web前端之 CSS引入第三方插件
引入第三方图标插件 - fontawesome
官网地址:http://fontawesome.io/
1、下载图标插件包
下载地址:https://codeload.github.com/FortAwesome/Font-Awesome/zip/master
2、解压压缩包
3、导入插件的css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="Font-Awesome-master/Font-Awesome-master/css/font-awesome.css" />
</head>
<body>
</body>
</html>
4、引用图标代码
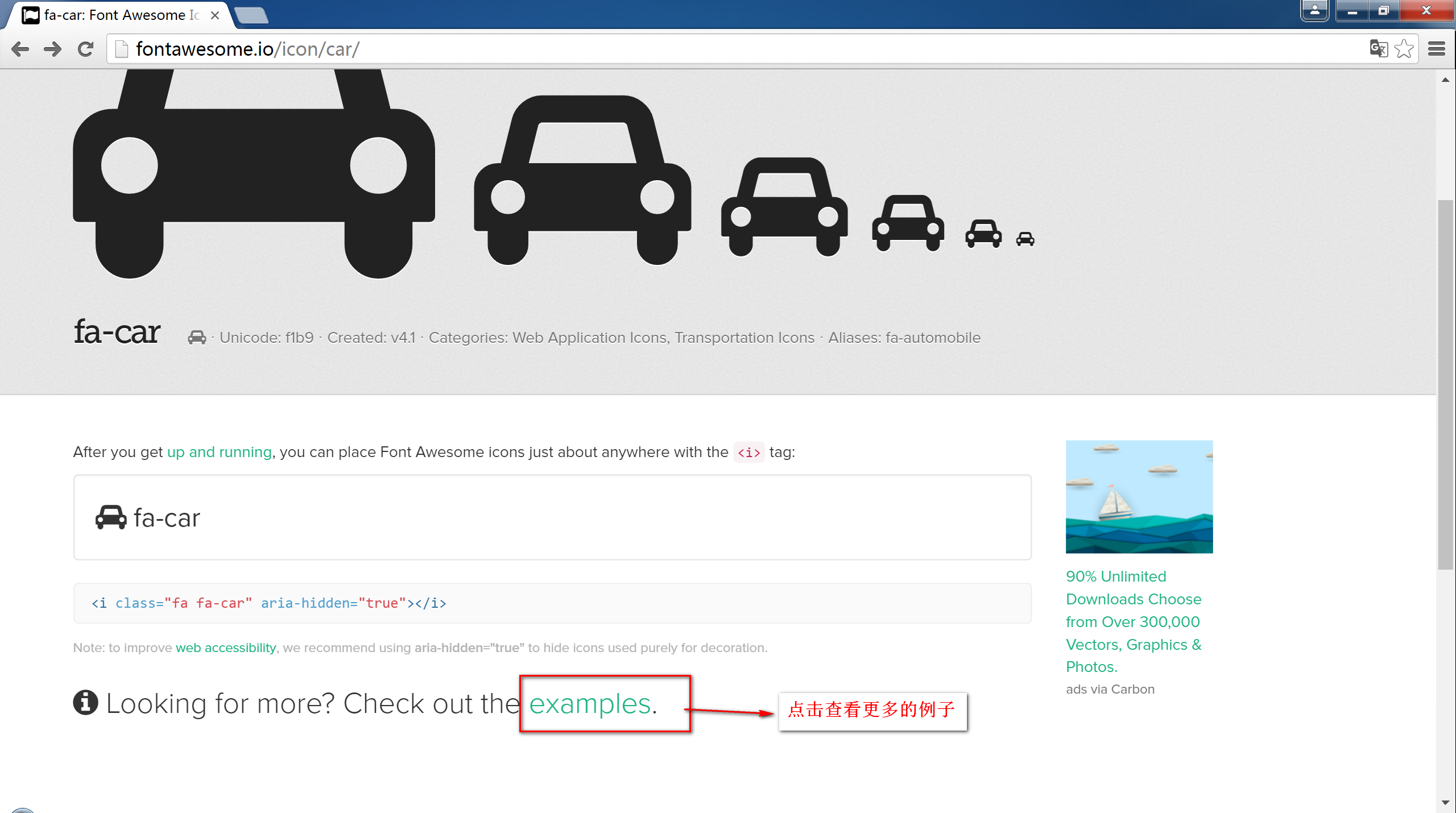
- 首先打开图标展示地址 http://fontawesome.io/icons/
- 点击需要使用的图标(比如我要使用小汽车的图标)
- 找到显示小汽车图标的代码
- 使用显示小汽车图标的代码
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="Font-Awesome-master/Font-Awesome-master/css/font-awesome.css" />
</head>
<body>
<i class="fa fa-car" aria-hidden="true"></i>
</body>
</html>
显示效果
- 查看更多的例子
web前端之 CSS引入第三方插件的更多相关文章
- vue-cli项目中引入第三方插件
前言 最近有小伙伴问道如何在vue-cli项目中引入第三方插件或者库,例如如果想在项目中使用jQuery中的Ajax请求数据呢?或者我想使用Bootstrap框架呢?等等这些问题,本篇博客将带你学习如 ...
- Web前端开发实用的Chrome插件
Web前端开发实用的Chrome插件 越来越多的前端开发人员喜欢在Chrome里开发调试代码,Chrome有许多优秀的插件可以帮助前端开发人员极大的提高工作效率.尤其Chrome本身是可以登录的,登录 ...
- Python web前端 02 CSS
Python web前端 02 CSS 一.选择器 1.CSS的几种样式(CSS用来修饰.美化网页的) #建立模板 复制内容--->SETTING---> Editor -----> ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- Web前端开发人员实用Chrome插件收集
越来越多的前端开发人员喜欢在Chrome里开发调试代码,Chrome有许多优秀的插件可以帮助前端开发人员极大的提高工作效率.尤其Chrome本身是可以登录的,登录后你所有的插件都会自动同步到每一个登录 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- ionic3.0--angular4.0 引入第三方插件库的方法
ionic3.0 引入第三方插件 (swiper),方法很多,现详细说明下官方推荐(typings)做法. 1.全局安装Typings 1. npm install -g typings 2.搜索你 ...
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
- 好程序员web前端分享CSS元素类型
好程序员web前端分享CSS元素类型 目标 1.元素类型分类依据和元素类型分类 2.元素类型的转换 3.inline-block元素类型的应用 4.置换和非置换元素的概念和应用案例 一.元素类型分类依 ...
随机推荐
- Android Dependencies小差号引起的问题
问题是由于Android Dependencies小差号引起的,下午一搞Android的哥们在群里说最近导入的几个工程每个都是Android Dependencies报错,小差号,我先说解决方法: 方 ...
- 让你不再纠结GitHub:Git起步
一.关于版本控制 版本控制是一种记录若干文件内容变化,以便将来查阅特定版本修订情况的系统.我们通常仅对保存着软件源代码的文本文件做版本控制,但实际上,你可以对任何类型的文件进行版本控制. 采用版本控制 ...
- [Cycle.js] Making our toy DOM Driver more flexible
Our previous toy DOM Driver is still primitive. We are only able to sends strings as the textContent ...
- Qt使用QGraphicsView实现滑动窗体效果
QGraphicsView用来显示一个滚动视图区的QGraphicsScene内容.QGraphicsScene提供了QGraphicsItem的容器功能.通常与QGraphicsView一起使用来描 ...
- jquery商城类封装插件
自从解决了定时器的问题后,什么都好弄了 这是仿苏宁商城banner的,当然我没弄得那么好啦,但是我想就是那个缩略图,我没弄好吧,方法我猜想是通过把所有li都放进数组,然后通过遍历,就可以做出相应的效果 ...
- redis批量执行
1.首先把redis命令放在txt文件中 eg: 文件名: test.txt 内容如下: HMSET HM_001 name zhang01 age HMSET HM_002 name zhang0 ...
- javascript判断键盘按键
window.document.onkeydown = disableRefresh; function disableRefresh(evt){ evt = (evt) ? evt : window ...
- C# 程序打包
1:新建安装部署项目打开VS,点击新建项目,选择:其他项目类型->安装与部署->安装项目,然后点击确定.(详细见下图) 此主题相关图片如下: 2:开始打包2.1 确定即可进入项目文件夹:双 ...
- cocos2dx 字体描边方法介绍
转载地址:http://www.taikr.com/group/2/thread/1606 关于cocos2dx 字体描边的实现,不考虑效果和效率的话,是有三种方式: ① 利用CCLabelTTF制作 ...
- Go学习笔记(二):编写 HelloWorld 程序
//Hello.go代码 package main import "fmt" func main(){ fmt.Printf("Hello, world!This is ...