border-radius讲解2
一:border-radius只有一个取值时,四个角具有相同的圆角设置,其效果是一致的:
.demo {
border-radius: 10px;
}
其等价于:
.demo{
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
效果:

二:border-radius设置两个值,此时top-left等于bottom-right并且他们取第一个值;top-right等于bottom-left并且他们取第二个值,也就是说元素 左上角和右下角相同,右上角和左下角相同
.demo {
border-radius: 10px 20px;
}
等价于:
.demo {
border-top-left-radius: 10px;
border-bottom-right-radius: 10px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
}
效果:

三:border-radius设置三个值,此时top-left取第一个值,top-right等于bottom-left并且他们取第二个值,bottom-right取第三个值
.demo {
border-radius: 10px 20px 30px;
}
等价于
.demo {
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 30px;
}
效果:

四:border-radius设置四个值,此时top-left取第一个值,top-right取第二个值,bottom-right取第三个值.bottom-left取第四个值
.demo {
border-radius:10px 20px 30px 40px;
}
等价于
.demo {
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
}
效果:

从上面四个实例中我们可以看出border-radius和border取值非常相似,我们border遵循TRBL原则(从上边右边下边左边分别对应1、2,3,4四个值),只不过border-radius换成了左上角(top-left)对就值1,右上角(top-right)对应值2,右下角(bottom-right)对应值3,左下角(bottom-left)对应值4.
上面四个实例都是水平和垂直半径相等情况下border-radius的应用,下面我们来看几个水平和垂直半径值不一样的实例:
一、border-radius: 水平 / 垂直:只设置一个水平和一个垂直半径时,那么水平半径分别指定了元素个四个角的水平半径值,同样垂直半径指定了元素的垂直半径值,此时四个角具有相同的效果,因为他们具有相同的值
.demo {
border-radius: 10px / 20px;
}
等价于:
.demo {
border-top-left-radius: 10px 20px;
border-top-right-radius: 10px 20px;
border-bottom-right-radius: 10px 20px;
border-bottom-left-radius: 10px 20px;
}
效果:

此时我们每个角不在是四分之一圆了,前面我们也说过,只有水平和垂直半径值相同时,他们才具有四分之一圆特性,这样一来,我们可以改变不同的半径值,制作一些特殊的图形效果,感兴趣的朋友可以自己在本地尝试一下各种不同的设置方式。
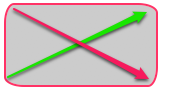
二、border-radius: 水平1 水平2 / 垂直1 垂直2:设置了两个水平值和两个垂直值,此时我们top-left和bottom-right具有相同的水平和垂直半径,也就是其中的水平1和垂直1;而top-right和bottom-left也具有相同的水平和垂直半径值,也就是水平2和垂直2,我们他拆分出来就是:
border-top-left-radius: 水平1 垂直1;
border-bottom-right-radius: 水平1 垂直1;
border-top-right-radius: 水平2 垂直2;
border-bottom-left-radius: 水平2 垂直2;
具体我们来看下面的实例:
.demo {
border-radius: 10px 20px / 20px 10px;
}
等价于:
.demo {
border-top-left-radius: 10px 20px;
border-bottom-right-radius: 10px 20px;
border-top-right-radius: 20px 10px;
border-bottom-left-radius: 20px 10px;
}
效果:

上面两种都是相互对应的取值,我们来看一个实例,水平有三个取值,而 垂直只有两个取值
.demo {
border-radius: 10px 20px 30px / 50px 60px;
}
等价于:
.demo {
border-top-left-radius: 10px 50px;
border-top-right-radius: 20px 60px;
border-bottom-left-radius: 20px 60px;
border-bottom-right-radius: 30px 50px;
}
效果:

我们从上面等价代码中可以知道,不管他们怎么取值,“/”前后各自按TRBL顺序取值。
上面几种都是我们常见的一些应用,那下面我们来看几种特殊点的应用:
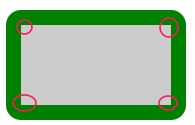
一、对于border-radius还有一个内半径和外半径的区别,它主要是元素 边框值较大时,效果就很明显,当我们border-radius半径值小于或等于border的厚度时,我们边框内部就不具有圆角效果,例如下面的实例
.border-big {
border: 15px solid green;
border-radius: 15px;
}
效果:

我们接着上面这个例子,把 border-radius半径值改成比边框值大一点:
.border-small {
border: 15px solid green;
border-radius: 25px;
}
效果:

为何当border-radius的半径小于元素边框的厚度时,内部没有圆角效果?我在这里说一下,因为我们的border-radius的内径值是等于外径值减去边框厚度值,当他们的值为负时,内径默认为0,最前面讲border-radius取值时就说过其值不能为负值。同时也说明border-radius的内外曲线的圆心并不一定是一致的。只有当边框厚度为0时,我们内外曲线的圆心才会在同一位置。
二、如果角的两个相邻边有不同的宽度,那么这个角将会从宽的边平滑过度到窄的边。其中一条边甚至可以是0。相邻转角是由大向小转。
.demo {
border-width: 10px 5px 20px 3px;
border-radius: 30px;
}
效果:

三、相邻两条边颜色和线条样式不同时,那么两条相邻边颜色和样式转变的中心点是在一个和两边宽度成正比的角上。比如,两条边宽度相同,这个点就是一个45°的角上,如果一条边是另外一条边的两倍,那么这个点就在一个30°的角上。界定这个转变的线就是连接在内外曲线上的两个点的直线。我们来看一个四边颜色不一样,宽度不一样的实例:
.demo {
border-color: red green blue orange;
border-width: 15px 30px 30px 80px;
border-radius: 50px;
}
效果:

上面这几种是比较特殊点的用法,如果大家还想通过border-radius制作更多不同形状,或者更多的应用,可以点击这里。
border-radius能应用在各种元素中,但在img和table应用时会有点差别的,首先先来看图片上应用border-radius时的情况。在img上应用border-radius到目前只有Firefox4.0+浏览器才正常,而在其他浏览器都不能对图片进行剪切,我们先来看一个实例:
img {
border: 5px solid green;
border-radius: 15px;
}
我们来看其在各浏览器下的效果:

左图是在Safari5.0、Google Chrome 10.0、Opera11.1下的效果,我们可以看得出,图片根本就没有圆角效果,右图是在Firefox4.0下的效果,低于这个版本的和左图一样效果,如果需要达成一致效果,大家就必须放弃border-radius而采用CSS2制作圆角的老办法。另外table的样式属性border-collapse是collapse时,border-radius不能正常显示,只有border-collapse: separate;时才能正常显示。
table {
border-collapse: collapse;
border: 2px solid red;
background: green;
border-radius: 15px;
}
效果:

border-radius讲解2的更多相关文章
- 重温CSS:Border属性
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西! 不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形.这是正确的(有待考究):在过去,没 ...
- CSS布局设置
一 盒模型 盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模 ...
- 前端Tips#3 - 简写的 border-radius 100% 和 50% 是等效的
本文同步自 JSCON简时空 - 技术博客,点击阅读 视频讲解 视频地址 文字讲解 1.先讲结论 border-radius 这个 css 属性大家应该使用得非常娴熟,现实中用到的场景基本都是四个圆角 ...
- 2020年B2B外贸建站的终极教程
本文目标:按照本建站教程的顺序操作,能够实现:基于全球份额最大的建站系统“wordpress”,从零搭建一个B2B外贸网站,且建站成本每年小于1000元(如果不计算自己投入的人力成本的话). 模板站点 ...
- jquery/zepto 圣诞节雪花飞扬
下载地址: http://www.html5tricks.com/jquery-html5-christ-snow.html 演示地址: http://www.html5tricks.com/jque ...
- 为 Web 设计师准备的 20 款 CSS3 工具
1.CSS3 Generator 2. Border Radius 3. CSS3 Maker 4. CSS3 Transforms 5. CSS3 Drop shadow generator 6. ...
- jQuery实践——属性和css篇
属性: attr html:<div>demo1</div> jQuery:$("div").attr("id","demo1 ...
- Designing for iOS: Graphics & Performance
http://robots.thoughtbot.com/designing-for-ios-graphics-performance [原文] In the previous article, w ...
- Quartz2D复习(一)--- 基础知识 / 绘制线段圆弧 / 图片水印 / 截图
1.Quartz 2D是一个二维绘图引擎,同时支持ios和Mac系统: Quart2D的API是纯C语言的,API来自于Core Graphics框架: 2.Quartz 2D可以绘制图形(线段/三 ...
- [css]需警惕CSS3属性的书写顺序
转载张鑫旭:http://www.zhangxinxu.com/wordpress/2010/09/%E9%9C%80%E8%AD%A6%E6%83%95css3%E5%B1%9E%E6%80%A7% ...
随机推荐
- (一)原生JS实现 - 基本类方法
类 var Class = { create: function() { return function() { this.initialize.apply(this, arguments); } } ...
- 11 java 反射机制
Java反射机制的适用场景及其利与弊: http://blog.csdn.net/zolalad/article/details/29370565 http://my.oschina.net/u/10 ...
- linux下启动和关闭网卡命令及DHCP上网
ifup.ifdown:如果在 /etc/sysconfig/network-scripts里面的ifcfg-ethx等文件存在的话,就可以通过ifdown或ifup来实现网卡的开和关,例如:ifup ...
- Jquery函数实现时间显示模式为更新于+被当前时间减去后剩余的时间值(例如:更新于三小时前)的处理。
var time_eles = $(".time_tranfer"); for(var i =0; i < time_eles.length;i++){ var time_e ...
- 给定范围内产生N个不同的随机数
void RandNumbs(int nLimts, int result[], int n)//给定范围内产生n个不同随机数(1-nLimts),并存储到result中 { int nNum = 0 ...
- RCP打包出来 运行 出现 JVM terminated.exit code = 13
在建立PM.product,即打包时,没有添加相应的插件,导致无法运行
- MAC中通过gem命令安装compass
在MAC中通过gem命令安装compass时会出异常,原因是compass版本更新了,一些运行时所用到的依赖软件的版本没能得到更新,故而出现错误.例如,用以下命令安装compass: $ gem in ...
- Small factorials Solved Problem code: FCTRL2
import sys def fact(n): final = n while n > 1: final *= n - 1 n -= 1 return final #逻辑严谨,不要忘了retur ...
- jquery 做出专业的界面,SHOW 一下最近的成果~~~
最近在项目中把整个UI框架重新做了一下,都是用Jquery实现的,没有使用EXT.EasyUI那一类的UI框架再也不用担心版权问题啦~~~~~~ 接下来我会在博客中把常用的功能分享出来,先上一下动态T ...
- Qt编程之实现在QFileDialog上添加自定义的widget
上网搜索找到的方法如下: http://www.qtforum.org/article/20841/how-to-add-a-qwidget-in-qfiledialog.html#post78422 ...
