学习BOS物流项目第九天
1 教学计划
1、业务受理需求分析
a. 业务通知单
b.工单
c.工作单
2、创建业务受理环节的数据表
a.业务通知单
b.工单
c.工作单
3、实现业务受理自动分单
a.在CRM服务端扩展方法根据手机号查询客户信息
b.在CRM服务端扩展方法根据取件地址查询定区id
c.调整业务受理页面回显客户信息
d.实现自动分单
4、数据表格编辑功能使用方法
5、工作单快速录入
2 业务受理需求分析
整个BOS项目分为基础设置、取派、中转、路由、报表等几大部分。
受理环节,是物流公司业务的开始,作为服务前端,客户通过电话、网络等多种方式进行委托,业务受理员通过与客户交流,获取客户的服务需求和具体委托信息,将服务指令输入我司服务系统。
客户通过打电话方式进行物流委托,物流公司的客服人员需要将委托信息录入到BOS系统中,这个录入的信息称为业务通知单。
当客服人员将业务通知单信息录入到系统后,系统会根据客户的住址自动匹配到一个取派员,并为这个取派员产生一个任务,这个任务就称为工单。
取派员收到取货任务后,会到客户住址取货,取派员会让客户填写纸质的单子(寄件人信息、收件人信息等),取派员将货物取回物流公司网点后,需要将纸质单子上的信息录入到BOS系统中,录入的信息称为工作单。
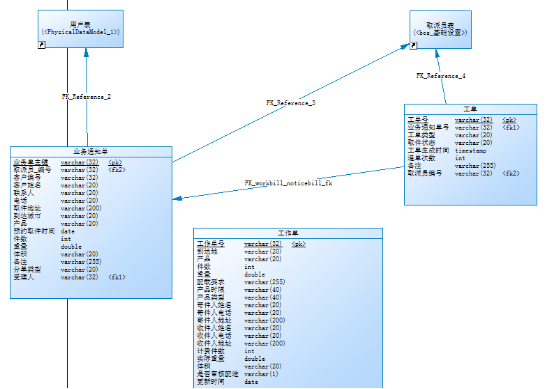
3 创建业务受理环节的数据表

通过提供的业务受理.pdm,在PowerDesigner 16里面生成sql文件,导入我们的数据库,再利用myeclipse反转工具生成我们的实体类和相应的xml文件,然后导入到为我们的项目中。
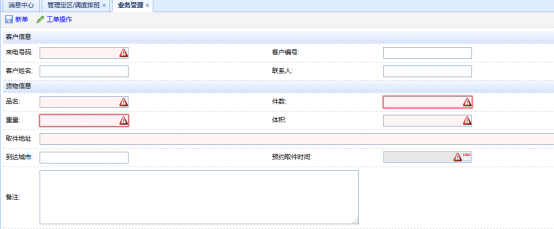
4 业务受理自动分单
页面:WEB-INF/pages/qupai/noticebill_add.jsp

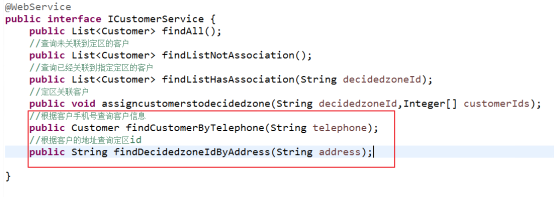
4.1 在crm服务中扩展方法
根据客户的手机号查询客户信息
根据客户的取件地址查询定区id
接口:

实现类:
- //根据手机号查询客户信息
- public Customer findCustomerByTelephone(String telephone) {
- String sql = "select * from t_customer where telephone = ?";
- List<Customer> list = jdbcTemplate.query(sql, new RowMapper<Customer>(){
- public Customer mapRow(ResultSet rs, int arg1) throws SQLException {
- int id = rs.getInt("id");//根据字段名称从结果集中获取对应的值
- String name = rs.getString("name");
- String station = rs.getString("station");
- String telephone = rs.getString("telephone");
- String address = rs.getString("address");
- String decidedzone_id = rs.getString("decidedzone_id");
- return new Customer(id, name, station, telephone, address, decidedzone_id);
- }
- },telephone);
- if(list != null && list.size() > 0){
- return list.get(0);
- }
- return null;
- }
- public String findDecidedzoneIdByAddress(String address) {
- String sql = "select decidedzone_id from t_customer where address = ?";
- String decidedzoneId = jdbcTemplate.queryForObject(sql, String.class, address);
- return decidedzoneId;
- }
使用wsimport命令解析wsdl文件生成本地代码,把其中的ICustomerService.java导入到我们的工具类中。
4.2 页面调整
第一步:为手机号输入框绑定离焦事件
- <script type="text/javascript">
- $(function(){
- //页面加载完成后,为手机号输入框绑定离焦事件
- $("input[name=telephone]").blur(function(){
- //获取页面输入的手机号
- var telephone = this.value;
- //发送ajax请求,请求Action,在Action中远程掉调用crm服务,获取客户信息,用于页面回显
- $.post('noticebillAction_findCustomerByTelephone.action',{"telephone":telephone},function(data){
- if(data != null){
- //查询到了客户信息,可以进行页面回显
- var customerId = data.id;
- var customerName = data.name;
- var address = data.address;
- $("input[name=customerId]").val(customerId);
- $("input[name=customerName]").val(customerName);
- $("input[name=delegater]").val(customerName);
- $("input[name=pickaddress]").val(address);
- }else{
- //没有查询到客户信息,不能进行页面回显
- $("input[name=customerId]").val("");
- $("input[name=customerName]").val("");
- $("input[name=delegater]").val("");
- $("input[name=pickaddress]").val("");
- }
- });
- });
- });
- </script>
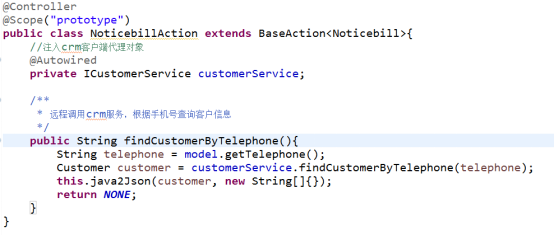
第二步:创建NoticebillAction,注入crm代理对象,提供方法根据手机号查询客户信息,返回json

注意:配置struts.xml
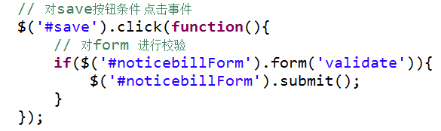
第三步:为页面中“新单”按钮绑定事件

4.3 在NoticebillAction中提供方法实现业务受理自动分单

service层和dao层自己实现
5 datagrid编辑功能使用方式
理解了,看懂了,会用就行了
数据表格编辑功能是以列为单位。
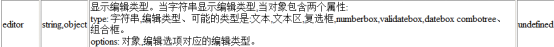
通过数据表格中的列属性定区具体那一列具有编辑功能:

开始编辑:

结束编辑:

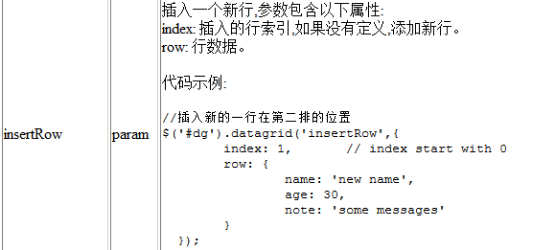
插入一行数据:

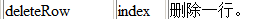
删除一行:

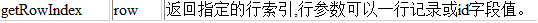
获得指定行对象的索引

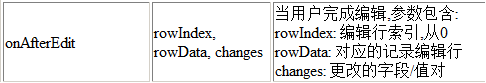
数据表格提供的用于监听结束编辑事件

6 基于数据表格编辑功能实现工作单快速录入
在提供的jsp页面上添加我们的表单要提交到哪个action文件上,action也只是需要实现一个简单的保存功能,简单的判断即可。
总结:
今天比较顺利,没遇到什么大问题
学习BOS物流项目第九天的更多相关文章
- 学习BOS物流项目第十天
1 教学计划 1.演示权限demo 2.权限概述 a. 认证 b. 授权 3.常见的权限控制方式 a. url拦截权限控制 b. 方法注解权限控制 4.创建权限数据模型 a. 权限表 b. 角 ...
- JAVAEE——BOS物流项目01:学习计划、搭建环境、主页设计(jQuery EasyUI)
1 学习计划 1.项目概述 项目背景介绍 2.搭建项目开发环境 数据库环境 maven项目搭建 svn环境搭建 3.主页设计(jQuery EasyUI) layout页面布局 accordion折叠 ...
- JAVAEE——BOS物流项目03:学习计划、messager、menubutton、登陆拦截器、信息校验和取派员添加功能
1 学习计划 1.jQuery easyUI messager使用方式 n alert方法 n confirm方法 n show方法 2.jQuery easyUI menubutton使用方式 3. ...
- JAVAEE——BOS物流项目02:学习计划、动态添加选项卡、ztree、项目底层代码构建
1 学习计划 1.jQuery easyUI中动态添加选项卡 2.jquery ztree插件使用 n 下载ztree n 基于标准json数据构造ztree n 基于简单json数据构造ztree( ...
- JAVAEE——BOS物流项目04:学习计划、datagrid、分页查询、批量删除、修改功能
1 学习计划 1.datagrid使用方法(重要) n 将静态HTML渲染为datagrid样式 n 发送ajax请求获取json数据创建datagrid n 使用easyUI提供的API创建data ...
- JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划 1.业务受理需求分析 n 业务通知单 n 工单 n 工作单 2.创建业务受理环节的数据表 n 业务通知单 n 工单 n 工作单 3.实现业务受理自动分单 n 在CRM服务端扩展方法根据手 ...
- JAVAEE——BOS物流项目05:OCUpload、POI、pinyin4J、重构分页代码、分区添加、combobox
1 学习计划 1.实现区域导入功能 n OCUpload一键上传插件使用 n 将文件上传到Action n POI简介 n 使用POI解析Excel文件 n 完成数据库操作 n 使用pinyin4J生 ...
- JAVAEE——BOS物流项目08:配置代理对象远程调用crm服务、查看定区中包含的分区、查看定区关联的客户
1 学习计划 1.定区关联客户 n 完善CRM服务中的客户查询方法 n 在BOS项目中配置代理对象远程调用crm服务 n 调整定区关联客户页面 n 实现定区关联客户 2.查看定区中包含的分区 n 页面 ...
- JAVAEE——BOS物流项目10:权限概述、常见的权限控制方式、apache shiro框架简介、基于shiro框架进行认证操作
1 学习计划 1.演示权限demo 2.权限概述 n 认证 n 授权 3.常见的权限控制方式 n url拦截权限控制 n 方法注解权限控制 4.创建权限数据模型 n 权限表 n 角色表 n 用户表 n ...
随机推荐
- Android软键盘遮挡布局问题;
布局被软键盘遮挡虽然不是什么大问题,但还是比较影响用户体验的:最让人恼火的是当前输入框被软键盘被遮挡,来看一下解决方法: 1.当前输入框被软键盘遮挡,仅把输入框显示出来,不改变整体布局: 设置Mani ...
- html-prepend
$('.classDiv').prepend('<span>添加</span>')
- 《算法》第二章部分程序 part 1
▶ 书中第二章部分程序,加上自己补充的代码,包括插入排序,选择排序,Shell 排序 ● 插入排序 package package01; import java.util.Comparator; im ...
- 零配置使用springboot
1.pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="h ...
- python的字符串分片
s = "abcdefg" 对于这样一个字符串进行操作.分片格式为: s[i:j:k] 其中,i和j分别代表子串的起始和末尾:-1则代表倒数第一个元素,同理-2代表倒数第二个元素. ...
- asp.net webform/mvc导出Excel通用代码
最近将自己在项目中经常用到的excel导出方法分析如下,如有不妥之处望他人指出,如果有更好的方法希望展示出来互相学习. //导出事件 protected void btnexcel_Click(obj ...
- 阿里巴巴开源项目: canal
参考:https://www.cnblogs.com/duanxz/p/5062833.html docker 部署canal : https://blog.csdn.net/u013705066/ ...
- 02.centos6.4找不到ifcfg-eth0(静态ip配置)
1.默认情况在/etc/sysconfig/network-scripts/目录下面找不到ifcfg-eth0文件,我们需要手动copy 1.1动态ip配置 #cp ifcfg-lo ifcfg-et ...
- ES6 模块导入import 导出export 和module.export
ES6中新增了模块的导入和导出功能 在实际过程中可以使用 import 和 export 对模块进行导入和导出操作,具体如下 1. 名字导入/导出 (导入名字必须与导出的一致,导入时需要用花括号) ...
- 机器学习实战之朴素贝叶斯进行文档分类(Python 代码版)
贝叶斯是搞概率论的.学术圈上有个贝叶斯学派.看起来吊吊的.关于贝叶斯是个啥网上有很多资料.想必读者基本都明了.我这里只简单概括下:贝叶斯分类其实就是基于先验概率的基础上的一种分类法,核心公式就是条件概 ...
