01-Angularjs开发环境搭建
一、概述##
时下web前端非常热门,新的框架层出不穷,web前端的三驾马车VueJS、AngularJS、ReactJS发展非常迅猛。其中VueJS是国人开发的项目,百度热点趋势以1000%的速度在增长,其中是否有有我大天朝的情怀在吧。AngularJS在国外非常受欢迎,在国内用的不是非常多。这次我们开始学习一下AngularJS,师夷长技以制夷。AngularJS在学习的过程中,上手比较难,主要有一下方面的原因:
- AngularJS概念比较难懂
- AngularJS使用TypeScript进行开发,用到很多es6的特性
- AngularJS在项目创建的时候需要进行很多配置,很复杂。
本文通过实现一个实例,详细演示如何一步步实现AngularJS项目的搭建。说明一下,本文中的AngularJS都是基于Angular2.0以上的。
在实际项目中,搭建AngularJS主要有三种方式:
1、第一种方式###
这种方式是完全通过开发者搭建起来,不适用任何工具,这种方式要求开发者对AngularJS框架有非常深入的了解,否则会出现很多问题。
2、第二种方式###
第二种就是使用Angular2 seed,通过webpack的方式,这种方式在Github上有很多优秀的项目,可以根据自己的需要在别人的基础上搭建项目。推荐一个webpack的项目:https://github.com/kunl/Angular-webpack-AOT
3、第三种方式###
本文讲的就是第三种方式,通过Angular-cli方式构建,这种方式非常简单,但是这样会导致项目构建不灵活,不过还是推荐这种方式
在这里简单介绍一下Angular-cli的特性:
- Angular-cli可以快速搭建框架,创建module,service,class,directive等;
- 有webpack的功能,可以实现代码分隔、按需加载等;
- 自动配置开发环境、测试环境、生产环境,可以实现代码的打包压缩和热部署,还可以实现模块测试、端到端测试
- Angular-cli可以通过后缀自动识别sass、less的预编译;
- Angular-cli可以在创建的时候进行TypeScript的配置,还可以做一些个性化配置;
- 通过Angular-cli创建的工程结构是最佳实践,可以用于生产环境;
接下来我们正式开始构建我们第一个Angular2实例:
二、安装nodejs##
AngularJS需要用到Nodejs,所以我们需要先安装nodejs,需要用到nodejs,nodejs的下载地址是:https://nodejs.org/en/download/,可以根据自己的机器下载,这里是演示Windows10下的安装:
Windows系统下下载安装包,是一个exe的可执行文件,双击开始安装:

点击next进入下一步:

进入到这里需要勾选接受协议,不勾选不能进入下一步,勾选之后点击next进入下一步:

进入这一步,可以自定义安装路径,也可以使用默认路径,选好之后点击next进入下一步:

这里是选择安装nodejs的组件,一般情况下默认即可,然后点击next

进入到这一步之前还有一个界面的,忘记截图了,直接点击Install就可以了,等待进度条走完,就会自动进入下一步:

到这里点击Finish完成nodejs的安装,进入命令面板,输入node -v查看是否安装完成。

这是查看nodejs安装版本的命令,也是可以确认我们的nodejs已经正确安装了。
三、安装npm和cnpm##
下一步是安装npm,
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。

到这里已经完成了nodejs和npm的安装,不过在大天朝内用npm安装的话会有一些问题,所以我们用cnpm安装,cnpm也是npm的一个包。
安装cnpm,执行命令
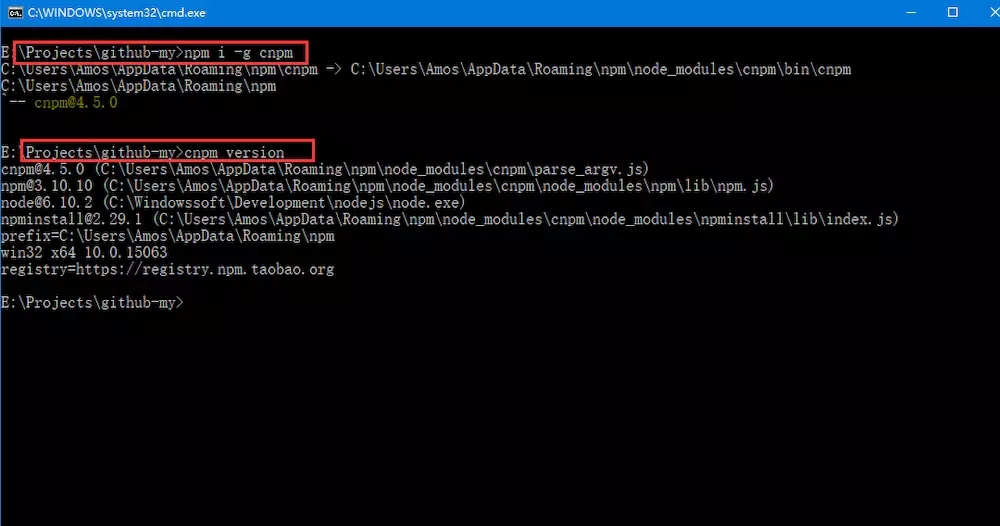
npm i -g cnpm

执行这个命令之后,等待完成,然后输入cnpm version查看是否安装完成,这里我已经安装过了,所以可以进去了。
安装完成cnpm之后,我们开始安装Angular-cli。
执行命令
cnpm i -g angular-cli
等待命令执行完成,

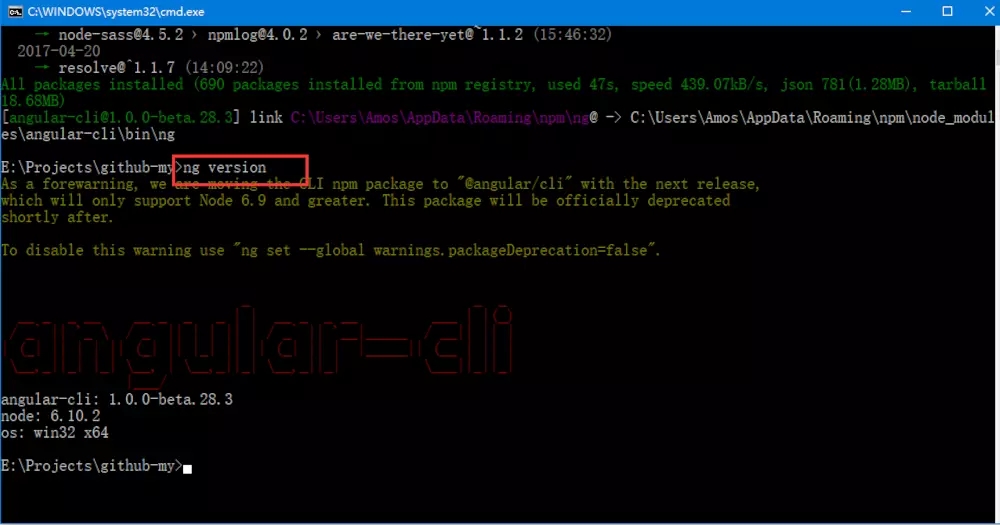
然后可以执行ng version命令,查看是否安装完成和angular-cli的版本

安装完成之后我们就可以使用ng命令,下面开始创建项目。
四、项目创建##
安装完成angular-cli之后就可以直接创建项目了,执行命令
ng new JustForTest
其中JustForTest是项目名称

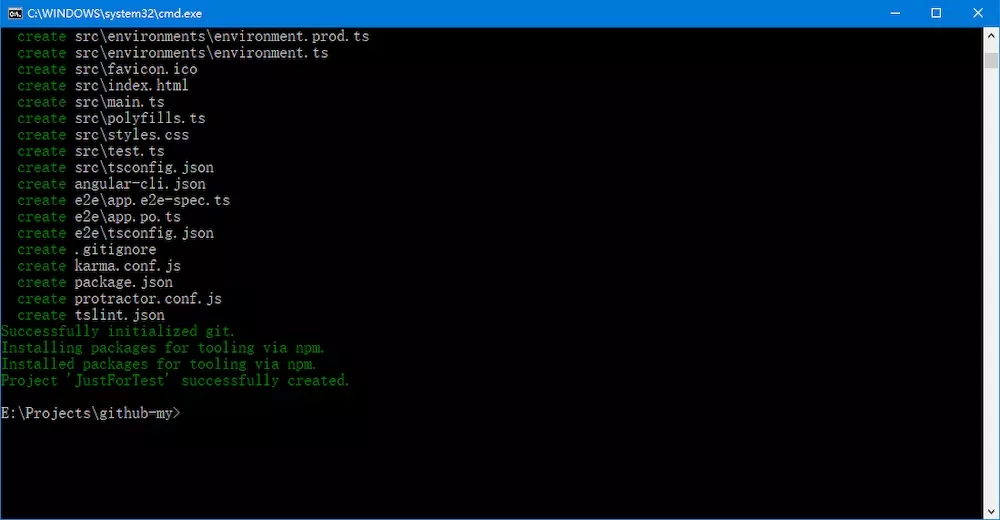
执行这个命令是创建很多文件,而且需要等待一下,

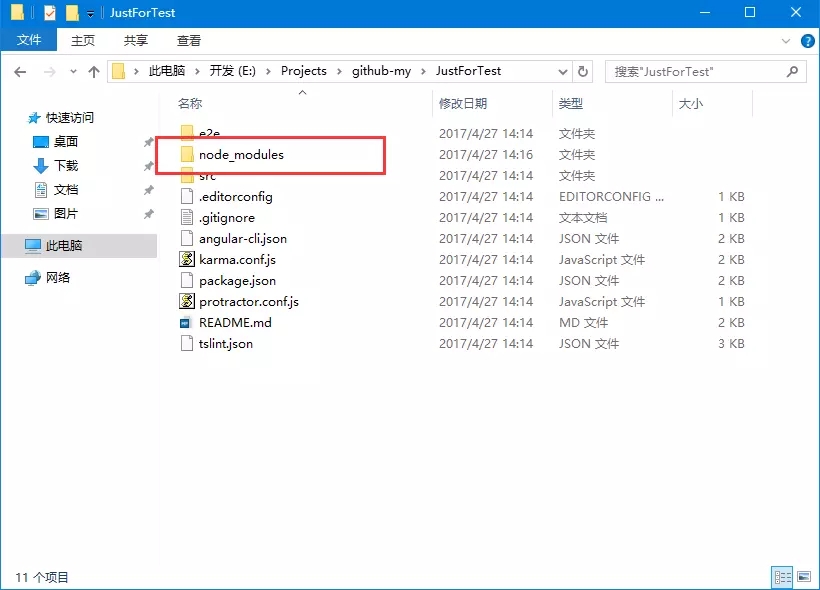
等待到这里,就完成了项目的创建,我们到目录下去看一下创建的工程结构

需要等待很久,就是为了创建红框中的包。
我们用命令进去到这个项目中,然后执行命令
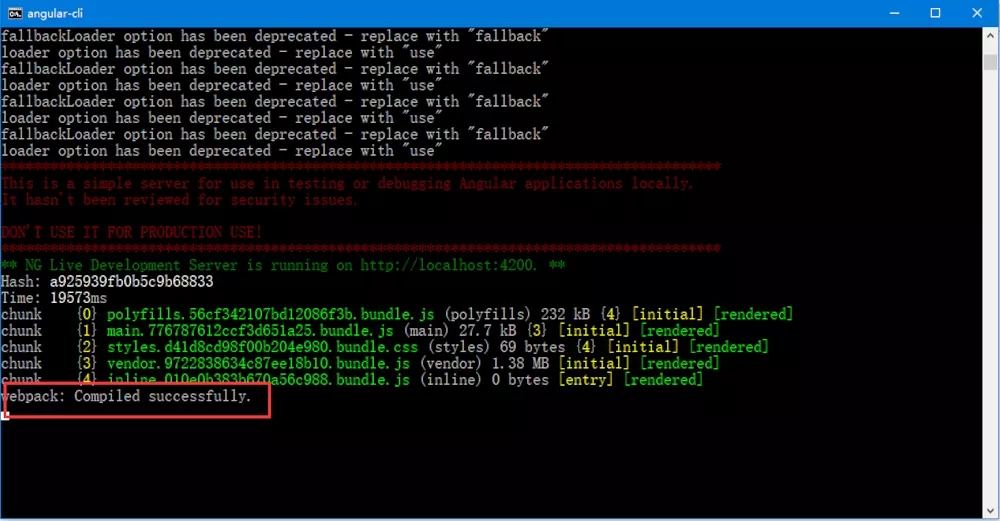
ng serve -prod -aot
启动项目,-prod -aot不是必须的,也可以直接使用ng serve启动。

这样就可以直接启动项目,我们在浏览器中输入:http://localhost:4200可以直接访问:

这样就是通过cnpm安装angular-cli,用angular-cli创建一个angular2项目。
五、在导入项目##
如果是从网上找项目,我们怎么在本地启动呢?下面我们具体操作一下:
推荐大家去看一下大漠老师的这个教程:Angular2.0视频教程来了
,在这里演示我们也是用大漠老师的一个项目:NiceFish,首先我们需要通过git将项目clone下来,这里就不演示这个了,这是NiceFish的项目地址:http://git.oschina.net/mumu-osc/NiceFish
项目clone下来之后,命令行进入项目所在目录。
执行命令
cnpm i -g @angular/cli
这里说明一下,之前我们安装的是全局的angular-cli。

等待命令执行完成,之后再执行命令
cnpm install

然后执行命令
ng serve -prod -aot

然后等待编译完成。

完成之后,我们就可以在浏览器中输入:
http://localhost:4200
访问项目。

到这里,就完成了新项目的创建和项目导入,接下来开始进去Angular2的正式学习了。
作者:张文文同学
链接:https://www.jianshu.com/p/5c40f9d5ce17
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
01-Angularjs开发环境搭建的更多相关文章
- 零基础Android学习笔记-01 安卓开发环境搭建
安卓开发环境搭建. 1.首先准备JDK,从官网找到JDK下载地址,原来做.NET不熟悉JAVA,干脆用最新的,下载了JDK 1.7的版本.原来装过1.5还要配置环境变量什么的.但1.7好像很给力,装好 ...
- angularJS开发环境搭建和启动
本文目录:1.angularJS框架简介 2.angularJS环境搭建 3.启动一个项目 1.angularJS框架简介 AngularJS是一个开发动态Web应用的框架.它让你可以使用HTML作为 ...
- [01] cocos2d-x开发环境搭建
cocos2d-x 是跨平台的游戏开发引擎,支持的平台有 ios , android , windows phone , web , tizen,windows等. 先来搭建开发环境,一般我们开发游戏 ...
- AngularJs开发环境搭建
1. 安装Sublime Text3 常用插件安装:AngularJs, Autoprefixer, BracketHighlighter,ConvertToUTF8,CSScomb,DocBlock ...
- Windows下React Native开发01 -- Android开发环境搭建
1.安装jdk 推荐将JDK的bin目录加入系统PATH环境变量(自己百度下怎么配置). 2.安装SDK 直接安装 Android Studio 推荐从AndroidDevTools下载.(也可以直 ...
- Cordova+ionic 开发hybird App --- 开发环境搭建
Cordova 开发hybird App 开发环境搭建 一.一些基础概念: Ant : 简单说来可以这么理解,如果你用记事本写JAVA程序,然后在cmd里输入javac命令编译它,但是有一天你发现每次 ...
- eclipse+spket+Extjs4.2.1开发环境搭建
一.开发工具配置 1.http://www.eclipse.org/downloads/下载Eclipse,解压. 2.http://spket.com/download.html ...
- mac10.9下eclipse的storm开发环境搭建
--------------------------------------- 博文作者:迦壹 博客地址:http://idoall.org/home.php?mod=space&uid=1& ...
- Hadoop Eclipse开发环境搭建
This document is from my evernote, when I was still at baidu, I have a complete hadoop developme ...
- Go语言开发环境搭建
1.Go的安装 (1)下载go安装程序 下载地址:https://golang.org/dl/ (墙内下载地址http://www.golangtc.com/download),如果是您的系统是win ...
随机推荐
- CSS 分类 选择器
CSS:层叠样式表(英文全称:Cascading Style Sheets) 后缀名:css 标志 style 对网页中元素位置的排版进行像素级精 ...
- 撩课-Web大前端每天5道面试题-Day36
1.介绍一下你对浏览器内核的理解? 主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎. 渲染引擎:负责取得网页的内容(HTML.XML.图像等等) ...
- 使用memcache对wordpress优化,提速
环境: 一个本地开发环境 一个部署在虚拟机中( 虚拟机安装memcache缓存),然后用这个优化的版本跟本地开发环境对比. wordpress版本:4.9.5 php:5.6版本 1,首先在主题的fu ...
- python-命令模式
源码地址:https://github.com/weilanhanf/PythonDesignPatterns 说明: 命令在发送方被激活,而在接收方被响应.一个对象既可以作为命令的发送方,也可以作为 ...
- 图片圆角显示与手机版文章页面CSS布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- IDEA项目搭建三——简单配置Maven使用国内及本地仓库
大家在前面创建时发现Maven下载jar包的时候会很慢,我们又引入了自己的Maven,所以可以配置一下不让其去国外下载jar包,而使用国内的镜像站来加快下载速度 1.找到Maven所在文件夹 2.在c ...
- 企业BI系统应用的切入点及五大策略
从技术的角度来看,BI的技术正在走向成熟,处于一个发展的阶段,但它促使了BI的应用在成本方面开始逐步的降低,越来越多的企业在BI应用方面取得了成功.从实施的角度来出发,实施商业智能系统是一项复杂的系统 ...
- Android热修复之 - 阿里开源的热补丁
1.1 基本介绍 我们先去github上面了解它https://github.com/alibaba/AndFix 这里就有一个概念那就AndFix.apatch补丁用来修复方法,接下来我们看看到底是 ...
- LeetCode题解之Counting Bits
1.题目描述 2.问题分析 利用bitset. 3 代码 vector<int> countBits(int num) { vector<int> v; ; i <= n ...
- 蓝魔i7s刷机
,电脑管家,豌豆荚之类的PC工具 5. 安装MFT6.0.43.exe, 注意:MFT6.0.43需要对应的ISOC和USB驱动,不可使用其它版本 6. 将CUSTOM_CONFIG..INI文件复制 ...
