php 分页实现 和 php 大文件上传失败的处理方式
1. php分页:
要想做php的分页,首先要弄清楚要什么样的分页,关系到哪些参数,参数之间怎么关联:
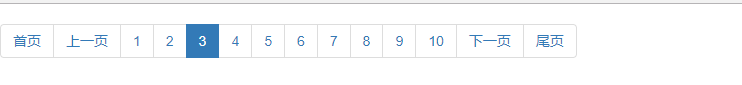
目标分页效果如下:

分析:
1.主要涉及两个参数:一个是当前输出页面的页码,用变量$p 表示,另一个是待输出的总页数,使用 $page 表示。例如上图中,当前输出页面为 $p = 3 ,总页数:$page = 10 ;
2.点击首页时,页面跳到第1页,即$p = 1 ;当点击尾页时,页面跳到最后一个,即$p = $page;
3.点击上一页时,页面跳到当前页面的上一页,即$p = $p-1 (备注:有一个条件,前提是$p>1);点击下一页时,页面跳到当前页面的下一页,即$p = $p+1(备注:有一个条件,前提是$p<$page);
4.当点击 第1页,第2页,第3页.....................第9页,第10页时,页面跳转到点击的页面
5.当当前页面为第1页时,即$p==1时,上一页按钮不可点击;当当前页面为最大页面时,即$p==$page 时,下一页按钮不可点击;
上面的分析基本上是一个分页的全部效果要求
实现过程:使用php 实现,无非就是在php 环境下,将要实现的效果使用html 标签包裹起来,然后输出;html 标签可以当做是字符串,即把字符串链接起来,然后echo打印出来,就完成了分页的输出
写一个common.php 文件,在此文件中写分页函数:pagination($p,$page);
<?php
function pagination($p,$page){
// 创建一个变量$a,用来存储传入的分类类别
$a="";
if(isset($_GET['cat_id'])){
$a = "&cat_id=".$_GET['cat_id'];
}
// 创建字符串变量 $str ;用来存储分页的标签
$str = "";
// 创建ul标签,用来包含li标签
$str .= "<ul class='pagination'>";
// 页码的首页
$str .= "<li><a href='?p=1{$a}'>首页</a></li>";
// 如果页码 待显示的页码为1,则上一页按钮不可以点击,这里调用bootstrap 的类disabled 来实现
if($p==1){
// 如果$p ==1 ,则不可点击,输出“上一页”按钮
$str .= "<li class='disabled'><a href='javascript:;'>上一页</a></li>";
}else{
// 如果不为1,直接输出“上一页”按钮
$str .= "<li><a href='?p=".($p-1).$a."'>上一页</a></li>";
};
// 调用bootstrap 的类active来实现选中效果
$active ='';
for($i=1;$i<=$page;$i++){
if($p==$i){
// 如果循环的页码等于待输出的页码,则当前li 添加 类属性,active ='active'
$active ='active';
}else{
// 如果循环的页码不等于待输出的页码,则当前li 清空类active属性
$active ='';
}
// 将循环的页码添加到字符串 $str 中
$str .= "<li class='{$active}'><a href='?p=".$i.$a."'>{$i}</a></li>";
};
// 如果当前页等于页码总数,则说明是最后一页,则“下一页”按钮不可点击.这里调用bootstrap 的类disabled 来实现
if($p==$page){
// 添加下一页按钮(不可点击的情况)
$str .= "<li class='disabled'><a href='javascript:;'>下一页</a></li>";
}else{
// 添加下一页按钮(可点击的情况)
$str .= "<li><a href='?p=".($p+1).$a."'>下一页</a></li>";
}
// 添加尾页按钮
$str .= "<li><a href='?p=".$page.$a."'>尾页</a></li>";
// 添加闭合<ul>标签
$str .= "</ul>";
// 返回字符串 $str, 这一步很关键啊,不返回的话,上面的代码就白干了
return $str;
}
?>
写一个test.php 调用分页函数:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<title>Document</title>
</head>
<body>
<?
// 引入库函数文件 common.php
require "./lib/common.php";
// 如果有传入全局变量,则将全局变量中的p赋值给$p,这是待显示的页码
if(isset($_GET['p'])){
$p = $_GET['p'];
}else{
$p=1;
}
// 总页码设置为10
$page = 10;
// 调用分页函数
echo pagination($p,$page);
?>
</body>
</html>
调用:
http://localhost/ajax/message/test.php?p=3
运行结果:

二 ..在PHP 中,文件上传时,必须设置enctype 属性,并且属性为 multipart/form-data ,method 为post;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<title>Document</title>
</head>
<body>
<form action="./uploadfile.php" method="post" enctype="multipart/form-data">
<input type="file" name="filename" id=""><br>
<input type="submit" value="提交">
</form>
</body>
</html>
php 接收文件为:
<?php // 获取上传文件啊对应的字典数组
////接收表单传过来的文件资料
$thisfile = $_FILES['filename'];
print_r($thisfile ); // 获取文件名称
$fileName = $thisfile['name'];
// 获取文件的临时存储路径
$fliePath = $thisfile['tmp_name'];
///获取文件错误状态 0 为上传成功, // 因为文件保存在临时文件夹,所以我们需要把文件移动到目标文件夹中
move_uploaded_file($fliePath,"./img/".$fileName); ?>
运行结果:已经把文件上传到 img 文件夹中了

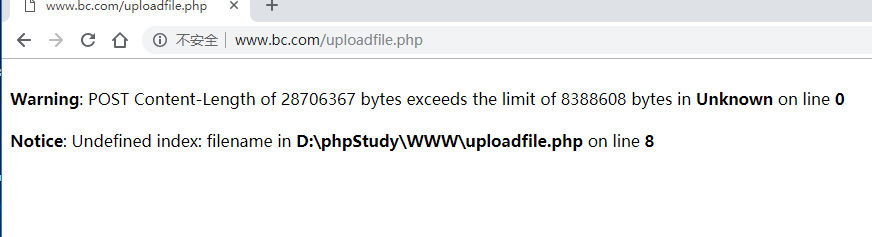
我们上传一下大文件试试结果:上传一个大小为28M 的文件,结果如下:

上传失败,但是这并不是我们的表单引起的,是因为web 服务器引起的,因为上传文件的大小已经超过了服务器设置的大小,
下面我们要修改服务器的设置,才能解决这个问题:找到 服务器中的 php.ini 文件
修改 php.ini 中的如下配置:
1. files_uploads = On; 表示是否允许上传文件,on为允许,off 为禁止,默认为on
2. upload_max_filesize = 2048M ; 上传文件的最大限制
3. post_max_size = 2048M ; 通过post 提交的最多数据
4. max_execution_time = 30000; 脚本最长的执行时间,单位为毫秒
5. max_input_time = 30000; 接收提交数据的时间限制,单位为毫秒
6. memory_limit = 2048M; 最大的内存消耗
修改以上几个参数,就可以上传了
(以上这个修改,没有经过测试,仅仅是理论)
php 分页实现 和 php 大文件上传失败的处理方式的更多相关文章
- php大文件上传失败的原因及解决方法
为什么上传大文件总是失败,上传小文件就没有问题.关于PHP大文件上传失败的原因及解决方法如下: 第1种情况:文件上传时存放文件的临时目录必须是开启的并且是 PHP 进程所有者用户可写的目录.如果未指定 ...
- php大文件上传失败的解决方法
1.打开php.ini 2.查找post_max_size:(修改上传大小限制) 表单提交最大数值,此项不是限制上传单个文件的大小,而是针对整个表单的提交数据进行限制的默认为8m,设置为自己需要的值, ...
- nginx proxy大文件上传失败问题总结
问题描述: http://www.syhuo.net ota.apk包上传正常 http://www.syhuo.net:8080 ota.apk包上传不正常 查看nginx error日志 [roo ...
- wamp大文件上传
为什么上传大文件总是失败,但是上传小文件就没有问题.小编也不得其解,网上搜其原因,整理了一篇关于php上传大文件失败的原因和解决办法的文章,分享给大家. 下面分别是各种原因以及解决办法:第1种情况:文 ...
- vs文件上传失败--超过最大字符限制
一.问题 在文件上传时,会遇到大文件上传失败. >F12查看报错网络请求返回结果 >问题分析 由于vs上传文件默认的字符大小控制. 二.解决方法 >在web.config中修改或添加 ...
- 百万行mysql数据库优化和10G大文件上传方案
百万行mysql数据库优化和10G大文件上传方案 最近这几天正在忙这个优化的方案,一直没时间耍,忙碌了一段时间终于还是拿下了这个项目?项目中不要每次都把程序上的问题,让mysql数据库来承担,它只是个 ...
- 解决PHP大文件上传问题
PHP大文件上传问题 今天负责创业计划大赛的老师问我作品上报系统上传不了大文件,我当时纳闷了,做的时候没限制上传文件的大小阿,怎么会传不了呢,自己亲自体验了番,果然不 行,想了好一会儿才有点眉目 ...
- 使用commons-fileupload包进行大文件上传注意事项
项目中使用 commons-fileupload-1.2.1.jar 进行大文件上传. 测试了一把,效果很不错. 总结如下: 必须设置好上传文件的最大阀值 final long MAX_SIZE = ...
- 因用了NeatUpload大文件上传控件而导致Nonfile portion > 4194304 bytes错误的解决方法
今天遇到一个问题,就是“NeatUpload大文件上传控件而导致Nonfile portion > 4194304 bytes错误”,百度后发现了一个解决方法,跟大家分享下: NeatUploa ...
随机推荐
- XXE注入攻击与防御
在研究XXE注入攻击之前先了解一下什么是XXE 定义 XML用于标记电子文件使其具有结构性的标记语言,可以用来标记数据.定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言.XML文档结构包括 ...
- SAS 宏数据运算
74 /*计算两个日期之间间隔多少天:开始时间01DEC2005 结束日期:31JUL2018*/75 %LET N2='31JUL2018'D-'01DEC2005'D+1;76 %PUT & ...
- WordPress版微信小程序1.5版本发布
这个周末对WordPress版微信小程序进行了小版本的升级,第一个版本做得比较粗糙,性能上也有些差.本次升级主要调整和优化功能包括: 1.在主页面,加入浮动按钮,用来打开侧滑导航菜单. 2.增加侧滑导 ...
- http请求状态及其含义表
1xx - 信息提示 100 - 初始的请求已经接受,客户应当继续发送请求的其余部分.(HTTP 1.1新) 101 - 服务器将遵从客户的请求转换到另外一种协议.(HTTP 1.1新) 2xx ...
- sql server 给表加说明,给列/字段加说明
--sql server给表加说明: --banner EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'Banner ...
- CentOS7自定义安装git
1. 介绍 使用Coding管理项目,上面要求使用的git版本为1.8.0以上,而很多yum源上自动安装的git版本为1.7,所以需要掌握手动编译安装git方法. 2. 安装git依赖包yum ins ...
- Your password has expired. To log in you must change it using a client that supports expired passwords.
[Lk] ERROR [11-26 23:01:51] [main] net.jweb.listener.AppInitializerListener.contextInitialized(231) ...
- <转载> maven 详解 http://www.cnblogs.com/binyue/p/4729134.html
--声明规范 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3 ...
- iOS基础知识之归档和解档
归档和解档:即将数据写入文件和从文件中读取数据. 此处以plist文件为例说明, 一.plist文件使用时的注意事项: 1.plist文件中仅支持写入Array,Dictionary,Boolean, ...
- C# NPOI生成Excel文档(简单样式)
效果图: 代码: /// <summary> /// 导出Excel /// </summary> /// <param name="DeptId" ...
