(转)ASP.NET(C#)FileUpload实现上传限定类型和大小的文件到服务器
上传文件有两个主要的目的地,一个是服务器,另一个是数据库,ASP.NET内置了FileUpload这个上传控件,文本框显示用户选择的文件的全名.
其属性主要包括:
ContenLength:上传文件大小,单位:字节
FileName:文件名称
HasFile:是否选择了文件
例子:
测试环境.net 2.0(内有详细说明)
default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="FileUpload1" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" OnClick="btnUpload_Click" Text="上传" /> </div>
</form>
</body>
</html>
default.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnUpload_Click(object sender, EventArgs e)
{
Boolean fileOk = false;
string path = Server.MapPath("~/upload/");
//判断是否已经选取文件
if (FileUpload1.HasFile)
{
//取得文件的扩展名,并转换成小写
string fileExtension = System.IO.Path.GetExtension(FileUpload1.FileName).ToLower();
//限定只能上传jpg和gif图片
string[] allowExtension = { ".jpg", ".gif", ".txt", ".xls" };
//对上传的文件的类型进行一个个匹对
for (int i = 0; i < allowExtension.Length; i++)
{
if (fileExtension == allowExtension[i])
{
fileOk = true;
break;
}
}
//
if (fileOk)
{
resultlbl.Text = "要上传的文件类型不对!";
}
//对上传文件的大小进行检测,限定文件最大不超过1M
if (FileUpload1.PostedFile.ContentLength > 1024000)
{
fileOk = false;
}
//最后的结果
if (fileOk)
{
try
{
FileUpload1.PostedFile.SaveAs(path + FileUpload1.FileName);
resultlbl.Text ="上传成功";
}
catch
{
resultlbl.Text = "上传失败";
}
}
else
{
resultlbl.Text = "文件类型或者文件大小超出1M或者文件类型不对";
}
}
}
}
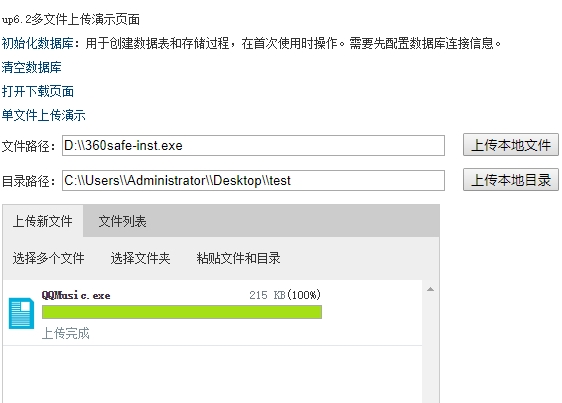
前端界面:

服务器端目录:

DEMO下载地址:https://dwz.cn/fgXtRtnu
(转)ASP.NET(C#)FileUpload实现上传限定类型和大小的文件到服务器的更多相关文章
- asp.net中FileUpload得到上传文件的完整路径
asp.net中FileUpload得到上传文件的完整路径 Response.Write("完整路径:" + Server.MapPath(FileUpload1.PostedFi ...
- JavaScript检测文件上传的类型与大小
$(function(){ $("#files").change(function(){ // 添加允许上传的文件类型 var exts = new Array(); exts[0 ...
- ASP.NET中扩展FileUpload的上传文件的容量
ASP.NET中扩展FileUpload只能上传小的文件,大小在4MB以内的.如果是上传大一点的图片类的可以在web.config里面扩展一下大小,代码如下 <system.web> &l ...
- FileUpload 简单上传+小预览
页面代码 : <form id="form1" runat="server"> <div> <asp:FileUpload ID= ...
- ASP.NET MVC+LayUI视频上传
前言: 前段时间在使用APS.NET MVC+LayUI做视频上传功能的时,发现当上传一些内存比较大的视频就会提示上传失败,后来通过查阅相关资料发现.NET MVC框架为考虑安全问题,在运行时对请求的 ...
- asp.net实现图片在线上传并在线裁剪
1.说明 接上一篇文章uploadify实现多附件上传完成后,又突然用到头像上传并在线裁剪.在网上找个众多例子都没有符合要求的,有一篇文章写的不错,就是文旺老兄写的这篇Asp.Net平台下的图片在线裁 ...
- ASP.NET MVC 4 批量上传文件
上传文件的经典写法: <form id="uploadform" action="/Home/UploadFile" method="post& ...
- ASP代码审计学习笔记 -3.上传漏洞
1.ASP上传过程抓包分析: POST /4.asp HTTP/1.1 Host: 192.168.1.102 User-Agent: Mozilla/5.0 (Windows NT 10.0; WO ...
- asp.net core流式上传大文件
asp.net core流式上传大文件 首先需要明确一点就是使用流式上传和使用IFormFile在效率上没有太大的差异,IFormFile的缺点主要是客户端上传过来的文件首先会缓存在服务器内存中,任何 ...
随机推荐
- subprocess.Popen在win10下会有异常
win10运行下 会报740错误 查了下搜索结果 是uac问题 但uac已经是关闭状态 后直接使用os.popen进行替换 运行ok
- golang语言中os/user包的学习与使用
package main; import ( "os/user" "fmt" ) func main() { //返回当前用户的结构 u, _ := user. ...
- Vue 初始化多个Vue 及之间的相互修改
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 9.17-9.19h5日记
9.17 ❤关于position(absolute.relative) position:relative: top:100px: right:200px: 如果relative设置值,则是根据它原来 ...
- 深入理解HTTP协议及原理分析
1. 基础概念篇 1.1 介绍 HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写.它的发展是万维网协会(World Wide Web Consortium)和 ...
- C#百度图片识别API调用返回数据包解析
百度图片识别api接口 public static JObject GeneralBasic(string apikey,string secretkey,string path) { var cli ...
- mtcp的快速编译(连接)
mtcp的快速编译 http://mos.kaist.edu/guide/config/03_build_mtcp.html 介绍DPDK中使用mtcp的文档 https://dpdksummit.c ...
- Real-time qPCR So Easy?
Real-time qPCR So Easy? [2016-05-27] 实时荧光定量PCR技术是在定性RCR技术基础上发展起来的核酸定量技术,于1996年由美国Applied biosy ...
- Python之路(第二十篇) subprocess模块
一.subprocess模块 subprocess英文意思:子进程 那什么是进程呢? (一)关于进程的相关理论基础知识 进程是对正在运行程序的一个抽象,进程的概念起源于操作系统,是操作系统最核心的概念 ...
- 异常Throwable
1.有效处理java异常三原则 java中异常提供了一种识别及响应错误情况的一致性机制,有效地异常处理能使程序更加健壮,易于调试.异常之所以是一种强大的调试手段,在于其回答了以下三个问题: 什么出了错 ...
