Javascript - Vue - 请求
本地增删查的一个例子

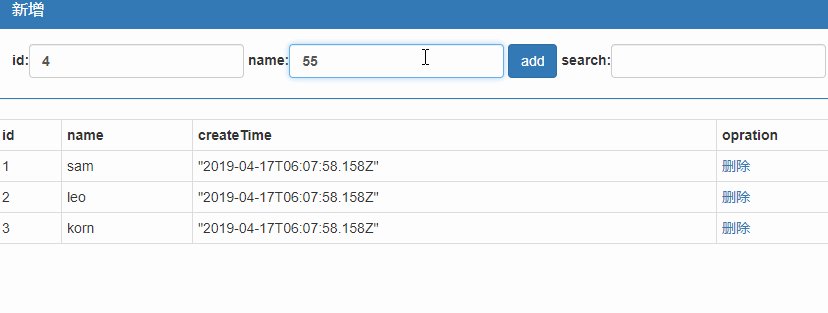
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">新增</h3>
</div>
<div class="panel-body form-inline">
<label>
id:<input type="text" class="form-control" v-model="obj.id" />
</label>
<label>
name:<input type="text" class="form-control" v-model="obj.name" />
</label>
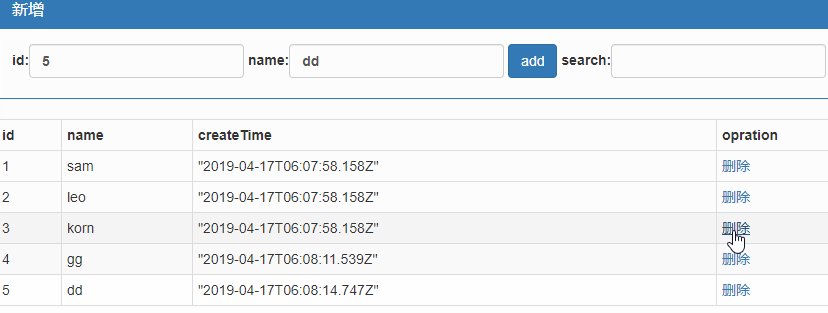
<input type="button" value="add" class="btn btn-primary" @click="add" />
<label>
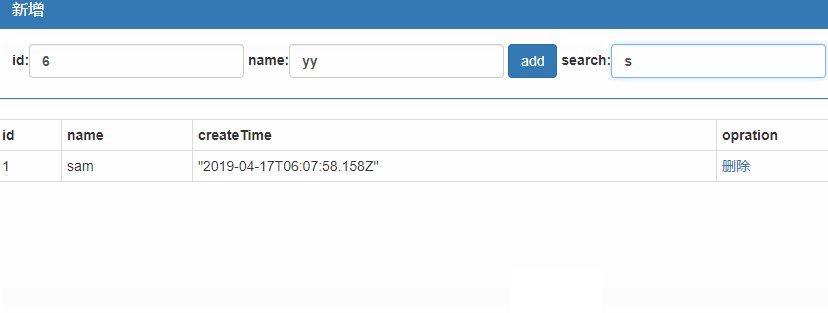
search:<input type="text" class="form-control" v-model="keyWords"/>
</label>
</div>
</div>
<table class="table table-striped table-bordered table-hover table-condensed">
<tr><th>id</th><th>name</th><th>createTime</th><th>opration</th></tr>
<!--//呈现的数据由vue对象内部维护的search函数提供,当在搜索框输入数据后,vue对象内部数据keyWords发生变化,则会自动调用search进行数据过滤-->
<tr v-for="obj in search(keyWords)" :key="obj.id"><td>{{obj.id}}</td><td>{{obj.name}}</td><td>{{obj.time}}</td><td><a href="#" @click.prevent="del(obj.id)">删除</a></td></tr>
</table>
</div>
el: "#box",
data: {
keyWords: "",
obj: { id: null, name: "", time: null },
list: [
{ id: 1, name: "sam",time:new Date() },
{ id: 2, name: "leo", time: new Date() },
{ id: 3, name: "korn", time: new Date() }
]
},
methods: {
add: function () {
var id = this.obj.id;
var name = this.obj.name;
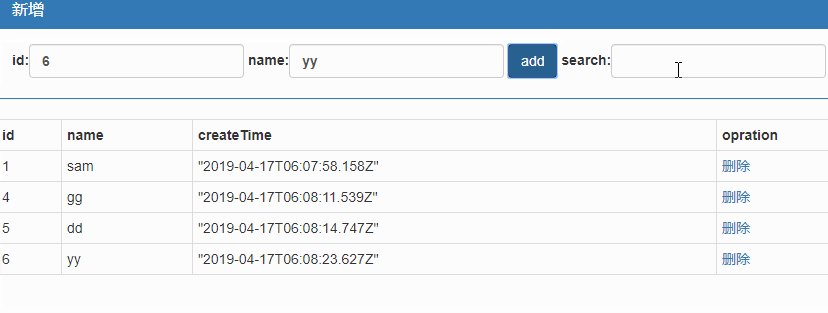
this.list.push({ id: id, name: name,time:new Date() });
},
del: function (id) {
var index=this.list.findIndex((item) => {
if (item.id == id) return true;
});
this.list.splice(index, 1);
},
search: function (keyWords) {
return this.list.filter((item,index) => {
if (item.name.includes(keyWords)) {
return item;
}
});
}
}
});
向服务端发起请求
axios
这是官方推荐的新的插件,用于客户端向服务端发送请求。可在axios下载。
{{msg}}
<button @click="sendGet">GetInfo</button>
}
},
methods: {
sendGet: function () {
var self=this;
var getObj=axios.get("http://localhost:53385/Handler.ashx", {
params: self.sendData
});
var endObj= getObj.then(function (response) {
self.msg = response.data;
});
endObj.catch(function (error) {
self.msg = error.status + error.statusText;
});
},
sendPost: function () {
var self = this;
var postObj = axios.post("http://localhost:53385/Handler.ashx", self.sendData);
var endObj=postObj.then(function (response) {
self.msg = response.data;
});
endObj.catch(function (error) {
self.msg = error.status + error.statusText;
});
}
}
});
</script>
服务端
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write("OK");
context.Response.End();
}
}

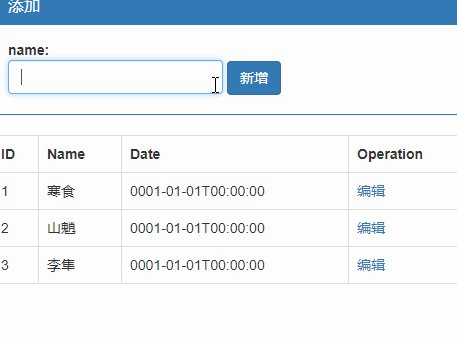
增删改查实例
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加</h3>
</div>
<div class="panel-body form-inline">
<label>
name:<input type="text" class="form-control" v-model="name" />
</label>
<input type="button" value="新增" class="btn btn-primary" @click="add" />
</div>
</div>
<table class="table table-bordered table-hover table-striped">
<tr>
<th>ID</th>
<th>Name</th>
<th>Date</th>
<th>Operation</th>
</tr>
<tr v-for="obj in list" :key="obj.ID">
<td>
{{obj.ID}}
</td>
<td>
{{obj.Name}}
</td>
<td>
{{obj.Date}}
</td>
<td>
<a href="#" :id="obj.ID">编辑</a>
</td>
</tr>
</table>
</div>
服务端需要创建一个模拟数据库存储数据的在内存中可以保持全局唯一的数据对象以便可以在这个对象列表里持续添加数据
{
public int ID { get; set; }
public string Name { get; set; }
public DateTime Date { get; set; }
public static List<Employee> GlobalList { get; set; } //全局唯一的员工列表
static Employee()
{
GlobalList= new List<Employee>
{
new Employee
{
ID = 1,
Date = new DateTime(),
Name = "寒食"
},
new Employee
{
ID = 2,
Date = new DateTime(),
Name = "山魈"
},
new Employee
{
ID = 3,
Date = new DateTime(),
Name = "李隼"
}
};
}
}
查询
客户端代码
el: "#box",
data: {
name:null,
list: [
{ ID: 1, Name: "sam", Date: new Date() }
]
},
methods: {
getServerData: function () {
var self = this;
axios.get("http://localhost:53385/getAllList.ashx").then(function (response) {
self.list = response.data;
});
}
},
created: function () { //vue对象创建完成后开启查询
this.getServerData();
}
});
服务端代码
{
context.Response.ContentType = "text/plain";
string listStr = JsonConvert.SerializeObject(Employee.GlobalList);
context.Response.Write( listStr);
context.Response.End();
}
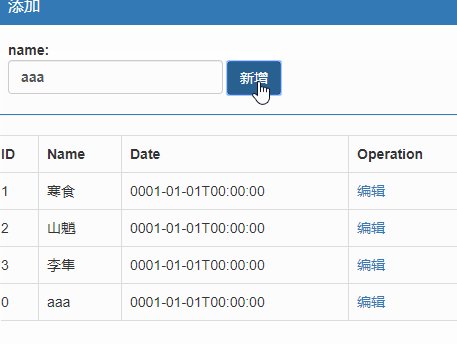
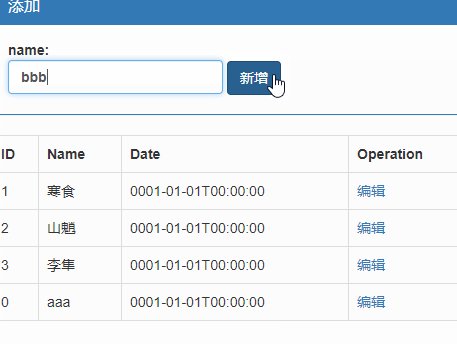
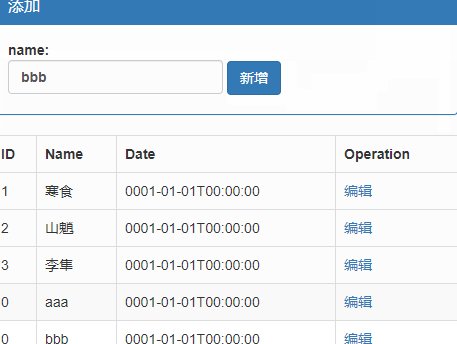
新增
客户端代码
el: "#box",
data: {
name:null,
list: [
{ ID: 1, Name: "sam", Date: new Date() }
]
},
methods: {
add: function () {
var self = this;
axios.post("http://localhost:53385/addData.ashx", { name: this.name }).then(function (response) {
self.list = response.data;
});
}
}
});
服务端代码
{
context.Response.ContentType = "text/plain";
//客户端axios对象的post方法模拟了post提交方式,但它提交的是json格式的数据,不能用request.form[]来获取数据
//以下通过读取流数据来获取客户端提交的json数据
context.Response.Cache.SetCacheability(HttpCacheability.NoCache);
using (var reader = new System.IO.StreamReader(context.Request.InputStream))
{
String jsonData = reader.ReadToEnd();
var em = new Employee { Date = new DateTime(), Name = JsonConvert.DeserializeObject<Employee>(jsonData).Name };
var list = Employee.GlobalList;
list.Add(em);
var message = string.IsNullOrEmpty(jsonData) ? "error" : JsonConvert.SerializeObject(list);
context.Response.Write(message);
context.Response.End();
}
}

删改略……
Javascript - Vue - 请求的更多相关文章
- Javascript异步请求你能捕获到异常吗?
Javascript异步请求你能捕获到异常吗? 异常处理是程序发布之前必须要解决的问题,不经过异常处理的应用会让用户对产品失去信心.在异常处理中,我们一贯的做法是按照函数调用的次序,将异常从数据访问层 ...
- 一个vue请求接口渲染页面的例子
new Vue({ el:'#bodylist', data: { list: [ { "type_id": "1", "type_name" ...
- JavaScript获取请求参数
<script type="text/javascript"> //获取请求参数 function paramsMap() { var url = window.loc ...
- Javascript - Vue - vue对象
vue提供了一整套前端解决方案,可以提升企业开发效率 vue的处理过程 app.js 项目入口,所有请求最先进入此模块进行处理 route.js 由app.js调用,处理路由的分发 controlle ...
- Javascript - Vue - 在vscode里使用webpack
cnpm(node package manager)和webpack模块 npm是运行在node.js环境下的包管理工具,使用npm可以很快速的安装前端文件里需要依赖的那些项目文件,比如js.css文 ...
- Javascript - Vue - 路由
vue router.js 下载:vue-router.js, 该文件依赖于vue.js <script src="Scripts/vue-2.4.0.js">< ...
- Javascript - Vue - webpack + vue-cil
cnpm(node package manager)和webpack模块 npm是运行在node.js环境下的包管理工具(先安装node.js,再通过命令 npm install npm -g 安装n ...
- Javascript - Vue - webpack中的组件、路由和动画
引入vue.js 1.cnpm i vue -S 2.在mian.js中引入vue文件 import Vue from "vue"//在main.js中使用这种方式引用vue文件时 ...
- VUE请求本地数据的配置json-server
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
随机推荐
- vue.js指令总结
1.v-html 用于输出真正html,而不是纯文本. 2.v-text 输出纯文本. <!DOCTYPE html> <html lang="en"> & ...
- C语言版本:单链表的实现(优化版本)
未优化版本:http://www.cnblogs.com/duwenxing/p/7569376.html slist.h #ifndef __SLIST_H__ #define __SLIST_H_ ...
- C#获取每月最后一天或者最末一天的方法
/// <summary> /// 取得某月的第一天 /// </summary> /// <param name="datetime">要取得 ...
- asp.net 网页拉伸 到300%不变形方法一
网页拉伸到300%控件和表格不会出现太大变形 方法: 1.对主页面采用百分比宽度(Width="100%") 2.对于表格使用百分比宽度,包括表格宽度和表格中顶端td宽度 3.对t ...
- css3-文本新增属性
rgba:a是设透明度值 应用:background:rgb(255,255,255,0.5) color:rgb(255,255,255,0.5) border:1px solid rgb(255, ...
- [转帖]VMware Vsphere 6.0安装部署 (三) vCenter Server安装
VMware Vsphere 6.0安装部署 (三) vCenter Server安装 2016年08月29日 14:59:14 dAng1r0Us 阅读数:72942 版权声明:本文为博主原创文 ...
- 什么是Asp.net Core?和 .net core有什么区别?
为什么要写这篇文章 写这篇文章有两个原因,第一个是因为新站点创建出来后一直空置着,所以写一篇文章放在这里.第二就是因为近来在做一些基于Asp.net core平台的项目开发,也遇到了一些问题,正好趁此 ...
- Django-基本指令
目录 Django基本指令 下载Django 创建Django项目 创建APP应用 启动Django项目 更新数据库表或字段 清空数据库数据 创建超级管理员 查看更多命令 Django基本指令 下载D ...
- Tether USDT 节点钱包的安装与使用-omni layer
1 什么是Omni Layer Omni Layer是一种通信协议,它使用比特币区块链实现智能合约,用户货币和分散式点对点交换等功能. Omni Core是基于比特币核心代码库的快速,便携式Omni层 ...
- 洛谷P2396 yyy loves Maths VII
P2396 yyy loves Maths VII 题目背景 yyy对某些数字有着情有独钟的喜爱,他叫他们为幸运数字;然而他作死太多,所以把自己讨厌的数字成为"厄运数字" 题目描述 ...
