Android 之 ExpandableListView 的使用
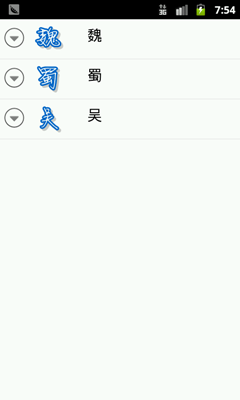
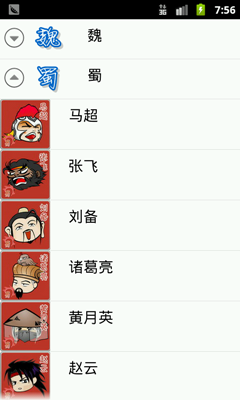
喜欢显示好友QQ那样的列表,可以展开,可以收起,在android中,以往用的比较多的是listview,虽然可以实现列表的展示,但在某些情况下,我们还是希望用到可以分组并实现收缩的列表,那就要用到android的ExpandableListView,今天研究了一下这个的用法,也参考了很多资料动手写了一个小demo,实现了基本的功能,但界面优化方面做得还不够好,有待改进,素材采用了Q版三国杀武将的图片,很有爱哈哈,下面直接上效果图以及源代码~!



main.xml的布局很简单啦,只是一个ExpandableListView 就OK了
但值得简单说下的是 android:cacheColorHint="#00000000",这个设置可以去除拖动view时背景变成黑色的效果
android:listSelector="#00000000" ,可以去除选中时的黄色底色
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <ExpandableListView
- android:id="@+id/list"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#ffffff"
- android:cacheColorHint="#00000000"
- android:listSelector="#00000000"
- >
- </ExpandableListView>
- </LinearLayout>
java代码:
- package com.eyu.activity_test;
- import android.app.Activity;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.view.Gravity;
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.Window;
- import android.widget.AbsListView;
- import android.widget.BaseExpandableListAdapter;
- import android.widget.ExpandableListAdapter;
- import android.widget.ExpandableListView;
- import android.widget.ExpandableListView.OnChildClickListener;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- import android.widget.Toast;
- public class ExpandableList extends Activity{
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.main);
- final ExpandableListAdapter adapter = new BaseExpandableListAdapter() {
- //设置组视图的图片
- int[] logos = new int[] { R.drawable.wei, R.drawable.shu,R.drawable.wu};
- //设置组视图的显示文字
- private String[] generalsTypes = new String[] { "魏", "蜀", "吴" };
- //子视图显示文字
- private String[][] generals = new String[][] {
- { "夏侯惇", "甄姬", "许褚", "郭嘉", "司马懿", "杨修" },
- { "马超", "张飞", "刘备", "诸葛亮", "黄月英", "赵云" },
- { "吕蒙", "陆逊", "孙权", "周瑜", "孙尚香" }
- };
- //子视图图片
- public int[][] generallogos = new int[][] {
- { R.drawable.xiahoudun, R.drawable.zhenji,
- R.drawable.xuchu, R.drawable.guojia,
- R.drawable.simayi, R.drawable.yangxiu },
- { R.drawable.machao, R.drawable.zhangfei,
- R.drawable.liubei, R.drawable.zhugeliang,
- R.drawable.huangyueying, R.drawable.zhaoyun },
- { R.drawable.lvmeng, R.drawable.luxun, R.drawable.sunquan,
- R.drawable.zhouyu, R.drawable.sunshangxiang } };
- //自己定义一个获得文字信息的方法
- TextView getTextView() {
- AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
- ViewGroup.LayoutParams.FILL_PARENT, );
- TextView textView = new TextView(
- ExpandableList.this);
- textView.setLayoutParams(lp);
- textView.setGravity(Gravity.CENTER_VERTICAL);
- textView.setPadding(, , , );
- textView.setTextSize();
- textView.setTextColor(Color.BLACK);
- return textView;
- }
- //重写ExpandableListAdapter中的各个方法
- @Override
- public int getGroupCount() {
- // TODO Auto-generated method stub
- return generalsTypes.length;
- }
- @Override
- public Object getGroup(int groupPosition) {
- // TODO Auto-generated method stub
- return generalsTypes[groupPosition];
- }
- @Override
- public long getGroupId(int groupPosition) {
- // TODO Auto-generated method stub
- return groupPosition;
- }
- @Override
- public int getChildrenCount(int groupPosition) {
- // TODO Auto-generated method stub
- return generals[groupPosition].length;
- }
- @Override
- public Object getChild(int groupPosition, int childPosition) {
- // TODO Auto-generated method stub
- return generals[groupPosition][childPosition];
- }
- @Override
- public long getChildId(int groupPosition, int childPosition) {
- // TODO Auto-generated method stub
- return childPosition;
- }
- @Override
- public boolean hasStableIds() {
- // TODO Auto-generated method stub
- return true;
- }
- @Override
- public View getGroupView(int groupPosition, boolean isExpanded,
- View convertView, ViewGroup parent) {
- // TODO Auto-generated method stub
- LinearLayout ll = new LinearLayout(
- ExpandableList.this);
- ll.setOrientation();
- ImageView logo = new ImageView(ExpandableList.this);
- logo.setImageResource(logos[groupPosition]);
- logo.setPadding(, , , );
- ll.addView(logo);
- TextView textView = getTextView();
- textView.setTextColor(Color.BLACK);
- textView.setText(getGroup(groupPosition).toString());
- ll.addView(textView);
- return ll;
- }
- @Override
- public View getChildView(int groupPosition, int childPosition,
- boolean isLastChild, View convertView, ViewGroup parent) {
- // TODO Auto-generated method stub
- LinearLayout ll = new LinearLayout(
- ExpandableList.this);
- ll.setOrientation();
- ImageView generallogo = new ImageView(
- ExpandableList.this);
- generallogo
- .setImageResource(generallogos[groupPosition][childPosition]);
- ll.addView(generallogo);
- TextView textView = getTextView();
- textView.setText(getChild(groupPosition, childPosition)
- .toString());
- ll.addView(textView);
- return ll;
- }
- @Override
- public boolean isChildSelectable(int groupPosition,
- int childPosition) {
- // TODO Auto-generated method stub
- return true;
- }
- };
- ExpandableListView expandableListView = (ExpandableListView) findViewById(R.id.list);
- expandableListView.setAdapter(adapter);
- //设置item点击的监听器
- expandableListView.setOnChildClickListener(new OnChildClickListener() {
- @Override
- public boolean onChildClick(ExpandableListView parent, View v,
- int groupPosition, int childPosition, long id) {
- Toast.makeText(
- ExpandableList.this,
- "你点击了" + adapter.getChild(groupPosition, childPosition),
- Toast.LENGTH_SHORT).show();
- return false;
- }
- });
- }
- }
Android 之 ExpandableListView 的使用的更多相关文章
- 22.Android之ExpandableListView树形列表学习
Android经常用到树形菜单,一般ExpandableListView可以满足这个需要,今天学习下. XML代码: <?xml version="1.0" encoding ...
- Android之ExpandableListView
ExpandableListView可以用来表现多层级的listView,本文主要是ExpandableListView的一个简单实现 布局文件 <LinearLayout xmlns:andr ...
- Android中ExpandableListView控件基本使用
本文採用一个Demo来展示Android中ExpandableListView控件的使用,如怎样在组/子ListView中绑定数据源.直接上代码例如以下: 程序结构图: layout文件夹下的 mai ...
- Android在ExpandableListView控制的基本使用
在本文中,Demo为了展示Android在ExpandableListView用途管制.如该组/儿子ListView绑定数据源. 直接上代码例如以下: 程序结构图: layout文件夹下的 main. ...
- android 的 ExpandableListView Example Tutorial
https://www.journaldev.com/9942/android-expandablelistview-example-tutorial Welcome to Android Expan ...
- android原生ExpandableListView
android原生可扩展ExpandableListView就是可以伸缩的listView,一条标题下面有多条内容. 这个list的adapter对的数据要求与普通ListView的数据要求也有一些差 ...
- Android中ExpandableListView的使用
ExpandableListView是Android中可以实现下拉list的一个控件,具体的实现方法如下: 首先:在layout的xml文件中定义一个ExpandableListView < L ...
- android 之 ExpandableListView列表中的列表
有时候,我们需要设计这样一个界面,外面有一个列表,当我们点击其中列表中的某个条目时,就会展开这个条目,出现一个新的列表.比如下图:(程序运行的效果图,在这里贴出来) 当我们点击第一项时,视图变为: - ...
- Android 关于ExpandableListView去掉里头的分割线
关于ExpandableListView去掉里面的分割线关于ExpandableListView,自己写了个类继承自BaseExpandableListAdaptergroups,childs都弄好了 ...
随机推荐
- jQuery获取select option
jQuery的一些方法理出一些常用的方法: //获取第一个option的值 $('#test option:first').val(); //最后一个option的值 $('#test option: ...
- Activity与Fragment之间的通信
由于Fragment的生命周期完全依赖宿主Activity,所以当我们在使用Fragment时难免出现Activity和Fragment间的传值通信操作. 1.Activity向Fragment,通过 ...
- Html中版权符号的字体选择问题(如何让版权符号更美观)
一.发现问题 ©是html的中版权的符号,但是字体选择的不对会带来一些问题.如果是宋体,这个符号显示的就是很奇怪的一个符号. 二.解决问题 复制代码 代码如下: <span style=&quo ...
- HBase面试问题
一.HBase的特点是什么 1.HBase一个分布式的基于列式存储的数据库,基于hadoop的hdfs存储,zookeeper进行管理. 2.HBase适合存储半结构化或非结构化数据,对于数据结构字段 ...
- WebService-使用JDK开发WebService
一.使用JDK开发WebService 2.1.开发WebService服务器端 1.定义一个interface,使用@WebService注解标注接口,使用@WebMethod注解标注接口中定义的所 ...
- web前端代码规范 - HTML代码规范
Bootstrap HTML编码规范 本文转载自w3cschool. 由于bootstrap得到了世界的认可,因此,此规范用于规范html代码有一定的说服力. 交流qq群:164858883.欢迎各位 ...
- [WebStrom] Cannot detect file change to trigger webpack re-compile
Working with editors/IDEs supporting “safe write” Note that many editors support “safe write” featur ...
- HeadFirst设计模式 之 C++实现(二):Observer(观察者模式)
观察者模式是最经常使用的设计模式之中的一个,[对象之间多对一的依赖关系,当一个对象发生变化时,其会通知全部依赖它的对象].拿订阅报纸和发行报社打例如,报社採集到news制作新的报纸,派送给订阅的客户. ...
- java实验7-多线程编程
1 利用Thread和Runnable创建线程 [实验目的] (1)理解用实现Runnable接口的方法实现多线程. (2)掌握线程优先级的设置. (3)加深对线程状态转换的理解. [实验要求] 要求 ...
- 《第一行代码》学习笔记8-活动Activity(6)
1.返回上一个活动只需要按一下Back键,还有一个startActivityForResult()方法也是 用于启动活动,这个方法期望在活动销毁时能够返回一个结果给上一个活动. 2.startActi ...
