CSS 定位元素之 relative
1. relative 和 absolute
relative 会限制 absolute。 absolute 会根据 父级的的定位元素来定位。
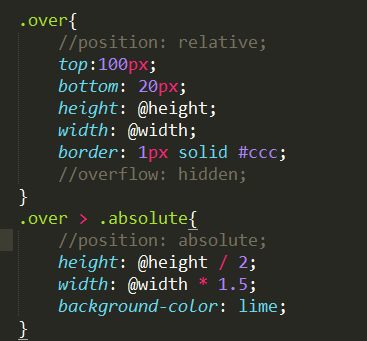
2. overflow 和 absolue
当overflow碰到 absolute的时候 overflow会失效 如果要overflow有效 必须使用relative 和 fixed。



3. relative 和 层级 z-index

当使用relative的时候 自身的层级并不能决定你 的层级位置 而是要看relative的层级 relative的层级越高 就会越高。
5. 层叠上下文

层叠上下文:
stacking context。 是HTML中的一个三维的概念。如果一个元素含有层叠上下文,我们可以理解为这个元素在z轴上就“高人一等”。 这里出现了一个名词-z轴
层叠水平
“层叠水平”英文称作”stacking level”,决定了同一个层叠上下文中元素在z轴上的显示顺序。
普通元素的层叠水平优先由层叠上下文决定,因此,层叠水平的比较只有在当前层叠上下文元素中才有意义。千万不要把层叠水平和CSS的z-index属性混为一谈。没错,某些情况下z-index确实可以影响层叠水平,但是,只限于定位元素以及flex盒子的孩子元素;而层叠水平所有的元素都存在
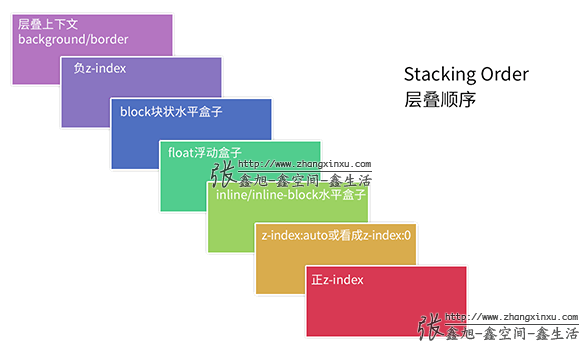
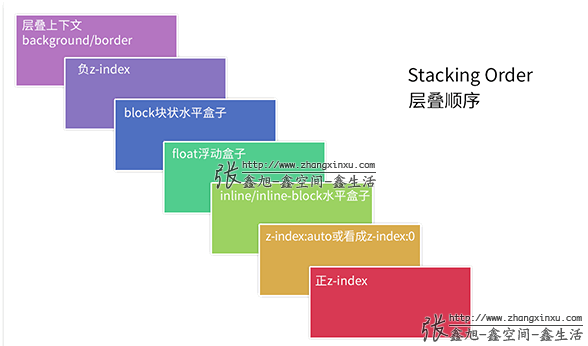
5. 层叠顺序
层叠上下文和 层叠水平是概念 层叠顺序是规则。

- 位于最低水平的
border/background指的是层叠上下文元素的边框和背景色。每一个层叠顺序规则适用于一个完整的层叠上下文元素。 - 原图没有呈现inline-block的层叠顺序,实际上,inline-block和inline水平元素是同等level级别。
- z-index:0实际上和z-index:auto单纯从层叠水平上看,是可以看成是一样的。注意这里的措辞——“单纯从层叠水平上看”,实际上,两者在层叠上下文领域有着根本性的差异。
为什么内联元素的层叠顺序比浮动元素和块状元素高。
诸如border/background一般为装饰属性,而浮动和块状元素一般用作布局,而内联元素都是内容。网页中最重要的是什么?
因此,一定要让内容的层叠顺序相当高,当发生层叠是很好,重要的文字啊图片内容可以优先暴露在屏幕上。例如,文字和浮动图片重叠的时候

6. 层叠顺序准则
当元素发生层叠的时候 其覆盖的关系遵循下面的准则
- 谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
- 后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
7. 层叠上下文的创建
- 皇亲国戚派:页面根元素天生具有层叠上下文,称之为“根层叠上下文”。
- 科考入选派:z-index值为数值的定位元素的传统层叠上下文。
- 其他当官途径:其他CSS3属性。
7.1 定位元素与传统的层叠上下文
对于包含 relative 和 absolute 的定位元素 以及 fixed 的定位元素 当z-index 不是 auto的时候 会创建层叠上下文
减少使用relative
最小化原则 可以单独拿出来

CSS 定位元素之 relative的更多相关文章
- css选择器用法,使用css定位元素,css和xpath元素定位的区别
css定位元素 1.什么是css? CSS(Cascading Style Sheets)层叠样式表,是一种语言,用来描述html或者xml的显示样式.在css语言中有css选择器,在selenium ...
- Selenium3自动化测试【20】CSS定位元素
CSS 指层叠样式表 (CascadingStyleSheets),CSS一种用来表现HTML或XML等文件样式的计算机语言,其能够灵活的为页面提供丰富样式的风格. CSS使用选择器为页面元素绑定属性 ...
- 使用CSS定位元素实现水平垂直居中效果
总结一下平时使用CSS技巧使元素达到水平居中效果 相对定位(或绝对定位)实现水平垂直居中: element{ position:relative; /*这个属性也可以是absolute*/ width ...
- Css定位元素
Css定位selenium极力推荐使用Css定位,而不是xpath定位元素,原因是css定位比xpath定位块,速度快,语法更加简洁 css常用的定位方法:1.find_element_by_css_ ...
- Python+Selenium练习篇之8-利用css定位元素
前面介绍了,XPath, id , class , link text, partial link text, tag name, name 七大元素定位方法,本文介绍webdriver支持的最后一个 ...
- webdriervAPI(CSS定位元素)
from selenium import webdriver driver = webdriver.Chorme() driver.get("http://www.baidu.co ...
- selenium css定位元素
CSS 选择器: 常见符号: #表示 id选择器 .表示 class选择器 >表示子元素,层级 一个空格也表示子元素,但是是所有的后代子元素,相当于 xpath 中的相对路径 一.css:属性定 ...
- 【前段开发】10步掌握CSS定位: position static relative absolute float
希望能帮到须要的人,转自:http://www.see-design.com.tw/i/css_position.html 1. position:static 元素的 position 屬性默認值為 ...
- CSS定位:几种类型的position定位的元素
当人们刚接触布局的时候都比较倾向于使用定位的方式.因为定位的概念看起来好像比较容易掌握.表面上你确切地指定了一个块元素所处的位置那么它就会坐落于那里.可是定位比你刚看到的时候要稍微复杂一点.对于定位来 ...
随机推荐
- mongo 初始配置
连接mongo 时 在window的可视化工具 有时会出现这种无法找到表的情况 那么我们所需要的是什么?? 用客户端的命令行 查看是否能够真正连接成功 下载mongo window 并安装 这个网 ...
- 自定义控件 进度条 ProgressBar-2
使用 <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:bqt ...
- Slider( 滑动条) 组件
本节课重点了解 EasyUI 中 Slider(滑动条)组件的使用方法,这个组件依赖于Draggable(拖动)组件. 一. 加载方式//class 加载方式<input class=" ...
- PagerSlidingTabStrip的使用
布局 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:too ...
- Swift - defer关键字(推迟执行)
在一些语言中,有try/finally这样的控制语句,比如Java. 这种语句可以让我们在finally代码块中执行必须要执行的代码,不管之前怎样的兴风作浪. 在Swift 2.0中,Apple提供了 ...
- css3之background
background background: (1)url(image1.png) right bottom, (2)url(image2.png) center, (3)url(image3.png ...
- jQuery 2.2 和 1.12 新版本发布
新年新气象,jQuery 团队于昨日发布了两个新版本:1.12 和 2.2.这两个版本都包含了大量的Bug修正和功能改进.基本上这会是3.0之前最后一次发布.不过由于3.0不做向下兼容,所以届时 jQ ...
- jquery的.detach()方法
.detach()就是从DOM中删除所有匹配的元素. 与.remove()方法不同的是, 这个方法不会把匹配的元素从jQuery对象中删除,所有绑定的事件.附加的数据等都会保留下来,因而可以在将来再使 ...
- 更好的使用chrome
Ctrl+tab 在标签页之间切换 Ctrl+1 到 Ctrl+8 切换到指定位置编号的标签页.您按下的数字代表标签页横条上的相应标签位置 Ctrl+9 ...
- HTML5画布(阴影)
案例1: <!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8& ...
