js中parentNode,parentElement,childNodes,children
首先了解parentNode,parentElement,childNodes,children四大属性之前,必须对Dom树有一定的了解,在Dom文档结构中,HTML页面每一部分都是由节点组成的,节点的类型一共有3种,元素节点,文本节点,属性节点,从图中可以看出属性节点属于元素节点的分支,一般不常考虑,
下来详细介绍,childNodes,childern,
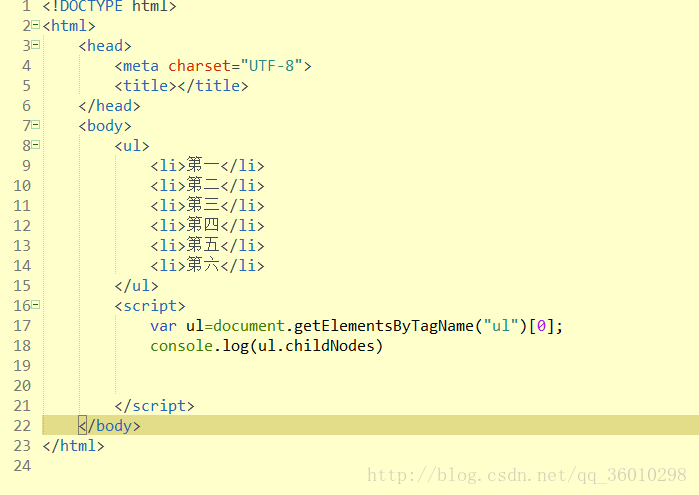
childNodes指的是返回当前元素子节点的所有类型节点,其中连空格和换行符都会默认文本节点,代码如下:

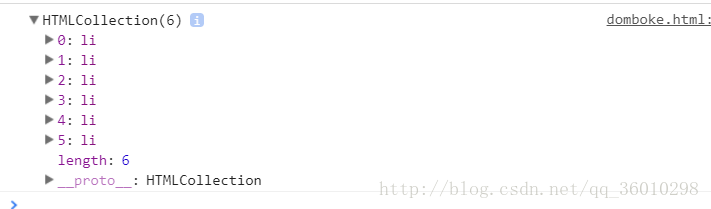
打印结果:

其中空格和文本均打印为文本节点,这里有一个重点要说明一下!!!
之前说childNodes返回的是所有节点的数组,但是如果我给你li元素添加属性会发现元素的长度总长度并没有改变,也就是说在childNodes只会返回文本和元素的节点,并不能返回属性节点!!!
childern指的是返回当前元素的所有元素节点,代码如下

执行代码如下:

children很直观的反应了返回元素节点的属性。
接下来讲解:parentNode,parentElement,
parentNode:顾名思义-父节点
parentElement:顾名思义-父元素
两者在通常情况下都是一样的,因为包含元素的节点只有可能是元素节点,这里可能会有一个误区,有些人可能会想文本节点是否可以包含元素节点,来作为父节点,这里是不行的,文本节点只是文本本身,自身算一个节点,文本节点的父节点直接是元素节点。
那下面我们就说一下,parentNode,parentElement,的特例,

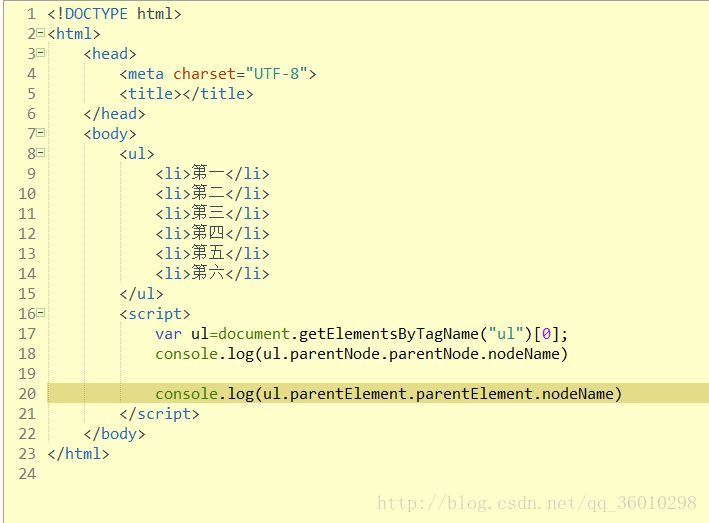
这里运行结果是一致的,他们的祖宗元素都是HTML,但是我们试着想一下,再往上一层,就是根部document了,并不是元素,我们可以一起来看一下下面的代码

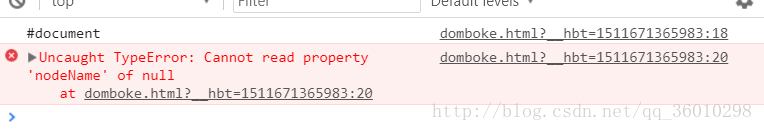
执行代码如下:

这里的唯一区别就出来了,因为parentElement找的是元素,因此当找到根部document时候就是出现值为null的报错,而且parentNode找的是节点,当然就可以显示出来了!
js中parentNode,parentElement,childNodes,children的更多相关文章
- parentNode parentElement childNodes children
首先要了解 parentNode childNodes是W3C标准的. 一下所说都是针对在html中外加chrome浏览器(请原谅我的渣...) 对于html文档而言,可以理解为能分Node树,Ele ...
- javascript中parentNode,childNodes,children的应用详解
本篇文章是对javascript中parentNode,childNodes,children的应用进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助 "parentNode&qu ...
- JS中childNodes深入学习
原文:JS中childNodes深入学习 <html xmlns="http://www.w3.org/1999/xhtml"> <head> <ti ...
- js中的DOM操作汇总
一.DOM创建 DOM节点(Node)通常对应于一个标签,一个文本,或者一个HTML属性.DOM节点有一个nodeType属性用来表示当前元素的类型,它是一个整数: Element,元素 Attrib ...
- JS中的常用的代码操作
本文件介绍常用的js代码的DOM操作.CSS操作.对象(Object对象.Array对象.Number对象.String对象.Math对象.JSON对象和Console对象)操作说明. 一.DOM树的 ...
- Bom和Dom编程以及js中prototype的详解
一.Bom编程: 1.事件练习: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- document.body的一些用法以及js中的常见问题
document.body的一些用法以及js中的常见问题 网页可见区域宽: document.body.clientWidth; 网页可见区域高: document.body.clientHeight ...
- 原生JS中DOM节点相关API合集
节点属性 Node.nodeName //返回节点名称,只读 Node.nodeType //返回节点类型的常数值,只读 Node.nodeValue //返回Text或Comment节点的文本值,只 ...
- JS中的DOM操作和事件
[DOM树节点] DOM节点分为三大类: 元素节点. 属性节点. 文本节点: 文本节点.属性节点属于元素节点的子节点.操作时,均需要先取到元素节点,再操作子节点:可以使用getElement系列方法, ...
随机推荐
- delphi JPG或BMP图片透明显示
procedure SaveBmpAsIcon(const Bmp: TBitmap; const Icon: string; const SmallIcon: Boolean; const Tran ...
- redis后台启动配置
在cmd窗口启动redis,窗口关闭后再次操作会报错. 将redis安装为服务,可使其在后台启动,无须担心误操作关闭服务窗口. 配置如下: 进入redis目录,输入如下命令执行即可: redis-se ...
- bzoj 1012: [JSOI2008]最大数maxnumber (线段树)
1012: [JSOI2008]最大数maxnumber Time Limit: 3 Sec Memory Limit: 162 MBSubmit: 13081 Solved: 5654[Subm ...
- MT【186】四边形中的余弦定理
在四边形$ABCD$中,若$AB=a,BC=b,CD=c,AD=d,AC=e,BD=f$,则 $$a^2c^2+b^2d^2=e^2f^2+2abcd\cos(A+C).$$ 注:这个结果可以看成是余 ...
- 【题解】 bzoj1190: [HNOI2007]梦幻岛宝珠 (动态规划)
bzoj1190,懒得复制,戳我戳我 Solution: 这道题其实是一个背包(分组背包),但是由于数字比较大,就要重新构造dp式子.啃了三天才懂. \(dp[i][j]\)表示背包容积为\(j*2^ ...
- 【洛谷P1462】通往奥格瑞玛的道路
题目大意:给定一个 N 个点,M 条边的无向图,求从 1 号节点到 N 号节点的路径中,满足路径长度不大于 B 的情况下,经过顶点的点权的最大值最小是多少. 题解:最大值最小问题一般采用二分答案.这道 ...
- 小数点保留若干位小数 %.*f
T4530 青年π https://www.luogu.org/problemnew/show/T4530 #include <cstdio> #include <cstdlib&g ...
- 位运算的一种应用 和 hiho1516过河解题报告
初始i=s 每次:i=(i-1) & s 直到i=0 etc.11000100000100000000 10000=10001 & 1100001000=01111 & 110 ...
- eos源码剖析之controller
controller::block_status,区块状态枚举类,包括: irreversible = 0,该区块已经被当前节点应用,并且被认为是不可逆的.validated = 1,这是由一个有效生 ...
- Flask-SQLAlchemy 无法创建Sqlite 数据库???
<Flask web 开发>第五章数据库照书中的方法无法创建表,没有python的命令提示符,只是运行程序输入db.create_all()后文件夹里也没有data.sqlite文件 解决 ...
