使用react中遇到的问题
引入antdesign中Carousel走马灯时遇到问题?
Uncaught Error: Element ref was specified as a string (slick) but no owner was set. You may have multiple copies of React loaded. (details: https://fb.me/react-refs-must-have-owner).
at invariant (invariant.js:)
at coerceRef (react-dom.development.js:)
at reconcileSingleElement (react-dom.development.js:)
at reconcileChildFibers (react-dom.development.js:)
at reconcileChildrenAtExpirationTime (react-dom.development.js:)
at reconcileChildren (react-dom.development.js:)
at updateHostComponent (react-dom.development.js:)
at beginWork (react-dom.development.js:)
at performUnitOfWork (react-dom.development.js:)
at workLoop (react-dom.development.js:) ...
问题出在npm 引用了两个react版本,参考官网:https://facebook.github.io/react/warnings/refs-must-have-owner.html
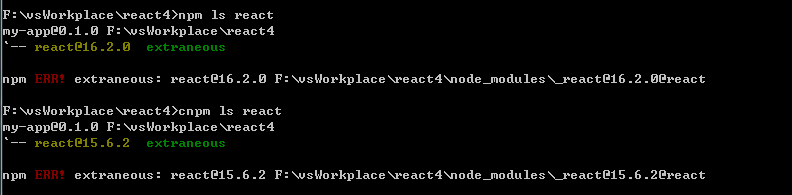
使用命令 npm ls react(如果你使用cnpm,注意查看) 发现有两个版本,这里将原有的node_modules删除后重新npm install (或cnpm install)安装依赖就好了。

使用react中遇到的问题的更多相关文章
- 理解React中es6方法创建组件的this
首发于:https://mingjiezhang.github.io/(转载请说明此出处). 在JavaScript中,this对象是运行时基于函数的执行环境(也就是上下文)绑定的. 从react中的 ...
- 【原】React中,map出来的元素添加事件无法使用
在使用react中,经常用到react的map函数,用法和jquery里中的map一样,但是,如果你在每个map出来的元素中添加,你会发觉添加的事件无法关联, 比如,我们很多的评论,我需要在每个评论下 ...
- React中props.children和React.Children的区别
在React中,当涉及组件嵌套,在父组件中使用props.children把所有子组件显示出来.如下: function ParentComponent(props){ return ( <di ...
- Immutable 详解及 React 中实践
本文转自:https://github.com/camsong/blog/issues/3 Shared mutable state is the root of all evil(共享的可变状态是万 ...
- React中父组件与子组件之间的数据传递和标准化的思考
React中父组件与子组件之间的数据传递的的实现大家都可以轻易做到,但对比很多人的实现方法,总是会有或多或少的差异.在一个团队中,这种实现的差异体现了每个人各自的理解的不同,但是反过来思考,一个团队用 ...
- React中使用CSSTransitionGroup插件实现轮播图
动画效果,是一个页面上必不可少的功能,学习一个新的东西,当然就要学习,如何用新的东西,用它的方法去实现以前的东西啦.今天呢,我就在这里介绍一个试用react-addons-css-transition ...
- 在React中使用Redux
这是Webpack+React系列配置过程记录的第六篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- React中的路由系统
React中的路由系统 提起路由,首先想到的就是 ASPNET MVC 里面的路由系统--通过事先定义一组路由规则,程序运行时就能自动根据我们输入的URL来返回相对应的页面.前端中的路由与之类似,前端 ...
- React 深入系列1:React 中的元素、组件、实例和节点
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列,深入讲解了React中的重点概念.特性和模式等,旨在帮助大家加深对React的理解,以及在项目中 ...
- 【已解决】React中配置Sass引入.scss文件无效
React中配置Sass引入.scss文件无效 在react中使用sass时,引入.scss文件失效 尝试很多方法没法解决,最终找到解决方法,希望能帮助正在坑里挣扎的筒子~ 在node_modules ...
随机推荐
- OI回忆录第一章 逐梦之始
2013年春,初中零年级.GXZ来到吉大高中机房,参加一位老师曾在班级宣传的"计算机培训".同行的有这位老师,以及近80名同学.和同学们一样,GXZ也是为了在机房玩游戏而参加所谓的 ...
- 【大数据】Zookeeper学习笔记
第1章 Zookeeper入门 1.1 概述 Zookeeper是一个开源的分布式的,为分布式应用提供协调服务的Apache项目. 1.2 特点 1.3 数据结构 1.4 应用场景 提供的服务包括:统 ...
- Python day5 --------递归、匿名函数、高阶函数、内置函数
一.递归 在函数内部,可以调用其他函数.如果一个函数在内部调用自身本身,这个函数就是递归函数. 递归要求: 1. 必须有一个明确的结束条件 2. 每次进入更深一层递归时,问题规模相比上次递归都应有所减 ...
- kubernetes部署
[自动安装] 一:操作环境 操作系统 centos7 防火墙selinux #systemctl stop firewalld && systemctl disable fire ...
- C++11 初始化
C++11 初始化 统一初始化语法 C++11新添加初始化列表 std::initializer_list<>类型,可以通过{}语法来构造初始化列表 .初始化列表是常数:一旦 ...
- MT【96】一道三角恒等变换题
设$a,b,c$是正数,且$(a+b)(b+c)(c+a)=8$,证明不等式:$\frac{a+b+c}{3}≥[\frac{a^3+b^3+c^3}{3}]^{\frac{1}{27}}$ 评:记住 ...
- linux运维之分析日志相关命令(1)
一.分析日志 1.查看有多少IP访问 awk '{print $1}' log_file|sort|uniq|wc -l 2.查看某一个页面被访问的次数 grep "/index.php&q ...
- 解题:SCOI 2007 蜥蜴
题面 拆点跑最大流 所有能跑出去的点连向汇点,容量为inf 原点连向所有初始有蜥蜴的点,容量为1 每根柱子拆成两个点“入口”和“出口”,入口向出口连容量为高度的边,出口向别的有高度的柱子的入口连容量为 ...
- QeePHP View视图的默认变量与新增变量
新版本的QeePHP(V13.1)中,视图页面已经默认添加了几个常用变量 $_app; //控制器所属的应用程序 $_login_user; //登陆用户信息 直接在视图页面直接使用变量即可. 如果 ...
- Eclipse配置Maven的一些问题
问题1:连接私服 build项目非常缓慢 配置好本地的setting文件后,发现build非常缓慢,照显示的进度,可能要一天才会build后一个项目,同事指导解决方法如下: MyEclipse2017 ...
