WordPress-Word图片上传插件整合教程-Xproer.WordPaster
插件下载(PHP):wordpress 3.7.1,
说明:由于许多插件可能使用相同钩子,导致冲突,所以提供手支方式整合。
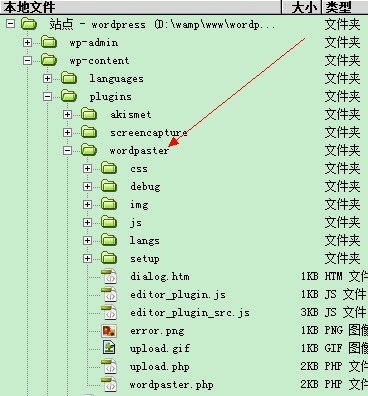
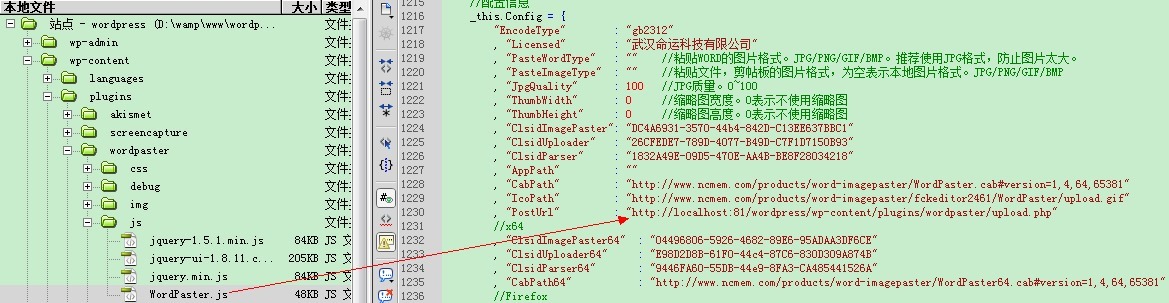
1.上传插件目录。
说明:WordPress 3.7.1 使用的是TinyMCE4.x。插件目录必须是TinyMCE4.x的插件目录

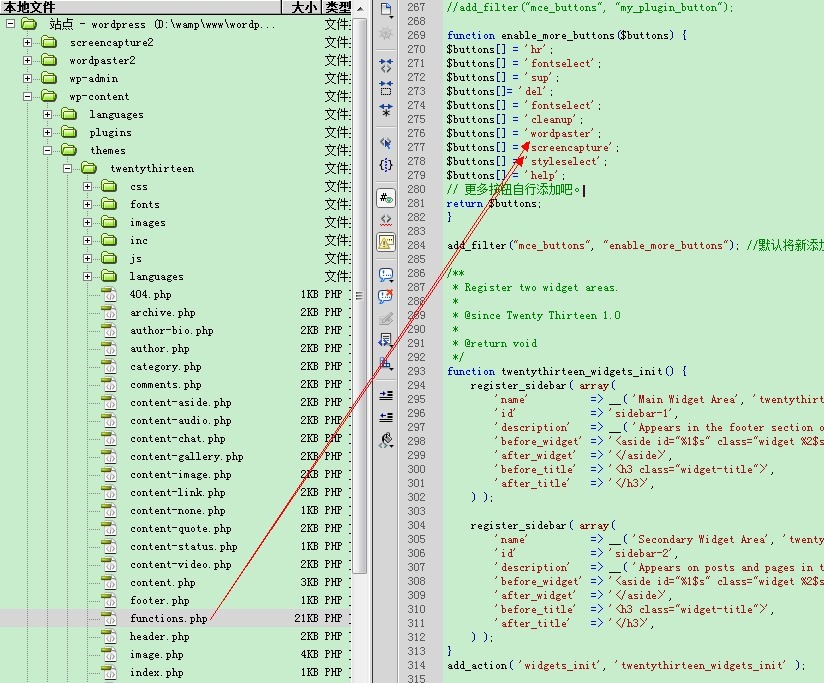
2.在functions.php中增加插件初始化代码和编辑器工具栏按钮
为编辑器增加工具栏按钮

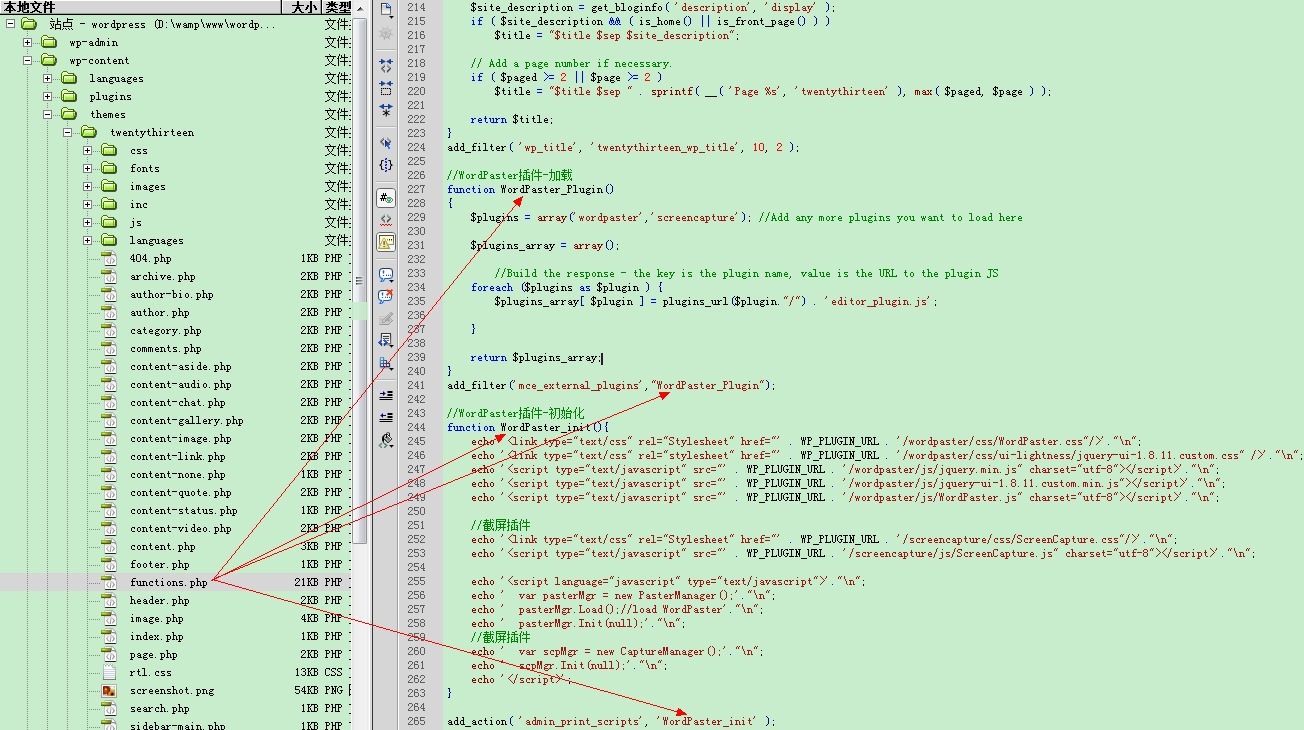
增加插件初始化代码:

示例代码:
//WordPaster插件-加载
function WordPaster_Plugin()
{
$plugins = array('wordpaster','screencapture'); //Add any more plugins you want to load here
$plugins_array = array();
//Build the response - the key is the plugin name, value is the URL to the plugin JS
foreach ($plugins as $plugin ) {
$plugins_array[ $plugin ] = plugins_url($plugin."/") . 'editor_plugin.js';
}
return $plugins_array;
}
add_filter('mce_external_plugins',"WordPaster_Plugin");
//WordPaster插件-初始化
function WordPaster_init(){
echo '<link type="text/css" rel="Stylesheet" href="' . WP_PLUGIN_URL . '/wordpaster/css/WordPaster.css"/>'."\n";
echo '<link type="text/css" rel="stylesheet" href="' . WP_PLUGIN_URL . '/wordpaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" />'."\n";
echo '<script type="text/javascript" src="' . WP_PLUGIN_URL . '/wordpaster/js/jquery.min.js" charset="utf-8"></script>'."\n";
echo '<script type="text/javascript" src="' . WP_PLUGIN_URL . '/wordpaster/js/jquery-ui-1.8.11.custom.min.js"></script>'."\n";
echo '<script type="text/javascript" src="' . WP_PLUGIN_URL . '/wordpaster/js/WordPaster.js" charset="utf-8"></script>'."\n";
//截屏插件
echo '<link type="text/css" rel="Stylesheet" href="' . WP_PLUGIN_URL . '/screencapture/css/ScreenCapture.css"/>'."\n";
echo '<script type="text/javascript" src="' . WP_PLUGIN_URL . '/screencapture/js/ScreenCapture.js" charset="utf-8"></script>'."\n";
echo '<script language="javascript" type="text/javascript">'."\n";
echo ' var pasterMgr = new PasterManager();'."\n";
echo ' pasterMgr.Load();//load WordPaster'."\n";
echo ' pasterMgr.Init(null);'."\n";
//截屏插件
echo ' var scpMgr = new CaptureManager();'."\n";
echo ' scpMgr.Init(null);'."\n";
echo '</script>';
}
add_action( 'admin_print_scripts', 'WordPaster_init' );
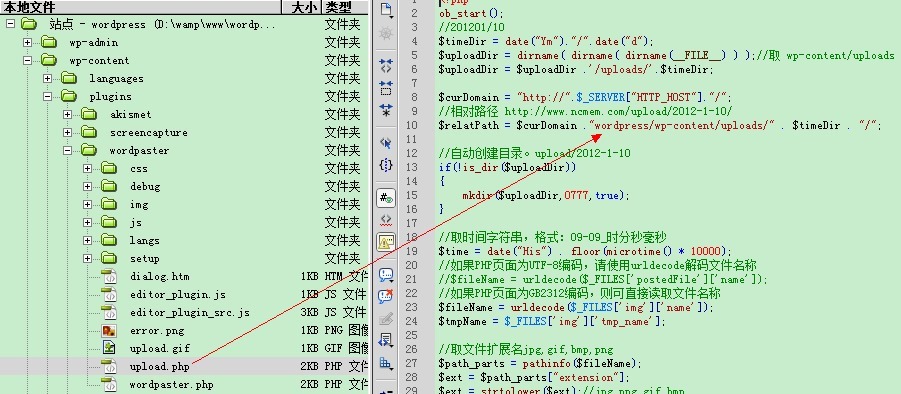
3.修改upload.php返回路径。

4.修改WordPaster.js中的PostUrl

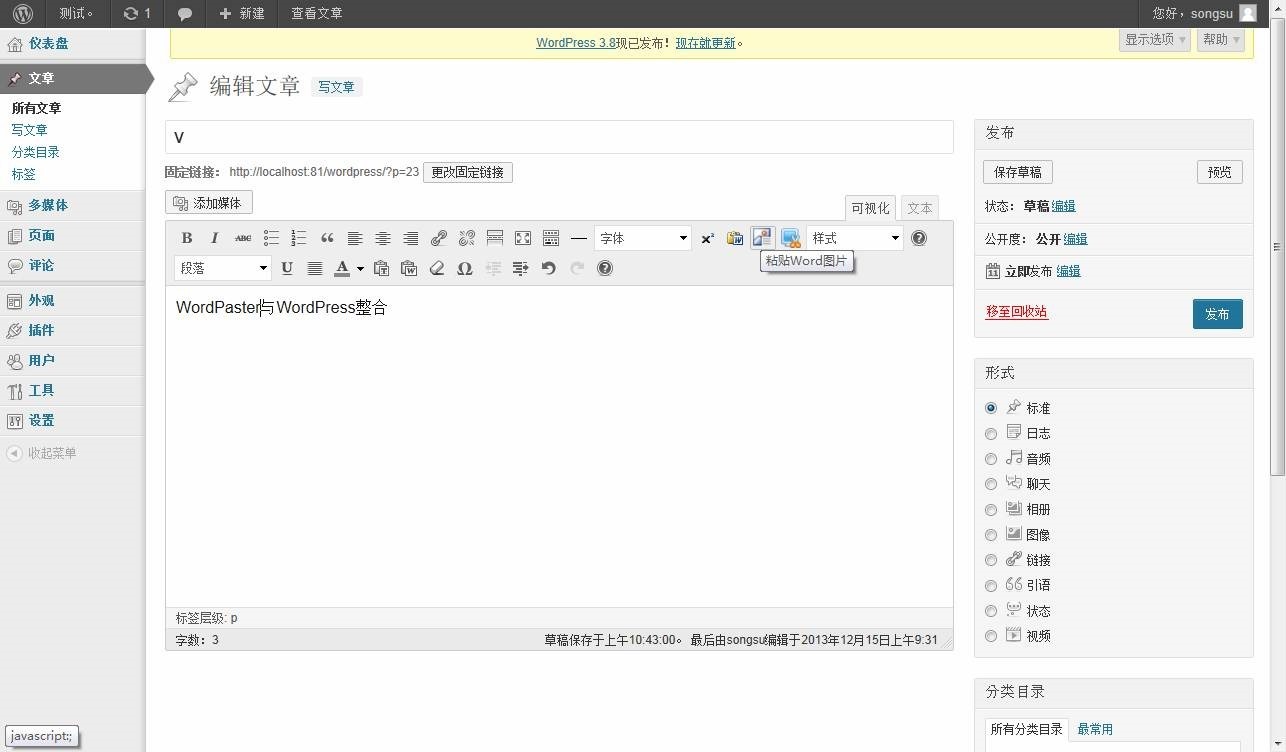
整合效果:

WordPress-Word图片上传插件整合教程-Xproer.WordPaster的更多相关文章
- Jquery自定义图片上传插件
1 概述 编写后台网站程序大多数用到文件上传,可是传统的文件上传控件不是外观不够优雅,就是性能不太好看,翻阅众多文件上传控件的文章,发现可以这样去定义一个文件上传控件,实现的文件上传的效果图如下: 2 ...
- Aps.net中基于bootstrapt图片上传插件的应用
Aps.net中基于bootstrapt图片上传插件的应用 在最近的项目中需要使用一个图片上传的功能,而且是多张图片同时上传到服务器的文件夹中,将图片路径存放在数据库中.为了外观好看使用了bootst ...
- ssm项目中KindEditor的图片上传插件,浏览器兼容性问题
解决办法: 原因:使用@ResponseBody注解返回java对象,在浏览器中是Content-Type:application/json;charset=UTF-8 我们需要返回字符串(Strin ...
- ueditor图片上传插件的使用
在项目里使用到ueditor图片上传插件,以前图片上传都是直接使用js代码直接上传图片,比较麻烦,而且效率也比较低,而ueditor这款插件完美的解决了这个问题,这个是百度开发的一款富文本编辑器,在这 ...
- WebUploader文件图片上传插件的使用
最近在项目中用到了百度的文件图片上传插件WebUploader.分享给大家 需要在http://fex.baidu.com/webuploader/download.html点击打开链接下载WebUp ...
- kindeditor 图片上传插件
富文本编辑器,kindeditor是比较好用的一款.需要的功能都有,文档.demo也详细.有什么功能去官网看一眼就好. 官网:http://kindeditor.net/ 一些好用的如图片上传,kin ...
- ueditor+word图片上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- WordPress 3.7.1-web截屏插件整合教程-Xproer.ScreenCapture
插件下载(PHP):wordpress 3.7.1, 说明:由于许多插件可能使用相同钩子,导致冲突,所以提供手支方式整合. 1.上传插件目录. 说明:WordPress 3.7.1 使用的是TinyM ...
- java+Word图片上传控件
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) ...
随机推荐
- Pandas设置值
1.创建数据 >>> dates = pd.date_range(', periods=6) >>> df = pd.DataFrame(np.arange(24) ...
- Architecture.SOLID-Principles
SOLID Principles Reference 1. Single Responsibility http://en.wikipedia.org/wiki/Single_responsibili ...
- html 转化成 pdf
- Maximum Product Subarray LT152
Given an integer array nums, find the contiguous subarray within an array (containing at least one n ...
- SQL截取字符串分隔符中间部门的办法
需求:实际项目中需要截取第2到第3个逗号中间部分的内容 方案: declare @str nvarchar(50);set @str='11,222,3333,44444';select @str a ...
- jsp页面错误的全局处理
网上搜索spring mvc项目全局异常处理: 大致可以找到两种方案 : 方案1: ExceptionHandlerResolver . spring 提供了两种默认实现,当然你也可以自己实现.. 方 ...
- tomcat 配置域名访问应用
<Host appBase="webapps" autoDeploy="true" name="www.XXX.com" unpack ...
- firefox 之 event兼容写法
event 在 IE 和 FF(Firefox) 中是不兼容的,IE 中可以直接使用 event 对象,而 FF 中则不可以,解决方法之一如下: var event = window.event || ...
- webapp利用iscroll实现同时横滚|竖滚
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- C#中的String类2
深入C# String类 C#中的String类 他是专门处理字符串的(String),他在System的命名空间下,在C#中我们使用的是string 小写的string只是大写的String的一个别 ...
