spring boot 与 thymeleaf (3): 设置属性、条件、遍历、局部变量、优先级、内联语法
前面记录了 thymeleaf 基本表达式, 这里继续看一下其他功能.
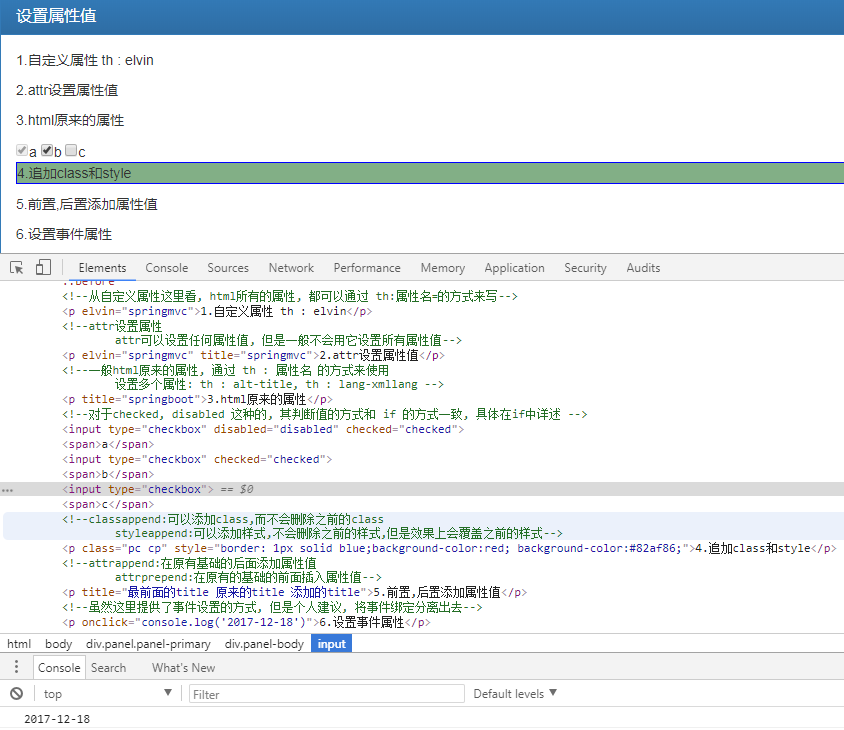
一. 设置属性值
这里的controller, html框架 还是沿用上一篇的部分.
html:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">设置属性值</h3>
</div>
<div class="panel-body">
<!--从自定义属性这里看, html所有的属性, 都可以通过 th:属性名=的方式来写-->
<p th:elvin="${book.name}">1.自定义属性 th : elvin</p> <!--attr设置属性
attr可以设置任何属性值, 但是一般不会用它设置所有属性值-->
<p th:attr="elvin=${book.name},title=${book.name}">2.attr设置属性值</p> <!--一般html原来的属性, 通过 th : 属性名 的方式来使用
设置多个属性: th : alt-title, th : lang-xmllang -->
<p th:title="${book1.name}">3.html原来的属性</p>
<!--对于checked, disabled 这种的, 其判断值的方式和 if 的方式一致, 具体在if中详述 -->
<input type="checkbox" th:checked="${book.price % 2 == 0}" th:disabled="${book.price % 2 == 0}" />a
<input type="checkbox" th:checked="1" th:disabled="${book.price % 2 gt 0}" />b
<input type="checkbox" th:checked="no" />c <!--classappend:可以添加class,而不会删除之前的class
styleappend:可以添加样式,不会删除之前的样式,但是效果上会覆盖之前的样式-->
<p class="pc" th:classappend="cp" style="border: 1px solid blue;background-color:red;"
th:styleappend="'background-color:#82af86;'">4.追加class和style</p> <!--attrappend:在原有基础的后面添加属性值
attrprepend:在原有的基础的前面插入属性值-->
<p title="原来的title" th:attrappend="title=' 添加的title'" th:attrprepend="title='最前面的title '">5.前置,后置添加属性值</p> <!--虽然这里提供了事件设置的方式, 但是个人建议, 将事件绑定分离出去-->
<p th:onclick="|console.log('${book.publishTime}')|">6.设置事件属性</p> </div>
</div>
结果展示:

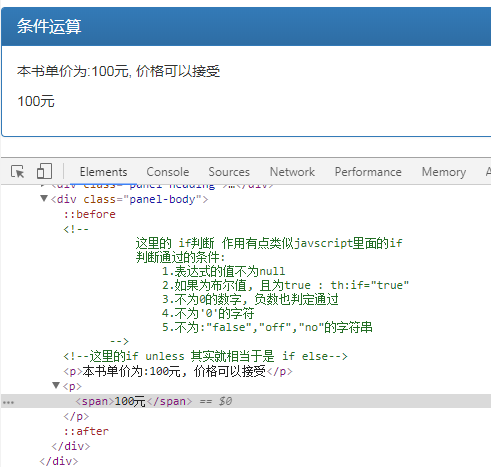
二. 条件运算
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">条件运算</h3>
</div>
<div class="panel-body">
<!--
这里的 if判断 作用有点类似javscript里面的if
判断通过的条件:
1.表达式的值不为null
2.如果为布尔值, 且为true : th:if="true"
3.不为0的数字, 负数也判定通过
4.不为'0'的字符
5.不为:"false","off","no"的字符串
-->
<!--这里的if unless 其实就相当于是 if else-->
<p th:if="${book.price > 10000}" th:text="|本书单价为:${book.price / 100}元, 有点小贵|"></p>
<p th:unless="${book.price > 10000}" th:text="|本书单价为:${book.price / 100}元, 价格可以接受|"></p> <p th:switch="${book.price}">
<span th:case="100" th:text="1块钱"></span>
<span th:case="${book.price}" th:text="${book.price / 100} + '元'"></span>
<span th:case="*" th:text="居然都不是, 只能选这个了"></span>
</p>
</div>
</div>
if 和 unless 是相反的, 所以如果只有一个 if , unless确实可以当成是if对应的else来使用. 当然, 如果是 if - else if - else if - else也是可以实现的, 但是要嵌套进去, 不方便阅读. 就不写了.
switch里面, case="*" 相当于java里面的default, 只要有一个满足条件, 别的都不会再显示和判断了.
结果展示:

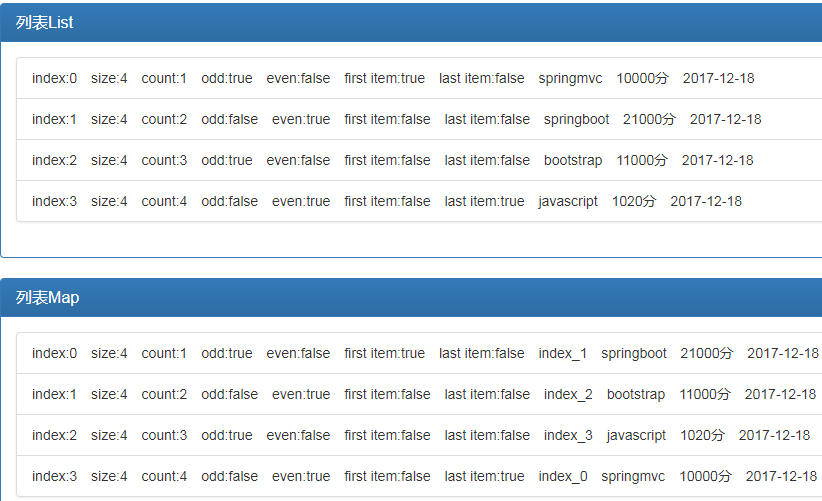
三. 遍历
数据准备: 在原来controller的方法下面继续添加
List<Book> bookList = new ArrayList<>();
bookList.add(book);
bookList.add(book1);
bookList.add(new Book("bootstrap", new DateTime().toString("yyyy-MM-dd"), 11000L));
bookList.add(new Book("javascript", new DateTime().toString("yyyy-MM-dd"), 1020L)); model.addAttribute("bookList", bookList); Map<String, Book> map = new HashMap<>();
String pre = "index_"; for (int i = 0; i < bookList.size(); i++) {
map.put(pre + i, bookList.get(i));
} model.addAttribute("bookMap", map);
html:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">列表List</h3>
</div>
<div class="panel-body">
<ul class="list-group">
<!--循环方法
这里的item,自命名的,就相当于 bookList.get(index)
iterInfo,自命名的, 是单条数据的补充信息, 比如里面有 索引。
each可以迭代的对象:
1. 任何实现java.util.Iterable接口的对象
2. 任何实现java.util.Enumeration接口的对象
3. 任何实现java.util.Iterator接口的对象, 其值将被迭代器返回,而不需要再内存中缓存所有值
4. 任何实现java.util.Map的接口对象. 迭代时, iter变量将是 Entry类
5. 任何数组
6. 任何其将被视为包含对象本身的单值列表
-->
<li class="list-group-item" th:each="item,iterInfo:${bookList}">
<span th:text="'index:' + ${iterInfo.index}"></span>
<span th:text="'size:' + ${iterInfo.size}" style="margin-left:10px;"></span>
<span th:text="'count:' + ${iterInfo.count}" style="margin-left:10px;"></span>
<span th:text="'odd:' + ${iterInfo.odd}" style="margin-left:10px;"></span>
<span th:text="'even:' + ${iterInfo.even}" style="margin-left:10px;"></span>
<span th:text="'first item:' + ${iterInfo.first}" style="margin-left:10px;"></span>
<span th:text="'last item:' + ${iterInfo.last}" style="margin-left:10px;"></span>
<span th:text="${item.name}" style="margin-left:10px;"></span>
<span th:text="${item.price} + '分'" style="margin-left:10px;"></span>
<span th:text="${item.publishTime}" style="margin-left:10px;"></span>
</li>
</ul>
</div>
</div> <div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">列表Map</h3>
</div>
<div class="panel-body">
<ul class="list-group">
<!--循环方法
这里的item,自命名的,就相当于 bookList.get(index)
iterInfo,自命名的, 是单条数据的补充信息, 比如里面有 索引。
each可以迭代集合, 数组, Map(iter变量将是 Entry 类)
-->
<li class="list-group-item" th:each="item,iterInfo:${bookMap}">
<span th:text="'index:' + ${iterInfo.index}"></span>
<span th:text="'size:' + ${iterInfo.size}" style="margin-left:10px;"></span>
<span th:text="'count:' + ${iterInfo.count}" style="margin-left:10px;"></span>
<span th:text="'odd:' + ${iterInfo.odd}" style="margin-left:10px;"></span>
<span th:text="'even:' + ${iterInfo.even}" style="margin-left:10px;"></span>
<span th:text="'first item:' + ${iterInfo.first}" style="margin-left:10px;"></span>
<span th:text="'last item:' + ${iterInfo.last}" style="margin-left:10px;"></span> <span th:text="${item.key}" style="margin-left:10px;"></span>
<span th:text="${item.value.name}" style="margin-left:10px;"></span>
<span th:text="${item.value.price} + '分'" style="margin-left:10px;"></span>
<span th:text="${item.value.publishTime}" style="margin-left:10px;"></span>
</li>
</ul>
</div>
</div>
结果展示:

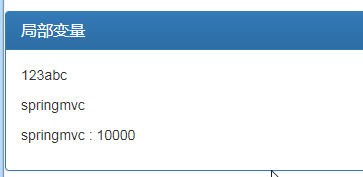
四. 局部变量
在each中, item:${list}, 这个item, 其实就是一个局部变量.
但是如果要定义自己的局部变量, 怎么操作呢.
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">局部变量</h3>
</div>
<div class="panel-body">
<!--1. 先来个简单的-->
<p th:with="first='123abc'" th:text="${first}"></p>
<!--2. 这里two在前面, 如果从前往后, 肯定会报错, 这里能正常显示, 说明标签间有优先级-->
<p th:text="${two.name}" th:with="two=${book}"></p>
<!--3.多个变量的时候-->
<p th:with="name=${book.name}, price=${book.price}" th:text="|${name} : ${price}|"></p>
</div>
</div>
结果展示:

五. 优先级
在上一part中, 发现了, 在同一个tag中, th:with 和 th:text 的顺序并不影响解析结果. 这肯定是有一个优先级顺序在里面
优先级从上往下, 逐渐变小
| Order | Feature | Attributes |
| 1 | Fragment inclusion | th:insert th:replace |
| 2 | Fragment iteration | th:each |
| 3 | Conditional evaluation |
th:if th:unless th:switch th:case |
| 4 | Local variable definition | th:object th:with |
| 5 | General attribute modification | th:attr th:attrprepend th:attrappend |
| 6 | Specific attribute modification | th:value th:href th:src ... |
| 7 | Text(tag body modification) | th:text th:utext |
| 8 | Fragment specification | th:fragment |
| 9 | Fragment removal | th:remove |
六. th:remove
这里remove没有出现过, 正好在这里就看一下, remove 具体是要删除什么
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">remove</h3>
</div>
<div class="panel-body">
<ul class="list-group" th:msg="all" th:remove="all">
<li>all-1</li>
<li>all-2</li>
</ul>
<ul class="list-group" th:msg="body" th:remove="body">
<li>body-1</li>
<li>body-2</li>
</ul>
<div class="list-group" th:msg="tag" th:remove="tag">
<ul>
<li>tag-1</li>
<li>tag-2</li>
</ul>
</div>
<div class="list-group" th:msg="all-but-first" th:remove="all-but-first">
<p>all-but-first-1</p>
<p>all-but-first-2</p>
</div> <div class="list-group" th:msg="none" th:remove="none">
<p>none-1</p>
<p>none-2</p>
</div>
</div>
</div>
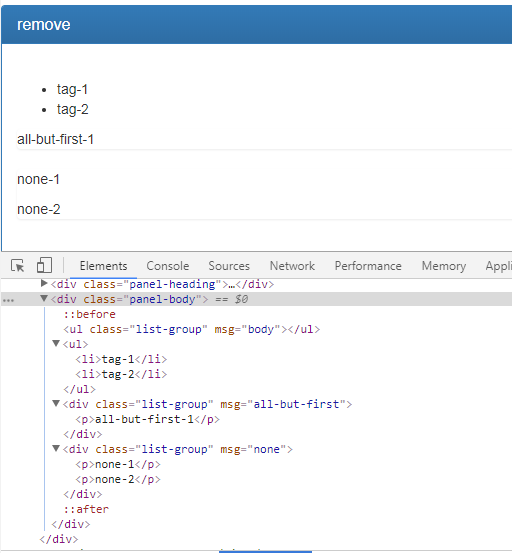
结果展示:

all: 将所有的都删除掉了, 仿佛没有出现过
body: 删除标签内部的内容
tag: 删除标签, 但是保留子项
all-but-first: 删除除第一个以外的所有后代
none: 什么都不做
七. 内联语法
其实这个在上一篇已经出现过. 内联语法, 主要是在模板中, 或者css, js中使用.
thymeleaf除了可以通过标签来使用变量, 还可通过[[${...}]]的方式来使用.
1. 在css中, 想要使用变量
<style th:inline="css">
/*通过[ [ $ { }]]的方式访问model中的属性*/
.bgcolor {
background-color: [[${color}]]
}
</style>
2. 在js中, 使用
<script th:inline="javascript">
$(function () {
var book = [[${book}]];
console.log(book.name);
});</script>
3. 在html中使用
<p th:inline="text">买了一本书:[[${book.name}]], 花了[[${book.price/100}]]块钱</p>
不建议在标签内容里面这么写, 当然, 不利于原型的展示.
4. 禁用[[${...}]]
<p th:inline="none">买了一本书:[[${book.name}]], 花了[[${book.price/100}]]块钱</p>
Demo:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">内联语法</h3>
</div>
<div class="panel-body">
<!--1. css中使用-->
<style th:inline="css">
.color{
background-color: [[${color}]];
}
</style> <!--2. html 标签内部使用-->
<p th:inline="text" class="color">买了一本书:[[${book.name}]], 花了[[${book.price/100}]]块钱</p> <!--3. html标签内部禁用-->
<p th:inline="none">买了一本书:[[${book.name}]], 花了[[${book.price/100}]]块钱</p> <!--4. javascript中使用-->
<script th:inline="javascript">
var book = [[${book1}]];
console.log(book); [# th:each="item:${bookList}"]
console.log([[${item}]]);
[/]
</script>
</div>
</div>
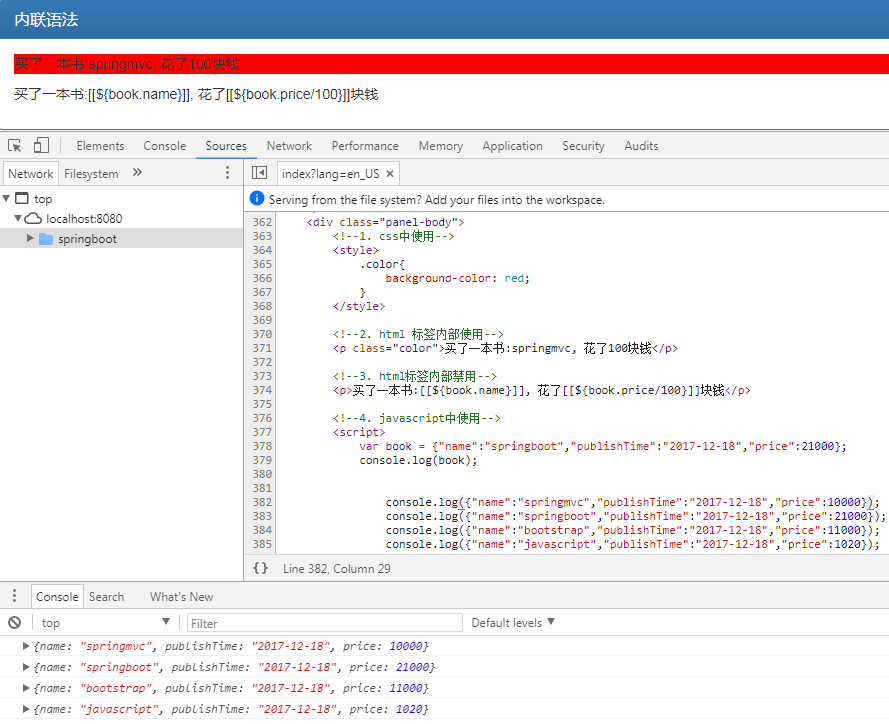
结果展示:

这里有个 [# ] [/] , 可以当成是 标签 来用. 是thymeleaf提供的
spring boot 与 thymeleaf (3): 设置属性、条件、遍历、局部变量、优先级、内联语法的更多相关文章
- Spring Boot 2 + Thymeleaf:表单字段绑定、表单提交处理
Spring Boot中Thymeleaf对表单处理的一些用法:(1)使用th:field属性:进行表单字段绑定(2)使用ids对象:一般用于lable配合radio或checkbox使用(3)表单提 ...
- Spring Boot整合Thymeleaf视图层
目录 Spring Boot整合Thymeleaf Spring Boot整合Thymeleaf 的项目步骤 Thymeleaf 语法详解 Spring Boot整合Thymeleaf Spring ...
- spring boot 与 thymeleaf (2): 常用表达式
在asp.net mvc 中, 有一个视图解析器, 可以支持Razor语法. 使用起来, 是非常的方便, 并且, 写在前台页面的后台方法, 是可调试的. 但是在java中, 目前我还没有接触到, 像. ...
- 【转】Spring Boot干货系列:常用属性汇总
转自Spring Boot干货系列:常用属性汇总 附录A.常用应用程序属性 摘自:http://docs.spring.io/spring-boot/docs/current/reference/ht ...
- 一个小demo熟悉Spring Boot 和 thymeleaf 的基本使用
目录 介绍 零.项目素材 一. 创建 Spring Boot 项目 二.定制首页 1.修改 pom.xml 2.引入相应的本地 css.js 文件 3.编辑 login.html 4.处理对 logi ...
- Spring Boot2 系列教程(九)Spring Boot 整合 Thymeleaf
虽然现在慢慢在流行前后端分离开发,但是据松哥所了解到的,还是有一些公司在做前后端不分的开发,而在前后端不分的开发中,我们就会需要后端页面模板(实际上,即使前后端分离,也会在一些场景下需要使用页面模板, ...
- 极简 Spring Boot 整合 Thymeleaf 页面模板
虽然现在慢慢在流行前后端分离开发,但是据松哥所了解到的,还是有一些公司在做前后端不分的开发,而在前后端不分的开发中,我们就会需要后端页面模板(实际上,即使前后端分离,也会在一些场景下需要使用页面模板, ...
- 从零开始的Spring Boot(5、Spring Boot整合Thymeleaf)
Spring Boot整合Thymeleaf 写在前面 从零开始的Spring Boot(4.Spring Boot整合JSP和Freemarker) https://www.cnblogs.com/ ...
- Spring Boot和Thymeleaf整合,结合JPA实现分页效果
在项目里,我需要做一个Spring Boot结合Thymeleaf前端模版,结合JPA实现分页的演示效果.做的时候发现有些问题,也查了现有网上的不少文档,发现能全栈实现的不多,所以这里我就把我的做法, ...
随机推荐
- 判断页面是app打开还是浏览器打开。cookie
有个需求需要对页面判断不同的打开方式来最里面的链接进行不同调整, 这样就要分四种情况,app,浏览器X安卓系统,苹果系统,起初是对页面url地址带有的参数(安卓)跟用户代理(苹果)返回值判断navig ...
- noip第17课作业
1. 召见骑士 [问题描述] 某王国有5位骑士,每位骑士都有自己的编号,且这个王国的编号都为奇数,分别为1,3,5,7,9,在国王召见他们之前他们都必须经过只能从一边进出的长廊,长廊的宽度只能坐一个 ...
- python迭代器实例
1. 迭代器 迭代器是访问集合元素的一种方式.迭代器对象从集合的第一个元素开始访问,知道所有的元素被访问完结束.迭代器只能往前不会后退,不过这也没什么,因为人们很少在迭代途中往后退. 1.1 使用迭代 ...
- PAT甲级 1120. Friend Numbers (20)
1120. Friend Numbers (20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue Two in ...
- EBADF, read
nodejs读取文件出的一个错误,解决不了,自己技术还达不到,解决不了这么高深的问题. 描述:需要记录访问的人数,每个人随机到的酒.打算用json文件来存储:read count write coun ...
- jQuery插件初级练习4
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- GetFileOpenName()、GetFilesavename
GetFileOpenName() 功能显示打开文件对话框,让用户选择要打开的文件. 语法:GetFileOpenName(title,pathname,filename{,extension{,fi ...
- 拟物设计和Angular的实现 - Material Design
Material Design是Google最新发布的跨平台统一视觉设计语言.直接翻译是物质设计,但是我更倾向于使用"拟物设计"更为准确. 据谷歌介绍,Material Desig ...
- CODE FIRST之空数据模型
1.首先添加空Code Firtst模型 2.新建两个实体类,关系一对多 public class UserInfo { public UserInfo() { OrderInfo = new Has ...
- Palindrome II
Problem Statement Given a string s, partition s such that every substring of the partition is a pali ...
