python学习笔记_week15


上节作业问题:
1、css重用
<style>
如果整个页面的宽度 > 900px时:
{
.c{
共有
}
.c1{
独有
}
}
.c2{
独有
}
</style>
<div class='c c1'></div>
<div class='c c2'></div>
2、自适应 和 改变大小变形
左右滚动条的出现
宽度,百分比
页面最外层:像素的宽度 => 最外层设置绝对宽度
自适应:media
3、默认img标签,有一个1px的边框
img{
border: 0;
}
4、作业中的数量输入框 -js
上节内容回顾
1、块级和行内
2、form标签
<form action='http://sssss' methed='GET' enctype='multipart/form-data'>
<div>asdfasdf</div>
<input type='text' name='q' />
<input type='text' name='b' />
# 上传文件
<input type='file' name='f' />
<input type='submit' />
</form>
GET: http://sssss?q=用户输入的值
http://sssss?q=用户输入的值&b=用户输入的内容
POST:
请求头
请求内容
3、display: block;inline;inline-block
4、float:
<div>
<div style='float:left;'>f</div>
<div style='clear:both;'></div>
</div>
5、margin: 0 auto;
6、padding, ---> 自身发生变化
CSS补充
position:
a. fixed => 固定在页面的某个位置
b. relative + absolute
<div style='position:relative;'>
<div style='position:absolute;top:0;left:0;'></div>
</div>
opcity: 0.5 透明度
z-index: 层级顺序
overflow: hidden,auto(scroll) ---超过范围左右出现滚动条
hover
background-image:url('image/4.gif'); # 默认,div大,图片重复放
background-repeat: repeat-y;
background-position-x:
background-position-y:
示例:输入框 ---s11
JavaScript
独立的语言,浏览器具有js解释器
JavaScript代码存在形式:
- Head中
<script>
//javascript代码
alert(123);
</script>
<script type="text/javascript">
//javascript代码
alert(123);
</script>
- 文件
<script src='js文件路径'> </script>
PS: JS代码需要放置在 <body>标签内部的最下方 ---s15
注释
当行注释 //
多行注释 /* */ ---s16
变量:
python:
name = 'alex'
JavaScript:
name = 'alex' # 全局变量
var name = 'eric' # 局部变量
写Js代码:
- html文件中编写
- 临时,浏览器的终端 console
基本数据类型
数字
a = 18;
字符串
a = "alex"
a.chartAt(索引位置)
a.substring(起始位置,结束位置)
a.length 获取当前字符串长度
...
定时器:
setInterval('执行的代码',间隔时间)
列表(数组)
a = [11,22,33]
字典(在JavaScript中属于对象类型)
a = {'k1':'v1','k2':'v2'}
布尔类型
小写
for循环
1. 循环时,循环的元素是索引
a = [11,22,33,44]
for(var item in a){
console.log(item);
}
a = {'k1':'v1','k2':'v2'}
for(var item in a){
console.log(item);
}
break;continue与python一样
while循环 while(条件){} 与python一样
2.
for(var i=0;i<10;i=i+1){
}
a = [11,22,33,44]
for(var i=0;i<a.length;i=i+1){
}
第二种不支持字典的循环
条件语句
if(条件){
}else if(条件){
}else if(条件){
}else{
}
== 值相等
=== 值和类型都相等
&& and
|| or
switch语句
name=''
switch(name){
case '':
age=123;
break;
case '':
age=456;
break;
default:
age=777;
}
函数:
function 函数名(a,b,c){
}
函数名(1,2,3)
Dom
1、找到标签
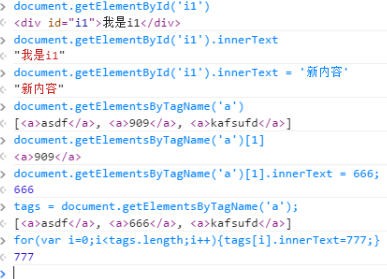
获取单个元素 document.getElementById('i1')
获取多个元素(列表)document.getElementsByTagName('div')
获取多个元素(列表)document.getElementsByClassName('c1')
a. 直接找
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
b. 间接
tag = document.getElementById('i1')
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
2、操作标签
a. innerText
获取标签中的文本内容
标签.innerText
对标签内部文本进行重新赋值
标签.innerText = ""
b. className
tag.className =》 直接整体做操作
tag.classList.add('样式名') 添加指定样式
tag.classList.remove('样式名') 删除指定样式
PS:
<div onclick='func();'>点我</div>
<script>
function func(){
}
</script>
c. checkbox
获取值
checkbox对象.checked
设置值
checkbox对象.checked = true
alert() 弹窗
console.log() ---百度招聘
实例:
莅临指导
多选
模态对话框
左侧菜单
返回顶部
作业:
1、登录、注册,练习:position
2、后台管理页面
- 左侧菜单
- 右边表格,全选反向,模态框,返回顶部
3、商城页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img{
border: 0;
}
</style>
</head>
<body>
<a href="http://www.oldboyedu.com" >asdf</a>
<a href="http://www.oldboyedu.com">
<img src="1.jpg" style="width: 200px;height: 300px;">
</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div onclick="GoTop();" style="width: 50px;height: 50px;background-color: black;color: white;
position: fixed;
bottom:20px;
right: 20px;
">返回顶部</div>
<div style="height: 5000px;background-color: #dddddd;">
asdfasdf
</div>
<script>
function GoTop(){
document.body.scrollTop = 0;
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height: 48px;
background-color: black;
color: #dddddd;
position: fixed;
top:0;
right: 0;
left: 0;
}
.pg-body{
background-color: #dddddd;
height: 5000px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="pg-header">头部</div>
<div class="pg-body">内容</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 50px;height: 50px;background-color: black;position: absolute;right: 0;bottom: 0;">asdf</div>
<div style="height: 5000px;background-color: #dddddd;">
asdfasdf
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto;">
<div style="position: absolute;left:0;bottom:0;width: 50px;height: 50px;background-color: black;"></div>
</div>
<div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto;">
<div style="position: absolute;right:0;bottom:0;width: 50px;height: 50px;background-color: black;"></div>
</div>
<div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto;">
<div style="position: absolute;right:0;top:0;width: 50px;height: 50px;background-color: black;"></div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="display:none;z-index:10; position: fixed;top: 50%;left:50%;
margin-left: -250px;margin-top: -200px; background-color:white;height: 400px;width:500px; ">
<input type="text" />
<input type="text" />
<input type="text" />
</div>
<div style="display:none;z-index:9; position: fixed;background-color: black;
top:0;
bottom: 0;
right: 0;
left: 0;
opacity: 0.5;">
</div>
<div style="height: 5000px;background-color: green;">
asdfasdf
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 200px;width: 300px;overflow: auto">
<img src="1.jpg">
</div>
<div style="height: 200px;width: 300px;overflow: hidden">
<img src="1.jpg">
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
position: fixed;
right: 0;
left: 0;
top: 0;
height: 48px;
background-color: #2459a2;
line-height: 48px;
}
.pg-body{
margin-top: 50px;
}
.w{
width: 980px;
margin: 0 auto;
}
.pg-header .menu{
display: inline-block;
padding: 0 10px 0 10px;
color: white;
}
/*当鼠标移动到当前标签上时,以下css属性才生效*/
.pg-header .menu:hover{
background-color: blue;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<a class="logo">LOGO</a>
<a class="menu">全部</a>
<a class="menu">42区</a>
<a class="menu">段子</a>
<a class="menu">1024</a>
</div>
</div>
<div class="pg-body">
<div class="w">a</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 100px;"></div>
<div style="background-image: url(icon_18_118.png);background-repeat:no-repeat;height: 20px;width:20px;border: 1px solid red;"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input class="c1" type="radio" name="gender" value="1" />
<input type="radio" name="gender" value="2" />
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style=" height: 35px;width: 400px;position: relative;">
<input type="text" style="height: 35px;width: 400px;" />
<span style="position:absolute;right:0;top:10px;background-image: url(i_name.jpg);height: 16px;width: 16px;display: inline-block;"></span>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="user" >
<input type="button" onclick="GetData();" value="点我" />
<script>
function GetData(){
var i = document.getElementById('user');
alert(i.value);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*css代码*/
</style>
<!--<script>-->
<!--//javascript代码-->
<!--alert(123);-->
<!--</script>-->
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="commons.js"></script>
<script type="text/javascript">
//javascript代码
alert(123);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>asdf</h1>
<h1>asdf</h1>
<h1>asdf</h1>
<h1>asdf</h1>
<h1>asdf</h1>
<h1>asdf</h1>
<h1>asdf</h1>
<script src="https://www.gstasdfasdfc.com/og/_/js/k=og.og2.en_US.iF4jnkQuaf0.O/rt=j/t=zcms/m=def/exm=in,fot/d=1/ed=1/rs=AA2YrTv5-POC4Ks9GtGRdY2ywUWisqz7-Q"></script>
<script>
function
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>sadf</h1>
<script>
/*
name = 'alex';
function func(){
var name = 'eric'
}*/
age = "18";
i = parseInt(age);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function f1(){
console.log(1);
}
// 创建一个定时器
//setInterval("alert(123);", 5000);
setInterval("f1();", 2000);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">欢迎老男孩莅临指导</div>
<script>
function func(){
// 根据ID获取指定标签的内容,定于局部变量接受
var tag = document.getElementById('i1');
// 获取标签内部的内容
var content = tag.innerText;
var f = content.charAt(0);
var l = content.substring(1,content.length);
var new_content = l + f;
tag.innerText = new_content;
}
setInterval('func()', 500);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">我是i1</div>
<a>asdf</a>
<a>909</a>
<a>kafsufd</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div></div>
<div>
c1
</div>
</div>
<div>
<div></div>
<div id="i1">
c2
</div>
</div>
<div>
<div></div>
<div>
c3
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.6;
z-index: 9;
}
.c2{
width: 500px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -200px;
z-index: 10;
}
</style>
</head>
<body style="margin: 0;">
<div>
<input type="button" value="添加" onclick="ShowModel();" />
<input type="button" value="全选" onclick="ChooseAll();" />
<input type="button" value="取消" onclick="CancleAll();" />
<input type="button" value="反选" onclick="ReverseAll();" />
<table>
<thead>
<tr>
<th>选择</th>
<th>主机名</th>
<th>端口</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>1.1.1.1</td>
<td>190</td>
</tr>
<tr>
<td><input type="checkbox"f id="test" /></td>
<td>1.1.1.2</td>
<td>192</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>1.1.1.3</td>
<td>193</td>
</tr>
</tbody>
</table>
</div>
<!-- 遮罩层开始 -->
<div id="i1" class="c1 hide"></div>
<!-- 遮罩层结束 -->
<!-- 弹出框开始 -->
<div id="i2" class="c2 hide">
<p><input type="text" /></p>
<p><input type="text" /></p>
<p>
<input type="button" value="取消" onclick="HideModel();"/>
<input type="button" value="确定"/>
</p>
</div>
<!-- 弹出框结束 -->
<script>
function ShowModel(){
document.getElementById('i1').classList.remove('hide');
document.getElementById('i2').classList.remove('hide');
}
function HideModel(){
document.getElementById('i1').classList.add('hide');
document.getElementById('i2').classList.add('hide');
}
function ChooseAll(){
var tbody = document.getElementById('tb');
// 获取所有的tr
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
// 循环所有的tr,current_tr
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
checkbox.checked = true;
}
}
function CancleAll(){
var tbody = document.getElementById('tb');
// 获取所有的tr
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
// 循环所有的tr,current_tr
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
checkbox.checked = false;
}
}
function ReverseAll(){
var tbody = document.getElementById('tb');
// 获取所有的tr
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
// 循环所有的tr,current_tr
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
if(checkbox.checked){checkbox.checked = false;}else{checkbox.checked = true;}}}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.item .header{
height: 35px;
background-color: #2459a2;
color: white;
line-height: 35px;
}
</style>
</head>
<body>
<div style="height: 48px"></div>
<div style="width: 300px">
<div class="item">
<div id='i1' class="header" onclick="ChangeMenu('i1');">菜单1</div>
<div class="content">
<div>内容1</div>
<div>内容1</div>
<div>内容1</div>
</div>
</div>
<div class="item">
<div id='i2' class="header" onclick="ChangeMenu('i2');">菜单2</div>
<div class="content hide">
<div>内容2</div>
<div>内容2</div>
<div>内容2</div>
</div>
</div>
<div class="item">
<div id='i3' class="header" onclick="ChangeMenu('i3');">菜单3</div>
<div class="content hide">
<div>内容3</div>
<div>内容3</div>
<div>内容3</div>
</div>
</div>
<div class="item">
<div id='i4' class="header" onclick="ChangeMenu('i4');">菜单4</div>
<div class="content hide">
<div>内容4</div>
<div>内容4</div>
<div>内容4</div>
</div>
</div>
</div>
<script>
function ChangeMenu(nid){
var current_header = document.getElementById(nid);
var item_list = current_header.parentElement.parentElement.children;
for(var i=0;i<item_list.length;i++){
var current_item = item_list[i];
current_item.children[1].classList.add('hide');
}
current_header.nextElementSibling.classList.remove('hide');
}
</script>
</body>
</html>
梳理
CSS补充:
- position
- background
- hover
- overflow
- z-index
- opacity
示例:输入框右边放置图标
JavaScript:
局部变量 var
基本数据类型:
数字
字符串
数组
字典
布尔值
For循环
条件语句
==
!=
===
!==
||
&&
函数的定义:
function func(){
...
}
Dom
找标签
- 直接找 $('#id') $('.c1').siblings()
- 简介找
操作:
innerText
checkbox:
checked
className
classList
事件:
<div onclick='函数(123)'></div>
<script>
。。。。
</script>
定时器
setInterval('函数()', 4000)
其他:
alert()
console.log()
实例:
莅临指导
多选
模态对话框
左侧菜单
返回顶部
python学习笔记_week15的更多相关文章
- python学习笔记整理——字典
python学习笔记整理 数据结构--字典 无序的 {键:值} 对集合 用于查询的方法 len(d) Return the number of items in the dictionary d. 返 ...
- VS2013中Python学习笔记[Django Web的第一个网页]
前言 前面我简单介绍了Python的Hello World.看到有人问我搞搞Python的Web,一时兴起,就来试试看. 第一篇 VS2013中Python学习笔记[环境搭建] 简单介绍Python环 ...
- python学习笔记之module && package
个人总结: import module,module就是文件名,导入那个python文件 import package,package就是一个文件夹,导入的文件夹下有一个__init__.py的文件, ...
- python学习笔记(六)文件夹遍历,异常处理
python学习笔记(六) 文件夹遍历 1.递归遍历 import os allfile = [] def dirList(path): filelist = os.listdir(path) for ...
- python学习笔记--Django入门四 管理站点--二
接上一节 python学习笔记--Django入门四 管理站点 设置字段可选 编辑Book模块在email字段上加上blank=True,指定email字段为可选,代码如下: class Autho ...
- python学习笔记--Django入门0 安装dangjo
经过这几天的折腾,经历了Django的各种报错,翻译的内容虽然不错,但是与实际的版本有差别,会出现各种奇葩的错误.现在终于找到了解决方法:查看英文原版内容:http://djangobook.com/ ...
- python学习笔记(一)元组,序列,字典
python学习笔记(一)元组,序列,字典
- Pythoner | 你像从前一样的Python学习笔记
Pythoner | 你像从前一样的Python学习笔记 Pythoner
- OpenCV之Python学习笔记
OpenCV之Python学习笔记 直都在用Python+OpenCV做一些算法的原型.本来想留下发布一些文章的,可是整理一下就有点无奈了,都是写零散不成系统的小片段.现在看 到一本国外的新书< ...
随机推荐
- 字节数组与String类型的转换
还是本着上篇文章的原则,只不过在Delphi中string有点特殊! 先了解一下Delphi中的string 1. string = AnsiString = 长字符串,理论上长度不受限制,但其实受限 ...
- TStrings与Memo.Lines赋值的问题
//想实现在函数中生成Memo1的内容,而后赋给Memo.Lines //方法1: var s: TStrings; begin s := TStringList.Create; AddMemoDat ...
- Linux学习 LVM ***
一.前言 LVM,逻辑卷管理工具,它的作用是提供一种灵活的磁盘管理办法.通常我们的某个分区用完了,想要扩容,很麻烦.但是用lvm就可以很方便的扩容,收缩. 看它的原理图: 它的原理大致是:首先将磁盘做 ...
- Daubechies小波介绍
Daubechies小波是正交.连续且紧支撑的. 正交条件下,$H(\omega)$必须满足下式: $|H(\omega)|^2+|H(\omega + \pi)|^2 =1$ 连续紧支撑条件下,$H ...
- Ubuntu 14.10 下安装Spark
Spark 是一种与 Hadoop 相似的开源集群计算环境,不过最近非常火.下面介绍安装步骤. 1 安装scala 1.1 我选用的是2.11.4,下载地址http://www.scala-lang. ...
- C#对Mongodb数组对象操作
Mongo对数据的存储非常随意,需要修改对象中的数组对象时,就会变得比较复杂. 类中的类对象可以直接通过“.”例如:Department.User.name 类中的对象User是数组时可以用Depar ...
- 阿里云ECS专有网络下安装flannel注意事项
参照文章http://www.cnblogs.com/lyzw/p/6016789.html在两台阿里云ECS主机安装与配置flannel,在专有网络下两台主机只能通过公网ip连通,所以flannel ...
- SEO之HTML代码优化
原文地址:http://www.admin5.com/article/20081128/117821.shtml 一.文档类型(DOCTYPE) XHTML1.0有三种DOCTYPE: 1.过渡型 ...
- dos命令及github介绍
dos命令:(不区分大小写)(尽量不要用汉字) 1.打开终端的快捷方式: window+r 输入cmd 或点击 开始栏 输入cmd 2.终端的目录:c盘默认 user/administator: 想在 ...
- mysql查询中取差集的问题
有个场景 现在有个打卡的记录表(daka),记录了用户每天的打卡信息,同时还有个运动打卡表(sport_daka),如果用户有运动打卡则在运动打卡表里面记录. 现在要统计用户的每天的打开信息,包括运动 ...
