CSS3设置内容超过一定长度后自动折行
在用编辑器保存的数据到数据库的时候经常是在我们的内容前后加一个P标签,但是出来之后是一行,有时候会超过边框的宽度,所以研究了如何折行,如下代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
</head> <body>
<div style="width:400px;background-color: #dcdcdc;height: auto;">
111111111111111111111111111111111222222222222222222223333333333
</div>
<br>
<br>
<br>
<div style="width:400px;background-color: #dcdcdc;height: auto; word-wrap:break-word; word-break:break-all;overflow: hidden;">
111111111111111111111111111111111222222222222222222223333333333
</div>
</body> </html>
效果:

解释:
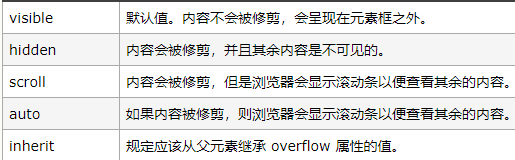
overflow 属性规定当内容溢出元素框时发生的事情。

word-break:

word-wrap 属性允许长单词或 URL 地址换行到下一行。

CSS3设置内容超过一定长度后自动折行的更多相关文章
- Easyui datagrid 设置内容超过单元格宽度时自动换行显示
datagrid 设置内容超过单元格宽度时自动换行显示 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 问题描述 单元格内容超过单元格宽度不会自动化换行.如下 ...
- emacs自动折行设置
- emacs自动折行 - 临时设置下 M-x `toggle-truncate-lines` - init.el 中添加 `(toggle-truncate-lines 1)`
- UIlabel多行文字自动换行 (自动折行)
UIView *footerView = [[UIView alloc]initWithFrame:CGRectMake(, , , )]; UILabel *label = [[UILabel al ...
- js和css实现内容超过边框,就自动省略,自动添加title
在项目汇总,我们有这样的需求,如果内容多了,就自动省略,自动添加title 这个需要判断判断俩个值,一个是width(),一个是scrollWidth, 在div中,如果内容没有超过边框,这俩个值是一 ...
- 实现当UILable的内容超出其范围后自动滚动效果
本文主要介绍 [当UILabel的内容超出其自身的宽度范围后,进行互动展示的效果],我们先来看一下Demo的效果图. 实际实现起来并不十分繁杂,在这里,为了开发的效率,我们使用了一个已经封装好的UIL ...
- Html内容超出标记宽度后自动隐藏
我们在显示长文本时,往往需要去在C#端去截取字符,但这绝对不是一个好方面,因为我们的长文本往往都是代HTML标记的,你一个载不好,就会出现乱码问题(出现半个HTML标记),而比较好的作法就是通过CSS ...
- jqGrid 列内容超过一定长度省略表示
jqgrid初始化方法中的,对应列添加formatter方法 colNames : [ "描述" ], colModel : [ { name : 'description', i ...
- freemarker数据格式化问题(即数值超过三位后自动添加逗号问题)
实际数据:{value:1007, name:'通用设备'}, 浏览器回显数据: 得出: freemarker 当数据超过3位的时候,会自动用逗号截取 格式如:1,007 解决办法: 加?c,如:${ ...
- css 文本超出容器长度后自动省略的方法!
我们在给用户显示文本内容的时候,往往需要避免文本内容超出容器宽度,防止换行溢出,小弟在网上找了下发现网上的实现仅仅只是实现了用 ...省略了的功能! 而并没有获取光标提示的功能,所有小弟就结合网上的代 ...
随机推荐
- Android中应用contentprovider来创建数据库的一些步骤
http://blog.csdn.net/xiaodongvtion/article/details/7865669 1:首先创建一个xxprovider的class,它是extendscontent ...
- 【MOOC EXP】Linux内核分析实验二报告
程涵 原创博客 <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 [操作系统是如何工作的] 教学内 ...
- 跟踪分析Linux内核的启动过程小解
跟踪分析Linux内核的启动过程 “20135224陈实 + <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029 ...
- think in UML(二)
基础篇——在学习中思考! 在大概了解了UML之后就该系统的学习UML的主要建模元素了,一个个实例帮助我们更好的理解这些元素的重要性并运用相关知识解决实际问题. 在UML里有一个概念叫版型,有些书里也称 ...
- Practice1小学四则运算
本次实验是做一个自动生成小学四则运算的小程序,对于我来说是检验基础的一次实验,要运用Visual C++来编写完成,“自动生成”第一印象是要用到Random()函数,“加减乘除”则应该用到switch ...
- sql两个日期之间的查询统计
sql查询统计 sql语句: select count(code) as '统计',create_time as '订单时间' from sp_orders where datediff(create ...
- jQuery笔记(二)
$()下的常用方法 addClass():添加样式 removeClass():删除样式 $('div').addClass('box2 box4'); $('div').removeClass('b ...
- 关于vue-eslint自动补全代码,以及自动生成雪碧图
一.配置eslint module.exports={ "printWidth": 240, //一行的字符数,如果超过会进行换行,默认为80 "tabWidth&quo ...
- dotTrace 每行执行时间和执行次数
如果代码中出现效率问题,使用dotTrace来跟踪分析代码的效率问题还是很方便的.使用dotTrace不但可以看到每一个方法被调用的次数和总时间,而且可以引入源代码,查看源代码中每一行执行的次数和时间 ...
- 如何用js替换文本里的换行符 \n?
有下面一段文本, 在编辑器里的格式如下: <div id="foo"> line1line2line3</div> 切换到浏览器, 显示如下 line1li ...
