[UWP 开发] 一个简单的Toast实现
Toast简介
在安卓里Toast是内置原生支持,它是Android中用来显示显示信息的一种机制。它主要用于向用户显示提示消息,没有焦点,显示的时间有限,过一定的时间就会自动消失。在UWP中虽然没有原生支持的Toast,但是完全可以用Popup封装实现一个简单的Toast自定义控件。
Toast效果图
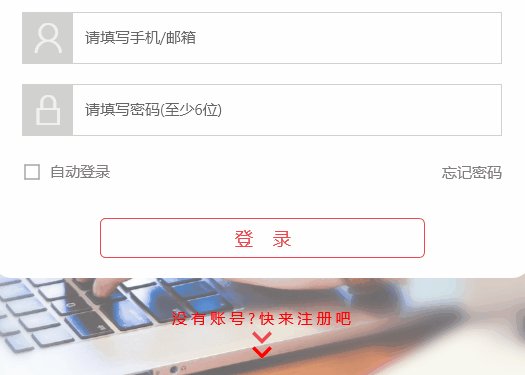
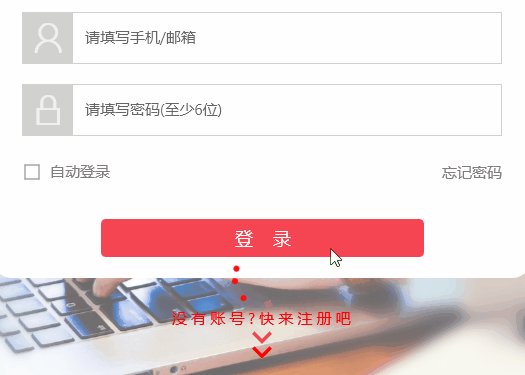
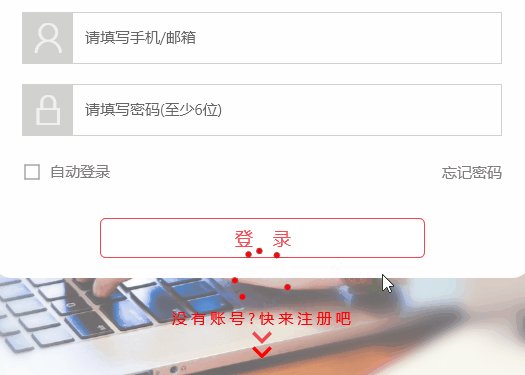
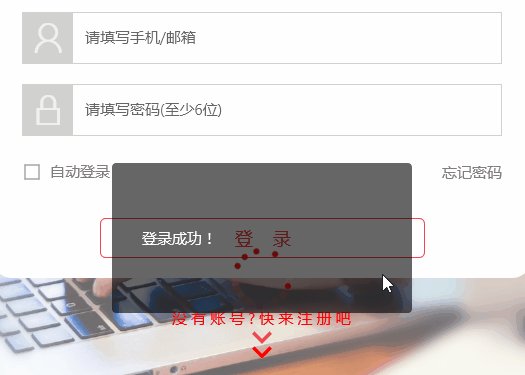
先上效果图:

上面是最终要做的效果图,从动态图中我们一点一点分析一下Toast是怎样做出来的。
- 首先,我们可以明显看出它是有渐显效果。想要让它不是突兀地显示出来,而是慢慢显示出来,我们就要用到StoryBoard来做显示的动画。
- 其次,Toast的控件构成上是由一个带背景色的Grid加一个垂直居中的TextBlock组合而成。
- 最后,既然是要将它封装成一个用户控件,而在不同场景中Toast显示的文字提示肯定也不一样,所以我们还需要使用依赖属性即DependcyProperty为它指定对应的消息。
Toast的实现
在实现上,由于Popup与Toast非常相似,都是只需要在必要的时候弹出来,所以我们这里以Popup作为主体来改造成我们需要的Toast。首先我们新建一个User Control,叫Toast.xaml即可。新建的方法如下图:
控件布局
Popup的Border可以从效果图中非常轻易地看出来,一个Background为Black的半透明Grid + 一个不透明的白色字TextBlock就可以帮我们解决问题,代码如下:
<UserControl
x:Class="Course.Controls.ToastPrompt"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Course.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300"
d:DesignWidth="400">
<Popup x:Name="Toast">
<Border>
<Grid HorizontalAlignment="Center"
VerticalAlignment="Center"
MinHeight="100"
MinWidth="300">
<!--这里为了不让Textblock的字Opacity保持100%,我们只对Grid的Border设置Opacity和Background即可-->
<Border Background="Black"
Opacity="0.6"
HorizontalAlignment="Stretch"
CornerRadius="4"/>
<Grid VerticalAlignment="Center"
Margin="30">
<TextBlock x:Name="textBlockMsg"
MinWidth="150"
TextWrapping="Wrap"
Text="{Binding Label}"
Foreground="#FFFFFFFF"/>
</Grid>
</Grid>
</Border>
</Popup>
</UserControl>
动画效果
为了做出渐显和渐隐的效果,我们需要使用Storyboard中的DoubleAnimation(应该是叫线性动画)。它指定一个Double类型的属性,可以使其在指定的时间内由起点值到达终点值,从而形成动画效果。
这里改变的Double类型的属性是控件的Opacity(透明度)。这里我们可以用指定动画中的关键帧与出现的时间、属性,之后后台会自动帮我们进行线性插值计算,达到最终的效果。下面是动画效果部分的代码。
<UserControl.Resources>
<Storyboard x:Name="StoryboardShowPopup">
<DoubleAnimationUsingKeyFrames
Storyboard.TargetProperty="(UIElement.Opacity)"
Storyboard.TargetName="Toast">
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<!--这里的0:0:0.2是关键帧在时间轴上的位置-->
<EasingDoubleKeyFrame KeyTime="0:0:0.2" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Name="StoryboardHiddenPopup">
<DoubleAnimationUsingKeyFrames
Storyboard.TargetProperty="(UIElement.Opacity)"
Storyboard.TargetName="Toast">
<EasingDoubleKeyFrame KeyTime="0" Value="1"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.2" Value="0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
后台逻辑
在写完控件和动画的部分后,我们来做一下后台的逻辑。后台的逻辑按照我们上面的表述,要包括两部分:
- 依赖属性,用于从外部传递要显示的消息内容。
- Toast的显示函数:弹出Toast,开始播放显示动画,停顿一会,开始播放隐藏动画,动画完成后Toast关闭。
为了达到动画完成后Toast关闭这一点,我们需要在上面的Storyboard中小小地加一句,添加在这里:
<Storyboard x:Name="StoryboardHiddenPopup" Completed="StoryboardHiddenPopup_Completed" .../>
这段代码的意思是指,当StoryboardHiddenPopup动画结束后,自动执行函数StoryboardHiddenPopup_Completed。其他逻辑的实现代码如下:
public sealed partial class Toast : UserControl
{
//这段代码是通用的依赖属性定义代码,为控件自定义了一个名为Label的属性。
public DependencyProperty LabelProperty =
DependencyProperty.Register("Label", typeof(string), typeof(ToastPrompt), null);
//这一段代码将变量Label和Label依赖属性绑定在了一起,从而可以通过Binding到Label变量来间接绑定到依赖属性LabelProperty。
public string Label
{
get { return GetValue(LabelProperty) as string; }
set { SetValue(LabelProperty, value); }
}
public ToastPrompt()
{
this.InitializeComponent();
this.DataContext = this;
}
public async Task Show()
{
this.Toast.IsOpen = false;
this.StoryboardHiddenPopup.Stop();
this.StoryboardShowPopup.Stop();
//这三步是为了清除上一次动画的效果
this.Toast.IsOpen = true;
this.StoryboardShowPopup.Begin();
//内容提示停留1.2s后开始隐藏
await Task.Delay(1200);
this.StoryboardHiddenPopup.Begin();
}
//当隐藏动画播放结束后会自动调用StoryboardHiddenPopup_Completed
private void StoryboardHiddenPopup_Completed(object sender, object e)
{
this.Toast.IsOpen = false;
}
}
写完了前后台逻辑,下面来讲一下如何使用这个Toast控件。
Toast的使用
使用Toast也非常简单,就像使用普通的UserControl一样,前台在xxx.xaml 的某个容器中定义好即可,比如下面这段:
<Grid>
<local:ToastPrompt
x:Name="LoginToast"
Width="300"
Height="150"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Label ="{x:Bind ViewModel.Message,Mode=OneWay}"/>
</Grid>
随后将Label(这个就是我们自定义的依赖属性)绑定到页面ViewModel(MVVM模式)中的某个变量上即可,这样更改ViewModel中的Message,Toast中的消息也会跟着变化。
在需要Toast出现的时候,只需要在后台逻辑里调用Show方法即可,比如下面这段代码:
public async void Login(){
...
this.LoginToast.Show();
...
}
如果不同的Toast需要停留的时间不一样长,可以考虑使用DispatcherTimer来控制Toast显示的时间。
[UWP 开发] 一个简单的Toast实现的更多相关文章
- 【UWP开发】一个简单的Toast实现
Toast简介 在安卓里Toast是内置原生支持,它是Android中用来显示显示信息的一种机制.它主要用于向用户显示提示消息,没有焦点,显示的时间有限,过一定的时间就会自动消失.在UWP中虽然没有原 ...
- 如何开发一个简单的HTML5 Canvas 小游戏
原文:How to make a simple HTML5 Canvas game 想要快速上手HTML5 Canvas小游戏开发?下面通过一个例子来进行手把手教学.(如果你怀疑我的资历, A Wiz ...
- 重新想象 Windows 8 Store Apps (64) - 后台任务: 开发一个简单的后台任务
[源码下载] 重新想象 Windows 8 Store Apps (64) - 后台任务: 开发一个简单的后台任务 作者:webabcd 介绍重新想象 Windows 8 Store Apps 之 后 ...
- Cocos2d-x-Lua 开发一个简单的游戏(记数字步进白色块状)
Cocos2d-x-Lua 开发一个简单的游戏(记数字步进白色块状) 本篇博客来给大家介绍怎样使用Lua这门语言来开发一个简单的小游戏-记数字踩白块. 游戏的流程是这种:在界面上生成5个数1~5字并显 ...
- Python开发一个简单的BBS论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- 作业1开发一个简单的python计算器
开发一个简单的python计算器 实现加减乘除及拓号优先级解析 用户输入 1 - 2 * ( (60-30 +(-40/5) * (9-2*5/3 + 7 /3*99/4*2998 +10 * 568 ...
- django学习-11.开发一个简单的醉得意菜单和人均支付金额查询页面
1.前言 刚好最近跟技术部门的[产品人员+UI人员+测试人员],组成了一桌可以去公司楼下醉得意餐厅吃饭的小team. 所以为了实现这些主要点餐功能: 提高每天中午点餐效率,把点餐时间由20分钟优化为1 ...
- 自己动手模拟开发一个简单的Web服务器
开篇:每当我们将开发好的ASP.NET网站部署到IIS服务器中,在浏览器正常浏览页面时,可曾想过Web服务器是怎么工作的,其原理是什么?“纸上得来终觉浅,绝知此事要躬行”,于是我们自己模拟一个简单的W ...
- 【UI插件】开发一个简单日历插件(上)
前言 最近开始整理我们的单页应用框架了,虽然可能比不上MVVM模式的开发效率,也可能没有Backbone框架模块清晰,但是好歹也是自己开发出来 而且也用于了这么多频道的东西,如果没有总结,没有整理,没 ...
随机推荐
- RxJS--Subject
Subject是Observable(可观察对象)的子类,subject是多播的,允许将值多播给多个observer(观察者),普通observable是单播. 每一个Subject都是一个Obser ...
- JavaScript中数组slice和splice的对比小结
前言 今天重温了一下Javascript,看到了数组的方法,其中有两个比较相似的方法——splice和splice,看着很像,就是多了一个p,但是用法却相当不一样. 在使用中,可以通过选择一个具有强语 ...
- 【转】浅谈React、Flux 与 Redux
本文转自<浅谈React.Flux 与 Redux>,转载请注明出处. React React 是一个 View 层的框架,用来渲染视图,它主要做几件事情: 组件化 利用 props 形成 ...
- [转]OpenGL 使用 PBO 高速复制屏幕图像到内存或者纹理中
如果你想给游戏做个截图功能,或者想把屏幕图像弄成一个纹理,你就非常需要 PBO 了 通常情况下,你想把屏幕图像的像素数据读到内存需要用 glReadPixels 然后 pixels 参数传进去一块内存 ...
- tiff和geotiff格式分析
1. tiff 文件的基本格式 TIFF(Tag Image File Format) 图像文件说明: TIFF 文件是由许多的标签 (tag) 组成 , 在 Adobe 的有关 tiff6.0 的说 ...
- 各种 mv power cell
1. retention register : VDDB 是 backup power,当primary power shutoff 时 backup 会继续供电,将 reg 当前状态保存下来 2. ...
- JAVA框架 Mybaits 核心配置
一:mybaits的核心配置文件:SqlMapConfig.xml 配置文件中需要关注的属性: 二.properites属性:一般引用配置文件(properites文件)比如:数据库的配置.我们可以编 ...
- 关于css浮动的一点思考
浮动到底是什么? 浮动核心就一句话:浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素.请默念3次! 浮动最初设计的目的并没那么多事儿,就只是用来实现文字环绕效果而已,如下所示: ...
- 解决Win10家庭版没有‘本地用户和组’问题
今天偶然发现我的win10系统是家庭版,并且没有本地用户和组. 处理方法:将系统升至为win10专业版,然后下载microKMS_v17.02.14做的激活.参考网站 1.打开运行窗口,输入 gped ...
- Hbase shell 输入无法使用退格键删除解决办法
今天在进入hbase shell终端进行数据查询和添加时,发现输入的命令无法撤回,现将解决办法写下: 1.使用Ctrl + Backspace或Shift + Backspace组合键删除 2.(Se ...
