使用 IntraWeb (21) - 基本控件之 TIWTabControl
TIWTabControl 包含的是 TIWTabPage; 设计时通过右键菜单 Add Page 添加(再给页面添加东西时一定要先选定页面); 下面例子是动态添加的.
TIWTabControl 所在单元及继承链:
IWCompTabControl.TIWTabControl
主要成员:
property Pages: TList //TIWTabPage 对象的集合; 但它是 TList 类型, 使用前需转换下
property ActiveTabFont: TIWFont //当前 Tab 标签的字体
property ActiveTabColor: TIWColor //当前 Tab 标签的背景色
property InactiveTabFont: TIWFont //其他 Tab 标签的字体
property InactiveTabColor: TIWColor //其他 Tab 标签的背景色
property ActivePage: Integer //当前页号; 如果需要设置它将导致提交, 官方给出了通过 js 进行本地设置的方法: IWTABCONTROL1.tabPane.setSelectedIndex(i);
property BorderOptions: TIWContainerBorderOptions //它的边框选项还是比较复杂的, 个人觉得: 如果需要边框还不如套个 TIWRegion
property LayoutMgr: TIWContainerLayout //布局管理器, 它也可以用模板(它是从 TIWCustomRegion 继承的)
property Color: TIWColor // property OnChange: TNotifyEvent //
property OnAsyncChange: TIWAsyncEvent // procedure Submit(const AValue: string) //
procedure pageAdded(APage: TIWTabPage) //
procedure pageRemoved(APage: TIWTabPage) //
function CreateNewPage(const APageTitle: string; const APageName: string): TIWTabPage //
TIWTabPage:
{IWCompTabControl.TIWTabPage
测试:
{先在空白窗体上放 1 个 TIWTabControl, 3 个 TIWTabPage, 2 个 TIWButton}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
var
fPage1, fPage2, fPage3: TIWTabPage;
begin
//动态建立 3 个 TIWTabPage
fPage1 := IWTabControl1.CreateNewPage(' Page1 ');
fPage2 := IWTabControl1.CreateNewPage(' Page2 ');
fPage3 := IWTabControl1.CreateNewPage(' Page3 ');
//让 IWButton1 具备切换标签的功能
JavaScript.Add('var i = 0;'); //js 全局变量
IWButton1.ScriptEvents.HookEvent('onclick', 'i++; i%=3; IWTABCONTROL1.tabPane.setSelectedIndex(i);'); //IWTABCONTROL1 或换成 IWTABCONTROL1IWCL
IWTabControl1.Color := $efefef;
IWTabControl1.InactiveTabColor := $efefef;
IWTabControl1.ActiveTabColor := $0000ff;
IWGrid1.Parent := fPage1;
IWGrid2.Parent := fPage2;
IWGrid3.Parent := fPage3;
IWGrid1.RowCount := 3;
IWGrid1.ColumnCount := 4;
IWGrid1.BGColor := $ffeeee;
IWGrid1.CellPadding :=4;
IWGrid1.Align := alTop;
IWGrid2.RowCount := 4;
IWGrid2.ColumnCount := 5;
IWGrid2.BGColor := $eeeeff;
IWGrid2.CellPadding := 4;
IWGrid2.Align := alTop;
IWGrid3.RowCount := 5;
IWGrid3.ColumnCount := 6;
IWGrid3.BGColor := $eeffee;
IWGrid3.CellPadding := 4;
IWGrid3.Align := alTop;
end;
{测试 Pages 属性}
procedure TIWForm1.IWButton2Click(Sender: TObject);
begin
WebApplication.ShowMessage(TIWTabPage(IWTabControl1.Pages[0]).Title); // Page1
end;
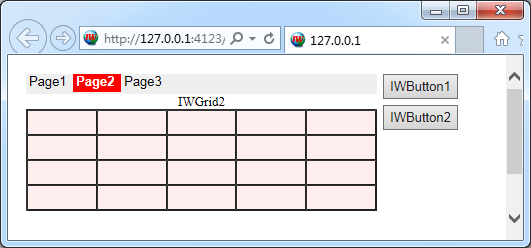
效果图:

使用 IntraWeb (21) - 基本控件之 TIWTabControl的更多相关文章
- 使用 IntraWeb (25) - 基本控件之 TIWRegion
这应该是 IW 中最重要的容器了, 和它同父的还有 TIWTabControl TIWRegion 所在单元及继承链: IWRegion.TIWRegion 主要成员: property Align: ...
- 使用 IntraWeb (24) - 基本控件之 TIWFileUploader、TIWFile
TIWFileUploader 是基于 Ajax 的上传控件, 最初是 Andrew Valums 开发, 从 IntraWeb XIV 纳入并替换 TIWFile. 虽然从组件面板上还能看到 TIW ...
- 使用 IntraWeb (29) - 基本控件之 TIWAutherList、TIWAutherINI、TIWAutherEvent
TIWAutherList //通过一组户名与密码验证登陆 TIWAutherINI //通过记录户名与密码信息的 #Auth.ini 文件验证登陆 TIWAutherEvent //通过其 OnCh ...
- 使用 IntraWeb (28) - 基本控件之 TIWTemplateProcessorHTML、TIWLayoutMgrHTML、TIWLayoutMgrForm
TIWTemplateProcessorHTML //使用外部的 html 文件做模板 TIWLayoutMgrHTML //直接输入 Html 文本做模板 TIWLayoutMgrForm //这应 ...
- 使用 IntraWeb (26) - 基本控件之 TIWMenu
TIWMenu 的任务是让原来的 TMainMenu 呈现在网页上, 通过其 AttachedMenu 属性关联一个 TMainMenu 是必需的. TIWMenu 所在单元及继承链: IWCompM ...
- 使用 IntraWeb (23) - 基本控件之 TIWTimer、TIWProgressBar、TIWProgressIndicator、TIWTimeEdit
TIWTimer //和 TTimer 没多大区别, 它的默认事件现在是异步的(OnAsyncTimer), 在网络上使用 OnTimer 肯定是非常糟糕的 TIWProgressBar //进度条 ...
- 使用 IntraWeb (22) - 基本控件之 TIWCalendar
TIWCalendar: 日历控件, 继承于 TIWCustomGrid, 所以它和 TIWGrid 共同属性特多. 它的 Cell 是 TIWCalendarCell 对象, 直接从 TIWGrid ...
- 使用 IntraWeb (20) - 基本控件之 TIWGrid
TIWGrid 最终通过 Html Table 呈现; 其每个 Cell 都是一个 TIWGridCell 对象, Cell 对象的 Control 属性非常好, 可以非常方便地嵌入其他控件. TIW ...
- 使用 IntraWeb (19) - 基本控件之 TIWTreeView
这是个饱受非议的控件; 我通过尝试, 理解了非议, 也能理解作者. 总之向作者的思路靠拢吧, 还是不错的. TIWTreeView 所在单元及继承链: IWCompTreeview.TIWTreeVi ...
随机推荐
- 解决PHP curl https时error 77(Problem with reading the SSL CA cert (path? access rights?))
服务器环境为CentOS,php-fpm,使用curl一个https站时失败,打开curl_error,捕获错误:Problem with reading the SSL CA cert (path? ...
- MySQL Dual-Master 双向同步
本文介绍的Mysql Dual-Master 复制实施方法可能不是最完美.最强大的.但是在我的应用环境下能很好的满足各项需求. 本文基于我们仅仅使用两台MySQL服务器的情况下,但是你会发现文章中介绍 ...
- mac rsync文件传输
rsync -avz filename servername:/filename --exclude '*.log' --exclude '*.pyc' --exclude '*.db' --excl ...
- 小白学习安全测试(四)——扫描工具-Vega
WEB扫描工具-Vega 纯图形化界面,Java编写的开源web扫描器.两种工作模式:扫描模式和代理模式[主流扫描功能].用于爬站.处理表单,注入测试等.支持SSL:http://vega/ca.cr ...
- Linux挂载qcow2格式的镜像
qcow2格式的镜像一般用于KVM/QEMU的hypervisor,当我们需要修改guest host内的一些配置而又不想启动VM时则可以通过挂载guest host进行修改. 需要安装的工具包: l ...
- springMVC源码分析--视图View(一)
之前的博客springMVC源码分析--HttpMessageConverter数据转化(一)中我们已经介绍了数据返回值的处理,在博客springMVC源码分析--ViewResolver视图解析器( ...
- SQL语句导致性能问题
前阵子,突然收到服务器的报警信息,于是上服务器找问题,我擦,top看到mysql占的%cpu高得把我吓尿了 从以上的信息看,相信大家已经可以定位到底是那个程序导致服务器CPU负载过高了,但我们要做的是 ...
- CentOS下Lua 环境的搭建
curl -R -O http://www.lua.org/ftp/lua-5.2.2.tar.gz .tar.gz cd lua- make linux test 报错 cd src &&a ...
- centos7配置svn钩子hooks脚本自动同步代码到项目目录
由于项目需要,svn提交后的代码希望再测试服务器上测试,每次提交后还要手动去svn update一次 十分麻烦,配置好svn钩子以后就省去了这些麻烦. 进入svn版本库目录找到hooks目录找到文件p ...
- 利用HTML5定位功能,实现在百度地图上定位(转)
原文:利用HTML5定位功能,实现在百度地图上定位 代码如下: 测试浏览器:ie11定位成功率100%,Safari定位成功率97%,(add by zhj :在手机上测试(用微信内置浏览器打开),无 ...
