Jquery封装ajax
Jquery封装ajax
Load方法
|
<!-- 将jquery.js导入进来 --> <script <script $(function(){ $("a").click(function(){ //适用load方法发送请求 var url=this.href; //处理掉缓存 var args={"time":new Date()};//这儿的变量必须为json格式 //任何html对象都可以使用load方法来加载ajax的请求 $("#content").load(url,args); return false;
}); });
</script> </head>
<body> This is my JSP page. <br> <h2>适用jquery封装ajax</h2> <a <div </body> |
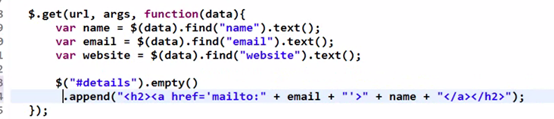
$.get方法

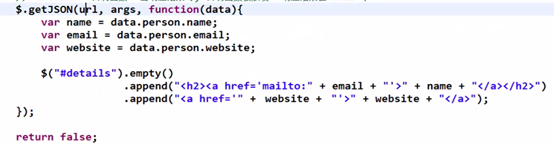
Post方法直接将get改为post即可,注意传递过来的是jquery对象。
请求json格式:

Jquery封装ajax的更多相关文章
- 模仿JQuery封装ajax功能
需求分析 因为有时候想提高性能,只需要一个ajax函数,不想引入较大的jq文件,尝试过axios,可是get方法不支持多层嵌套的json,post方式后台接收方式似乎要变..也许是我不太会用吧..其实 ...
- JQuery封装ajax的方法
1.$.post方法 $.post(url[,data][,callback][,type]) url:请求的后台程序地址 data:发送到后台的数据 callback:载入成功时回调函数,该函数参数 ...
- ajx技术解析以及模拟jQuery封装
1.后台处理程序 <%@ page language="java" contentType="text/html; charset=UTF-8" page ...
- jquery封装常用方法
var git = { //true表示格式正确 checkEmail: function (str) { -]{,})(\S*)/g) == null) { return false; } else ...
- jQuery版AJAX简易封装
开发过程中,AJAX的应用应该说非常频繁,当然,jQuery的AJAX函数已经非常好用,但是小编还是稍微整理下,方便不同需求下,可以简化输入参数,下面是实例代码: $(function(){ /** ...
- 对jquery的ajax进行二次封装以及ajax缓存代理组件:AjaxCache
虽然jquery的较新的api已经很好用了, 但是在实际工作还是有做二次封装的必要,好处有:1,二次封装后的API更加简洁,更符合个人的使用习惯:2,可以对ajax操作做一些统一处理,比如追加随机数或 ...
- 对jquery的ajax进行二次封装
第一种方法: $(function(){ /** * ajax封装 * url 发送请求的地址 * data 发送到服务器的数据,数组存储,如:{"username": " ...
- 基于jQuery的ajax对WebApi和OData的封装
基于jQuery的ajax对WebApi和OData的封装 WebApi 的使用带来了一个显著的特点,对type有一定的要求.一般ajax的type无非就是两种,GET和POST.如果用JSONP来跨 ...
- 原生态AJAX详解和jquery对AJAX的封装
AJAX: A :Asynchronous [eI`sinkrenes] 异步 J :JavaScript JavaScript脚本语言 A: And X :XML 可扩展标记语言 AJAX现在 ...
随机推荐
- XSS详解
什么是XSS(跨站脚本攻击) XSS又叫CSS (Cross Site Script) ,跨站脚本攻击.它指的是恶意攻击者往Web页面里插入恶意html代码或者javascript代码,当用户浏览该页 ...
- python第三十七课——模块
3.模块(m) 概念:在python中.py结尾的文件,我们就称为模块,可以将类.函数.属性...等内容定义在模块中 分类: 1).标准库模块:安装完python环境就有的模块,这些模块都是最常用的模 ...
- NOIP模拟赛-2018.11.7
NOIP模拟赛 如果用命令行编译程序可以发现没加头文件之类的错误. 如果用命令行编译程序可以发现没加头文件之类的错误. 如果用命令行编译程序可以发现没加头文件之类的错误. 编译之前另存一份,听说如果敲 ...
- Vue入门2
欢迎转载,转载请注明出处. 前言 学习本系列Vue知识,需要结合本系列的一些demo.你可以查看我的 Github 或者直接下载 ZIP包 . 建议学习本系列之前已经会一个其他的前端框架,了解计算属性 ...
- shiro实战系列(六)之Authorization(授权)
授权,又称作为访问控制,是对资源的访问管理的过程.换句话说,控制谁有权限在应用程序中做什么. 授权检查的例子是:该用户是否被允许访问这个网页,编辑此数据,查看此按钮,或打印到这台打印机?这些都是 决定 ...
- Vue购物车
index.html <!DOCTYPE html><html> <head> <meta charset="utf-8&quo ...
- linux固定ip地址
最近自己搭jenkins发现ifconfig出来ip老是变来变去决定固定服务ip,原来配置: [root@bogon bin]# cat /etc/sysconfig/network-scripts/ ...
- Apple 相关官方地址
https://developer.apple.com/download/more/ 证书制作地址: https://developer.apple.com/account/ios/profile/ ...
- python3 raise HTTPError(req.full_url, code, msg, hdrs, fp) urllib.error.HTTPError: HTTP Error 403: Forbid
1.分析: 如果用 urllib.request.urlopen 方式打开一个URL,服务器端只会收到一个单纯的对于该页面访问的请求,但是服务器并不知道发送这个请求使用的浏览器,操作系统,硬件平台等信 ...
- C#数组、js数组、json
C#数组 参考地址C#之数组 什么是数组?数组是一种数据结构,包含同一个类型的多个元素.数组的声明:int[] myIntArray; 注:声明数组时,方括号 [] 必须跟在类型后面,而不是变量名后面 ...
