“e”进入编辑 在linux /vmlinuz那行后面添加“init=/b ...
- iOS 字体设置
使用无衬线字体 body { font-family: "Helvetica Neue", Helvetica, STHeiTi, sans-serif; } iOS 4 ...
- stagefright框架(四)-Video Buffer传输流程
這篇文章將介紹Stagefright中是如何和OMX video decoder传送buffer. (1) OMXCodec會在一開始的時候透過read函式來傳送未解碼的data給decoder,並且 ...
- 流媒体开发之--HLS--M3U8解析(2): HLS草案
目录 1 简介 2 2 概述 2 3 播放列表文件 3 3.1 介绍 3 3.2新标签 4 3.2.1 EXT-X-TARGETDURATION 4 3.2.2 EXT-X-MEDIA-SEQUENC ...
- npm创建和发布模块
今天项目需要使用npm去创建一个模块,然后我查询了了npm的使用文档(Working with private modules),然后对其进行了整理. 一.在操作之前,我们首先要将npm装好,并且登录 ...
- javascript EcmaScript5 新增对象之Object.freeze
我们都知道在js里对象是很容易改变的 var obj1 ={ a:'111' } obj1.a = '222'; console.log( obj.a ) //output 222 对象的属性发生了变 ...
- C++ 析构函数为虚函数
1.原因: 在实现多态时, 当用基类指针操作派生类, 在析构时候防止只析构基类而不析构派生类. 2.例子: (1). #include<iostream> using namespace ...
- PPT 制作必备工具
1.图标 http://www.easyicon.net/ http://ico.58pic.com/ http://www.iconpng.com/ 2.字体 http://www.qiuziti. ...
- jQuery.access源码分析
基本理解 jQuery.attr是jQuery.attr,jQuery.prop,jQuery.css提供底层支持,jQuery里一个比较有特色的地方就是函数的重载, 比如attr,有如下几种重载 $ ...
- std::map的insert和下标[]访问
在map中插入元素 改变map中的条目非常简单,因为map类已经对[]操作符进行了重载 enumMap[1] = "One";enumMap[2] = "Two" ...
