asp.net + Jquery 实现类似Gridview功能 (一)
不知不觉2015年就过去一半了,由于过年前后公司人员陆续离职(这个...),项目忙不过来,从过年来上班就一直在忙,最近项目终于告一段落,开始步入正轨(不用天天赶项目了)。所以最近才有时间写这个东西,可能写的过程中我会从最开始的demo开始,一步一步的去实现我想要的功能,所以会比较啰嗦,感觉无聊请无视。
需求:
想利用Jquery做一个类似Gridview的功能
主要功能点
1、显示数据
2、分页
3、排序
4、样式好看
暂时先实现这些,后面再优化扩展。
好了,开始吧!
如图新建一个空白项目,只有一个简单的页面和一个jquery库,需要自己实现的方法放在JScript.js文件中

前台Html:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>js grid view</title>
<script src="jquery-1.9.1.js" type="text/javascript"></script>
<script src="JScript.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var strJson = $("#<%=hfJsonValue.ClientID%>").val();
ShowGridView(strJson);
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="divGridViewMain">
<div id="divHeadTemplate"> </div>
<div id="divRowTemplate"> </div>
</div>
<asp:HiddenField ID="hfJsonValue" runat="server" />
</form>
</body>
</html>
前台只用一个div容器显示GridView,页面上有个隐藏域存放后台取的Json数据,也可以用ajax异步取数据 ,这里是直接在后台传过来的。
后台代码:
private void BindGridView()
{
DataTable dt = new DataTable();
dt.Columns.Add("ID");
dt.Columns.Add("Name");
dt.Columns.Add("Age");
dt.Columns.Add("Sex");
dt.Columns.Add("Score");
DataRow dr = null;
Random r = new Random();
for (int i = ; i < ; i++)
{
dr = dt.NewRow();
dr["ID"] = i;
dr["Name"] = "Name_" + i;
dr["Sex"] = (i % == ? "女" : "男");
dr["Age"] = r.Next(, );
dr["Score"] = r.Next(, );
dt.Rows.Add(dr);
} //datatable to json
string strJson = DataTable2Json(dt);
hfJsonValue.Value = strJson;
}
其中用到一个方法把DataTable转换为Json格式的数据,这里只是简单的方法,复杂的并不适用,这里不多讲
代码如下:
public static string DataTable2Json(DataTable dt) {
StringBuilder jsonBuilder = new StringBuilder();
jsonBuilder.Append("[");
for (int i = ; i < dt.Rows.Count; i++)
{
jsonBuilder.Append("{");
for (int j = ; j < dt.Columns.Count; j++)
{
jsonBuilder.Append("\"");
jsonBuilder.Append(dt.Columns[j].ColumnName);
jsonBuilder.Append("\":\"");
jsonBuilder.Append(dt.Rows[i][j].ToString());
jsonBuilder.Append("\",");
}
jsonBuilder.Remove(jsonBuilder.Length - , );
jsonBuilder.Append("},");
}
jsonBuilder.Remove(jsonBuilder.Length - , );
jsonBuilder.Append("]");
//jsonBuilder.Append("}");
return jsonBuilder.ToString();
}
是不是很简单,数据也有了,那么怎么把他们显示到页面上呢,下面开始实现上边Html代码里的一个js方法
直接贴代码:
function ShowGridView(strJson) {
var jsonVal = eval(strJson);
var headHtml = "<table width='100%'><tr>";
var rowHtml = "<table width='100%'>";
for (var i = ; i < jsonVal.length; i++) {
rowHtml += "<tr>";
$.each(jsonVal[i], function (key, value) {
if (i==) {
headHtml += "<td>" + key + "</td>";
}
rowHtml += "<td>" + value + "</td>";
});
rowHtml += "</tr>";
}
headHtml += "</tr><table>";
rowHtml += "</table>";
$("#divHeadTemplate").html(headHtml);
$("#divRowTemplate").html(rowHtml);
}
这里解析json数据,利用html拼接的方式把表头写入divHeadTemplate容器,把行写入divRowTemplate容器
到这里我们的工作都做完了
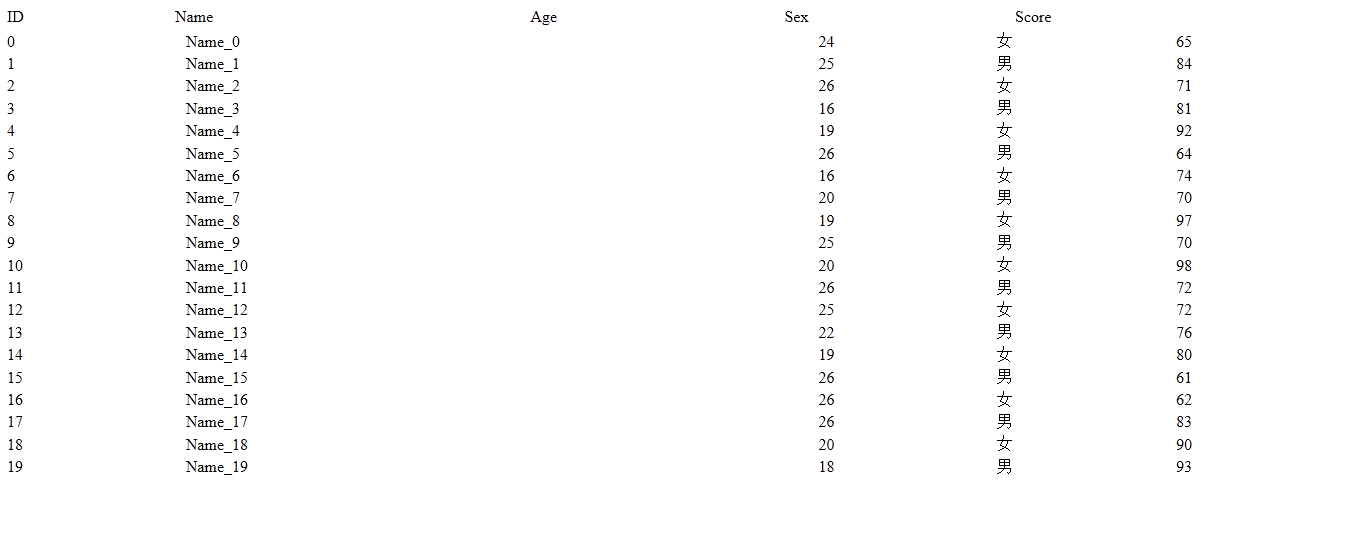
让我们看一下效果:

样式很丑,但是是我要的效果,数据显示出来了,然而这有什么用呢?
今天就写到这吧,困了,睡觉了,未完待续。。
asp.net + Jquery 实现类似Gridview功能 (一)的更多相关文章
- js/jQuery实现类似百度搜索功能
一.页面代码:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www. ...
- 【转载】ASP.NET以Post方式抓取远程网页内容类似爬虫功能
使用HttpWebRequest等Http相关类,可以在应用程序中或者网站中模拟浏览器发送Post请求,在请求带入相应的Post参数值,而后请求回远程网页信息.实现这一功能也很简单,主要是依靠Http ...
- 手动实现jQuery Tools里面tab功能
平时开发中用的Javascript类库都是jQuery,用到插件或者第三方类库能从jQuery Tools里面找到,基本不用其他的.当然有时同事喜欢使用jQuery UI里面的插件.并且jQuery ...
- asp.net学习之扩展GridView
原文:asp.net学习之扩展GridView 本节讨论如何从现有的控件,进而扩展成强大的,更定制的GridView控件 1.扩展BoundField 默认的BoundField不能显示多文本,文字一 ...
- Asp.net+jquery+ajaxpro异步仿Facebook纵向时间轴效果
Asp.net+jquery+ajaxpro异步仿Facebook纵向时间轴效果 在一个项目中,用到了时间轴展示产品的开发进度,为了更好用户体验,想到了Facebook的timeline效果, 搜了一 ...
- JQuery常用函数及功能
JQuery常用函数及功能小结 来源:http://blog.csdn.net/screensky/article/details/7831000 1.文档加载完成执行函数 $(document).r ...
- 扩展 delphi 泛型 以实现类似lambda功能 , C#中的any count first last 等扩展方法
扩展 delphi 泛型 以实现类似lambda功能 , C#中的any count first last 等扩展方法 在C#中对泛型的扩展,输入参数是泛型本身的内容,返回值则是bool.基于这一点, ...
- jquery 回车切换 tab功能
挺有趣的,Jquery 回车切换tab功能的实现哦 <html> <head><!--jquery库.js--></head> <body> ...
- ASP.NET jquery ajax传递参数
第一种:GET传递 前台 ajax GET 传递 :即在请求的地址后面加上参数,URL地址长度有显示,安全性低 后台接收:Request.QueryString[“参数名字”]! 例如: func ...
随机推荐
- UML学习-活动图创建
活动图(Activity Diagram)可以实现对系统动态行为的建模,主要是将用例细化,即用例内部的细节可以以活动图的方式描述.活动图描述活动的顺序,主要表活动之间的控制流,是内部处理驱动的流程,在 ...
- C++实现二叉树的基本操作
#include <iostream> #include <stack> #include <queue> using std::cin; using std::c ...
- (原)使用mkl计算特征值和特征向量
转载请注明出处: http://www.cnblogs.com/darkknightzh/p/5585271.html 参考文档:mkl官方文档 lapack_int LAPACKE_sgeev(in ...
- IOS通过PushSharp开源框架发送推送
1,首先生成推送证书: openssl x509 -in aps_developer_identity.cer -inform DER -out aps_developer_identity.pem ...
- 论docker中 CMD 与 ENTRYPOINT 的区别
Dockerfile里有 CMD 与 ENTRYPOINT 两个功能咋看起来很相似的指令,开始的时候觉得两个互用没什么所谓,但其实并非如此: CMD指令: The main purpose of a ...
- BZOJ NOI十连测 第二测 T2
思路:20%可以搜索.. #include<algorithm> #include<cstdio> #include<cmath> #include<cstr ...
- WIN7_64位系统安装oracle以及PLSQL方法(不用装32位oracle客户端)
一.oracle10g安装,比较简单 1.去Oracle网站下载Vista版的Oracle:Oracle Database 10g Release 2 (10.2.0.4) for Microsoft ...
- 64位Win7安装+32位Oracle + PL/SQL 解决方法
软件景象:64位win7.32位Oracle 10g. PL/SQL 9.0.4.1644 媒介:以前开辟用的都是32位体系,忽然换到64位上,安装景象真的有点麻烦了,尤其对于PL/SQL只支撑32位 ...
- sqlexpress 不用管理工具 sa
操作步骤: 开始=>运行=>(快捷键:win+R) cmd, 屎劲敲回车. 出现黑色的DOS窗体后,输入如下几条命令: 1.SQLCMD -S (local)\sqlexpress -E ...
- Candy 解答
Question There are N children standing in a line. Each child is assigned a rating value. You are giv ...
