组件 -- Button
.btn
---------------------------------
button的背景色:
.btn-primary
.btn-success
.btn-secondary
.btn-danger
.btn-info
.btn-light
.btn-dark
.btn-link
--------------------------
button的边框颜色:
.btn-outline-primary
.btn-outline-secondary
.btn-outline-success
--------------------------------
大小:
.btn-lg
.btn-sm
-------------------------------
状态:
.active
.disabled
disabled作为类只适用于<a>标签,不适用于<button>标签,<button>标签中disabled作为一种属性使用,例如:
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>
-----------------------------------
可使用的元素:
<a> <input> <button>
-----------------------------------
混合使用:
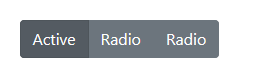
.button可与checkbox、radio等混合使用,会产生特殊的效果,如:


实例代码:
<div class="btn-group btn-group-toggle" data-toggle="buttons">
<label class="btn btn-secondary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Active
</label>
<label class="btn btn-secondary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio
</label>
<label class="btn btn-secondary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio
</label>
</div>
<div class="btn-group-toggle" data-toggle="buttons">
<label class="btn btn-secondary active">
<input type="checkbox" checked autocomplete="off"> Checked
</label>
</div>方法:
$().button('toggle') 点击button按钮,会进行状态切换
$().button('dispose') 摧毁button按钮
组件 -- Button的更多相关文章
- ListView中的组件Button的OnClick事件触发时机
Android开发时,ListView中的组件Button的OnClick事件必须在ListView之外的组件事件触发后才能触发? 此处ListView无OnItemClick事件,而且ListVie ...
- 微信小程序组件button
表单组件button:官方文档 Demo Code: var types=['default', 'primary', 'warn']; var pageObject = { data: { defa ...
- UI 组件 | Button
最近在与其他自学 Cocos Creator 的小伙伴们交流过程中,发现许多小伙伴对基础组件的应用并不是特别了解,自己在编写游戏的过程中也经常对某个属性或者方法的用法所困扰,而网上也没有比较清晰的用法 ...
- 微信小程序_(表单组件)button组件的使用
微信小程序表单组件button官方文档 传送门 Learn 一.button组件的使用 一.button组件的使用 size:按钮的大小[默认值default] type:按钮的样式类型[默认值def ...
- Android经常使用UI组件 - Button
button(Button)是Android其中一个经常使用的UI组件.非常小可是在开发中最经常使用到.一般通过与监听器结合使用.从而触发一些特定事件. Button继承了TextView.它的功能就 ...
- 组件--button详解
一.wxss尺寸单位rpx rpx(responsive pixel): 可以根据屏幕宽度进行自适应.规定屏幕宽为750rpx. 严格按照XML语法. 二.icon 图标组件 <!--index ...
- android基本组件 Button
android中提供了普通按钮Buttton和图片按钮ImageButton两种按钮组件,ImageButton按钮中主要有一个android:src属性,用于设置按钮的背景图片.可以在Button的 ...
- 安卓开发:UI组件-Button和EditText
2.3Button Button继承自TextView,除了通过属性设置按钮样式,还可以通过绑定drawable文件的方式来实现不同样式. 2.3.1按钮样式 新建Activity:ButtonAct ...
- android基础组件---->Button的使用
按钮由文本或图标(或文本和一个图标)组成,当用户触摸到它时,会发生一些动作.今天我们开始Button的学习.少年的爱情永远不够用,一杯酒足以了却一件心事. Button的简要说明 根据你是否想要一个带 ...
随机推荐
- oracle 删除重复数据
1.找出重复数据 select count(1),uuid from ts.test group by uuid having count(1)>1 order by 1 desc ;---找 ...
- QT学习笔记8:QDir类及其用法总结
简介 QDir类提供了访问系统目录结构及其内容的与平台无关的方式. 头文件:#include <qdir.h> QDir类用来操作路径名及底层文件系统,获取关于目录路径及文件的相关信息,也 ...
- 基于VC++ Win32+CUDA+OpenGL组合与VC++ MFC SDI+CUDA+OpenGL组合两种方案的遥感影像显示:获得的重要结论!
1.基于VC++ Win32+CUDA+OpenGL组合的遥感影像显示 在该组合方案下,初始化时将OpenGL设置为下面两种方式,效果一样 //设置方式1 glutInitDisplayMode (G ...
- openJDK环境搭建编译(fedora)
1.安装VMware VMware-workstation-full-10.0.7-2844087.exe 破解码:HY06L-F334P-9Z6H9-6R2XM-23C6J 安装完成之后, ...
- python:'ascii' codec can't encode character
python默认的编码是ascii,当程序中出现非ascii编码时,python的处理常常会报这样的错,python没办法处理非ascii编码的, 此时需要自己设置python的默认编码,一般设置为u ...
- C语言各种数据类型取值范围
速查表: char -128 ~ +127 1Byte -2^7 ~ 2^7-1 unsigned char 0 ~ 255 1Byte 0 ~ 2^8-1 short -32767 ~ + 3276 ...
- 20155216 Exp5 MSF基础应用
Exp5 MSF基础应用 基础问题回答 1.用自己的话解释什么是exploit,payload,encode? exploit : Exploit的英文意思就是利用,在做攻击时,通常称为漏洞利用. 一 ...
- 20155216 Exp4 恶意代码分析
20155216 Exp4 恶意代码分析 实践内容 使用schtasks指令监控系统运行 先在C盘目录下建立一个netstatlog.bat文件和netstatlog.txt文件,将记录的联网结果格式 ...
- 20155226 《网络对抗》exp6信息搜集与漏洞扫描
20155226 <网络对抗>exp6信息搜集与漏洞扫描 实验后回答问题 哪些组织负责DNS,IP的管理? 目前域名机构主要包括ICANN理事会和CNNIC. Internet 域名与地址 ...
- arm学习——有关位操作的总结
在学习arm的过程中,感觉寄存器,基本不会提供位操作,而是整体的操作, 整体操作的就是要注意在对某位赋值的时候不要影响到其他位,看上去不简单, 其实,整体操作有技巧, 那么就来总结一下: 1.首先要理 ...
