How To Scan QRCode For UWP (1)
本文将介绍实现一个类似于微信扫一扫功能的UI界面,后续会再实现具体的识别二维码的功能。
实例使用的Win10 SDK Version是Windows 10 Anniversary Edition(10.0;Build 14393)。
简单的介绍UI布局
UI 布局采用 3*3 的Grid,扫描Foucs部分占据最中间,其他格子的背景色都是灰色并且设置了Opacity="0.2"。
扫描的动画采用的是线性动画DoubleAnimation,需要提到的是Storyboard.TargetName - 附加属性,要进行动画处理的对象的名称,Storyboard.TargetProperty - 附加属性,要进行动画处理的对象的属性。
此外还使用了CaptureElement来预览摄像头捕获的图像,具体如何实现会在下篇文章来介绍。
UI具体实现
<Grid Background="#FF1D1D1D">
<Grid>
<CaptureElement x:Name="PreviewControl" Visibility="Collapsed" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Stretch="Fill" />
<Grid IsHitTestVisible="False">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid Opacity="0.2" Background="LightGray" Grid.ColumnSpan="3"></Grid>
<Grid Opacity="0.2" Background="LightGray" Grid.Row="1"></Grid>
<Grid Opacity="0.2" Background="LightGray" Grid.Row="1" Grid.Column="2"></Grid>
<Grid Opacity="0.2" Background="LightGray" Grid.Row="2" Grid.ColumnSpan="3"></Grid>
<Grid x:Name="scanGrid" Grid.Row="1" Grid.Column="1" Opacity="1">
<Grid.Resources>
<Storyboard x:Name="scanStoryboard">
<DoubleAnimation x:Name="scanAnimation"
Storyboard.TargetName="scanLine"
Storyboard.TargetProperty="(Canvas.Top)"
Duration="0:0:2"
To="300"
RepeatBehavior="Forever"/>
</Storyboard>
</Grid.Resources>
<Border x:Name="leftTopBorder" HorizontalAlignment="Left" VerticalAlignment="Top" BorderBrush="White" />
<Border x:Name="rightTopBorder" HorizontalAlignment="Right" VerticalAlignment="Top" BorderBrush="White" />
<Border x:Name="leftBottomBorder" HorizontalAlignment="Left" VerticalAlignment="Bottom" BorderBrush="White" />
<Border x:Name="rightBottomBorder" HorizontalAlignment="Right" VerticalAlignment="Bottom" BorderBrush="White" />
<Canvas x:Name="scanCavas" Margin="10">
<Line Name="scanLine" X1="0" Y1="0" Y2="0" Stroke="Red" StrokeThickness="3" />
</Canvas>
</Grid>
</Grid>
</Grid>
</Grid>
UI自适应
由于在Win10里,App就像destop application可以随便改变窗口的大小,所以当窗口大小改变的时候我们需要重新计算Border的Width,Height,Line的宽度等等。
可以在Page的SizeChanged来实现我们的代码。
const int borderThickness = ; private void InitFocusRec()
{
leftTopBorder.BorderThickness = new Thickness(borderThickness, borderThickness, , );
rightTopBorder.BorderThickness = new Thickness(, borderThickness, borderThickness, );
leftBottomBorder.BorderThickness = new Thickness(borderThickness, , , borderThickness);
rightBottomBorder.BorderThickness = new Thickness(, , borderThickness, borderThickness); var borderLength = ;
leftTopBorder.Width = leftTopBorder.Height = borderLength;
rightTopBorder.Width = rightTopBorder.Height = borderLength;
leftBottomBorder.Width = leftBottomBorder.Height = borderLength;
rightBottomBorder.Width = rightBottomBorder.Height = borderLength; var focusRecLength = Math.Min(ActualWidth / , ActualHeight / );
scanGrid.Width = scanGrid.Height = focusRecLength;
scanCavas.Width = scanCavas.Height = focusRecLength; scanStoryboard.Stop();
scanLine.X2 = scanCavas.Width - ;
scanAnimation.To = scanCavas.Height; scanStoryboard.Begin();
} private void Page_SizeChanged(object sender, SizeChangedEventArgs e)
{
InitFocusRec();
}
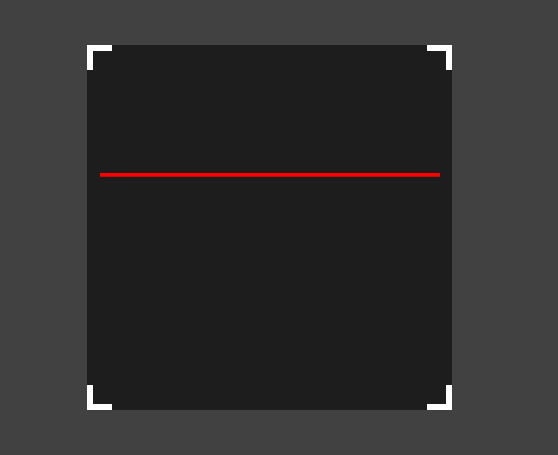
预览效果图如下:
后续将介绍实现摄像头的预览功能。
How To Scan QRCode For UWP (1)的更多相关文章
- How To Scan QRCode For UWP (4)
QR Code的全称是Quick Response Code,中文翻译为快速响应矩阵图码,有关它的简介可以查看维基百科. 我准备使用ZXing.Net来实现扫描二维码的功能,ZXing.Net在Cod ...
- How To Scan QRCode For UWP (3)
这一节主要介绍如何去设置MediaCapture拍照的分辨率. MediaCapture 包含一个 VideoDeviceController对象,凭借它可以控制摄像头的很多设置,其中包括设置拍照的分 ...
- How To Scan QRCode For UWP (2)
这篇随笔主要介绍照相预览功能,重要使用的是MediaCapture对象,MediaCapture对象还可以用来处理录音和录制视频,本文只讨论照相功能. 1:查找摄像头 后置摄像头优先,找不到后置摄像头 ...
- SWIFT Scan QRCode
SWIFT中扫描QRCode代码如下,照着敲一次再看下API的注释应该就没问题了. import UIKit import Foundation import AVFoundation class V ...
- Python生成二维码脚本
简单的记录下二维码生成和解析的Python代码 依赖下面三个包: PIL(图像处理包,安装:pip install PIL) qrcode(二维码生成包,安装:pip install qrcode) ...
- 初涉扫码登录:edusoho实现客户端扫码登录(简版)
一.项目简介及需求 edusoho是一套商业版的在线教育平台,项目本身基于symfony2框架开发,现在有一款自己的APP,要求在不多修改edusoho自身代码的基础上,实现客户端对PC端扫码登录.不 ...
- 一次使用Python连接数据库生成二维码并安装为windows服务的工作任务
最近有一个需求,在现有生产系统上的人员库中增加一个此人员关键信息的二维码,支持文字版和跳转版两种方式,与报表工具关联,可打印.以windows服务方式,定时检查,只要发现某人员没有此二维码信息,就生成 ...
- python库使用整理
1. 环境搭建 l Python安装包:www.python.org l Microsoft Visual C++ Compiler for Python l pip(get-pip.py):p ...
- AppCan移动应用开发平台新增9个超有用插件(内含演示样例代码)
使用AppCan平台进行移动开发.你所须要具备的是Html5+CSS +JS前端语言基础.此外.Hybrid混合模式应用还需结合原生语言对功能模块进行封装,对于没有原生基础的开发人员,怎样实现App里 ...
随机推荐
- WM_PAINT和WM_ERASEBKGND消息
1.OnPaint()函数是窗口重绘消息WM_PAINT的响应函数,当窗口重绘时会产生WM_ERASEBKGND消息和WM_PAINT消息,而且WM_ERASEBKGND会先于WM_PAINT产生,所 ...
- hadoop学习笔记-目录
以下是hadoop学习笔记的顺序: hadoop学习笔记(一):概念和组成 hadoop学习笔记(二):centos7三节点安装hadoop2.7.0 hadoop学习笔记(三):hdfs体系结构和读 ...
- IE 8 浏览器 F12 调试功能无法使用
“按下F12之后,开发人员工具在桌面上看不到,但是任务栏里有显示.将鼠标放在任务栏的开发人员工具上,出现一片透明的区域,选中之后却出不来.将鼠标移动到开发人员工具的缩略图上,右键-最大化,工具就全 ...
- java并发里的一些基础概念
转载自:https://my.oschina.net/hosee/blog/597934: 摘要: 本系列基于炼数成金课程,为了更好的学习,做了系列的记录. 本文主要介绍 1.高并发的概念,为以后系列 ...
- 个人理解的int数组和char数组
char数组中不论是一维还是二维的,在程序执行时每一块的分离依据都是以提供的起始地址到'\0'为一个处理的字符串.所以关于char[]的函数都是只提供相应起始地址作为形参就可以. char[]互相交换 ...
- (贪心 or DP)Woodcutters -- Codefor 545C
http://codeforces.com/contest/545/problem/C Woodcutters time limit per test 1 second memory limit p ...
- 【python】Python 中的 classmethod 和 staticmethod
Python 中的 classmethod 和 staticmethod 有什么具体用途? 推荐地址:http://www.cnblogs.com/wangyongsong/p/6750454.htm ...
- VisualSVN 破解方法
第一步,首先准备反汇编工具 ildasm.exe,找到VisualSVN的安装路径,一般先备份,在备份里面操作. 第二步,转储 , 得到同名的il文件:VisualSVN.Core.L.il,用记事本 ...
- Winform DataGridView控件在业务逻辑上的简单使用
需要对文字列表进行处理,然后用到DataGridView控件来处理,记录一下.效果如下: 主要是想通过禁用和取消单元格选择来使图标单元格呈现出鼠标点击的效果.因为有个单元格选择的问题困扰着我. 是这样 ...
- 用Socket来简单实现IIS服务器
刚刚接触ASP.NET编程,为了更好的屡清楚服务器的处理过程,就用Socket模拟服务器来处理请求.用Socket来模拟服务器的时候,同样是自己来封装一些对应的类文件.包括 HttpRequest.H ...
