.netcore部署Linux并结合Nginx反向代理 get started
一、.NetCore网站准备与发布
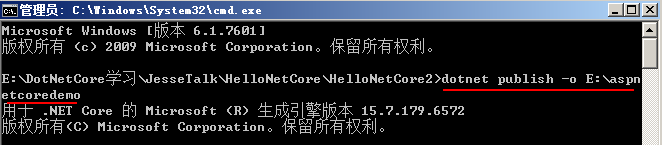
首先准备好一个ASP.NET Core Web应用程序,我这里就使用新建的示例站点作为demo演示,使用dotnet publish 命令发布网站。

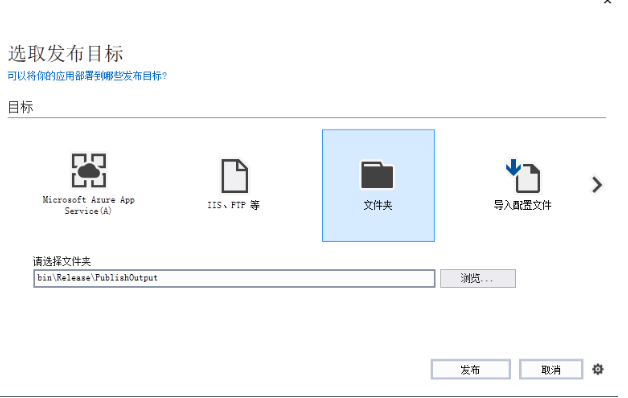
或者使用VS的发布工具进行发布,选中网站右键选择发布,然后选择文件夹形式发布

二、.net core + centos环境准备
2.1 安装centos:这里我选择的版本是CentOS-7,虚拟机选择VMware Workstation Pro,安装步骤可以到网上搜索,这里不作演示。
2.2 安装netcore:到微软.netcore官网可以找到不同系统安装.netcore的执行命令,执行下面三行命令,在centos7上安装.netcore-runtime2.1
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
sudo yum update
sudo yum install aspnetcore-runtime-2.1
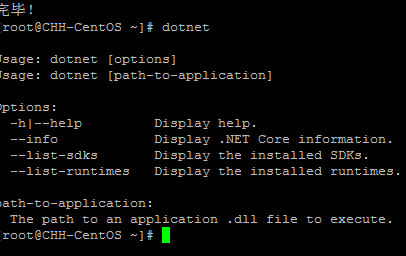
安装完毕之后,输入命令 dotnet 如果出现提示信息,表示安装.net core 成功,可以继续下一步操作。

包括可以查看.netcore版本号

2.3 安装Nginx:
第一步:sudo yum install epel-release
第二步:sudo yum install nginx
第三步:启动 sudo systemctl start nginx
在浏览器上输入Nginx所在服务器的IP地址,可以看到欢迎页表示安装成功,如果无法访问可以检查下安装Nginx步骤或者防火墙之类的。
If you are running a firewall, run the following commands to allow HTTP and HTTPS traffic:
如果有运行防火墙,那需要允许http和https的通道访问,运行下面三个命令:
sudo firewall-cmd --permanent --zone=public --add-service=http
sudo firewall-cmd --permanent --zone=public --add-service=https
sudo firewall-cmd --reload

三、上传网站
我们的示例.netcore网站已经制作并发布好了,下一步需要借助一个FTP工具 FileZilla,将发布好的网站文件上传到CentOS的 home/netcore 文件夹下。

四、启动网站并配置Nginx作反向代理
cd进入到刚才上传的网站目录,然后输入命令: dotnet HelloNetCore2.dll 启动网站,分配的端口是5000,localhost:5000

下一步配置Nginx,将80端口映射到示例.netcore网站的5000端口
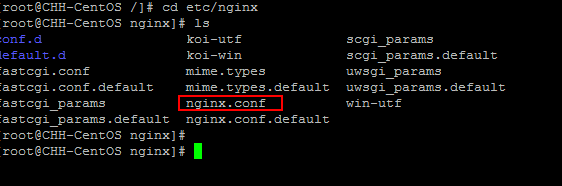
进入到etc/nginx 目录,找到nginx.config 配置文件,首先注释掉 nginx.conf 对80端口的listen,然后 nginx.conf 文件有下面一行配置
include /etc/nginx/conf.d/*.conf;
意思是会将所有conf.d 下面的所有*.conf配置都会引入进来,所以我们可以不必修改nginx.conf,而是在conf.d 下增加一个属于这个示例网站的自定义配置。

在conf.d目录下,新建一个空的netcore.conf 文件,然后输入下面配置,保存退出。执行:nginx –s reload 使其马上生效

如果一切正常,访问我们的centos服务IP地址,应该就能被Nginx处理访问到我们的NetCore站点。

但是也有可能出现以下我遇到的两种情况:
第一种:出现502错误

原因是由于SELinux保护机制所导致,我们需要将nginx添加至SELinux的白名单。接下来我们通过一些命令解决这个问题。
yum install policycoreutils-python sudo cat /var/log/audit/audit.log | grep nginx | grep denied | audit2allow -M mynginx sudo semodule -i mynginx.pp
第二种:访问centos服务IP地址的时候,被location重定向到5001端口,而5001端口是系统分配给这个站点的Https端口

与此同时,curl netcore 开启的5000端口也没有任何东西返回;

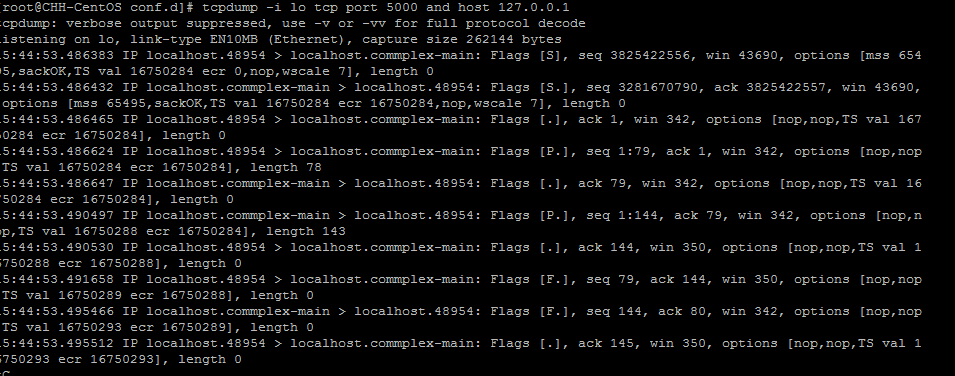
为了研究为什么curl http://localhost:5000 没有任何输出,可以使用 tcpdump 来监听指定IP和指定端口
tcpdump -i lo tcp port and host 127.0.0.1
输入命令后,另外开启一个新的putty客户端进行 curl http://localhost:5000 请求测试
监听输出信息如下,具体解释可以参考网上资料,我们发现其中的过程优先选择使用HTTPS,这很可能是NetCore项目的默认配置造成的。

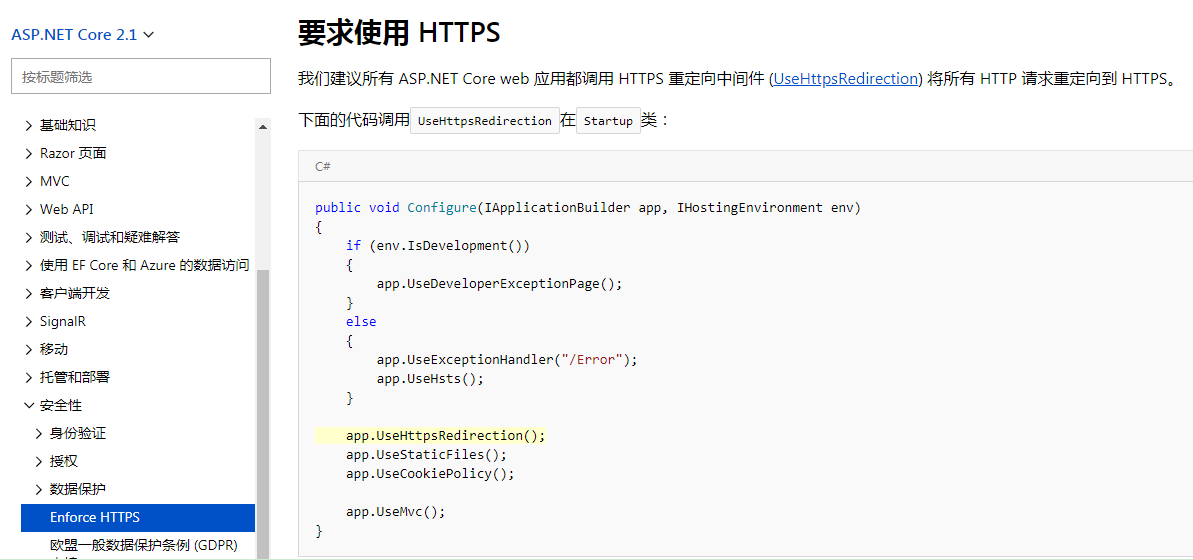
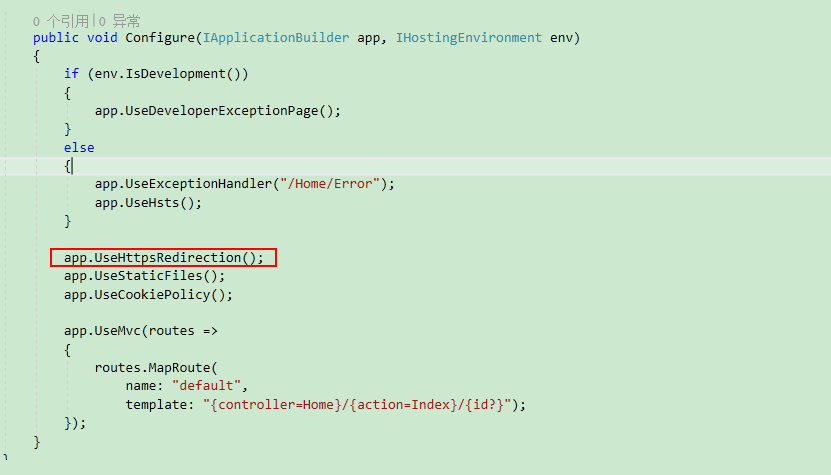
在net core官网文档查到Startup类默认是建议使用HTTPS的,解决方法有二、一是你在centos上安装好HTTPS证书,二是注释掉app.UseHttpsRedirection(); 重新发布。

注释掉,重新编译发布上传,重启站点即可。

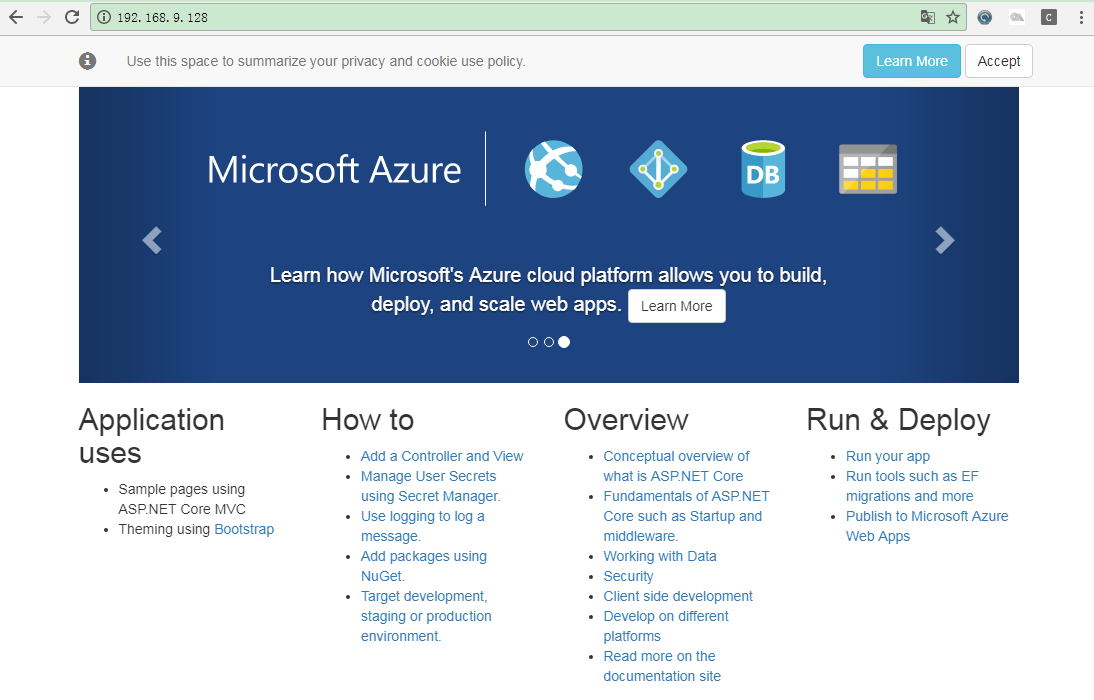
现在访问80端口能成功转发到netcore站点的5000端口了

参考资料:
dotnet pulish 命令:https://docs.microsoft.com/zh-cn/dotnet/core/tools/dotnet-publish?tabs=netcore21
linux安装netcore :https://www.microsoft.com/net/download/linux-package-manager/centos/runtime-current
how-to-install-nginx-on-centos-7:https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-centos-7
解决502问题:https://www.cnblogs.com/ants/p/5732337.html
netcore Https:https://docs.microsoft.com/zh-cn/aspnet/core/security/enforcing-ssl?view=aspnetcore-2.1&tabs=visual-studio
.netcore部署Linux并结合Nginx反向代理 get started的更多相关文章
- 【netcore基础】CentOS 7.6.1810 搭建.net core 2.1 linux 运行环境 nginx反向代理 supervisor配置自启动
之前写过一篇Ubuntu的环境搭建博客,感觉一些配置大同小异,这里重点记录下 nginx 作为静态 angular 项目文件服务器的配置 参考链接 [netcore基础]ubuntu 16.04 搭建 ...
- Linux 下的 Nginx 反向代理配置.
最近实践中遇到了需要利用 nginx 进行反向代理服务器请求的需求,以前没怎么碰触过,因此花了1个多小时,快速阅览了一下nginx官网在反向代理服务中给出的基本定义: 说实话,官网给予的定义是精准的, ...
- 【Linux】采用nginx反向代理让websocket 支持 wss
背景:玩swoole 服务 使用Nginx反向代理解决wss问题. 即客户端通过wss协议连接 Nginx 然后 Nginx 通过ws协议和server通讯. 也就是说Nginx负责通讯加解密,Ngi ...
- 【netcore基础】ubuntu 16.04 搭建.net core 2.1 linux 运行环境 nginx反向代理 supervisor配置自启动
今天来整理下 netcore 在 linux(ubuntu) 上的运行环境搭建 对应版本 ubuntu 16.04 .net core 2.1 nginx version: nginx/1.10.3 ...
- Linux+.Net Core+Nginx(在Linux上使用Nginx反向代理.Net Core 项目)
Linux+.Net Core+Nginx 之前的文章中有提到关于使用Nginx在linux来实现反向代理,今天我们继续加点料.在Centos7中部署.NetCore,然后使用Nginx进行反向代理! ...
- Kestrel 服务器部署多站点问题 (nginx 反向代理)
Kestrel 作为微软的跨平台 web 服务器,有些地方用的好不是很熟. 作为一款嵌套到 dll 中的进程级 web 服务器,在同一台服务器上部署多站点确实还存在一点问题. 今天采用 nginx 做 ...
- linux下配置nginx反向代理例子
官方说明: 例子: 虚拟机ip:192.168.85.3,物理机VMware Network Adapter VMnet8 ip:192.168.85.1 1,准备tomcat 准备一tomcat, ...
- Linux服务-配置Nginx反向代理
任务目标:实现基于轮询的方式调度三台web,并验证结果:实现基于权重的方式调度三台web,并验证结果:实现基于hash的方式调用三台web,并验证结果 由于刚刚做了nfs设置,为了提现实验结果,我在w ...
- [亲测]ASP.NET Core 2.0怎么发布/部署到Ubuntu Linux服务器并配置Nginx反向代理实现域名访问
前言 ASP.NET Core 2.0 怎么发布到Ubuntu服务器?又如何在服务器上配置使用ASP.NET Core网站绑定到指定的域名,让外网用户可以访问呢? 步骤 第1步:准备工作 一台Liun ...
随机推荐
- windows 搭建 angular2 开发环境--白纸新手可以参考一下
初次接触angular,感觉接触一项新的东西真的是很艰难,自从听我朋友说起angular,就对这个东西产生了一些兴趣,就开始研究,经过艰辛的各种查资料各种头痛,终于是把这环境给搭上了·最起码是可以运行 ...
- JFace TableViewer性能改善 -- 使用VirtualTable
前一篇提到了SWT中的table的通过使用virtual table性能得到很大的改善,那么如果既存的工程中使用的是TableViewer来创建的表,也能改成virtual table吗? 答案是肯定 ...
- Netty的基本概念
异步 等待它的同时你也可以做点别的事情 阻塞I/O 只能同时处理一个连接,要管理多个并发客户端,需要为每个新的客户端Socket创建一个新的Thread 使用Selector的非阻塞I/O class ...
- SpringCloud微服务架构第三篇
原文链接:https://www.javazhiyin.com/5130.html 微服务开发专栏:https://www.javazhiyin.com/category/springcloud Ri ...
- java设计模式(一)【六大原则】
开发一个系统并不是一件困难的事,但是为何维护好一个系统却是一件让人头疼不以的事? 在笔者的观念中这一切都源自于需求. 如果在软件开发完成之后,需求就不再改变,那大部分程序都不需要维护了.但是, ...
- Map对象以及for of的使用方法
- IDEA项目搭建一——使用Maven创建多模块项目
废话不多说,直接开始吧,如果有哪里写的不多的,还望指出,谢谢 一.创建空项目EmpayProject File -> New -> Project 二.添加父模块Parent Module ...
- Python学习笔记之——requests库
requests库一个优雅而简单的用于Python的HTTP库,可以极大的简化我们发送http请求及获取响应的代码. requests是python的第三方库,所以使用之前需要先安装. 1.安装之后就 ...
- Python Django框架笔记(五):模型
#前言部分来自Django Book (一) 前言 大多数web应用本质上: 1. 每个页面都是将数据库的数据以HTML格式进行展现. 2. 向用户提供修改数据库数据的方法.(例如:注册.发表评 ...
- python2编码的问题
1,python2的默认编码是ascii码. 2,python2中有2中数据模型来支持字符串这种数据类型,分别为str和unicode. 3,uncode转换为其他编码是encode,其他编码转换成u ...
