android 开发 实现RecyclerView的列表单选功能
实现思维:
1.首先在一行的xml布局中添加一个选中效果的icon图片,未选中的情况下INVISIBLE或者GONE 都可以,推荐使用INVISIBLE它会占用布局位置但是不显示,这样可以避免布局中其他控件因为勾选布局的消失而轻微变动位置
2.将适配器类中的onCreateViewHolder方法重写添加按键监听,onBindViewHolder方法中重写添加判断点击的位置(具体原理请查看下面贴的代码)
PS:
RecyclerView的实现全部方法就不贴出来了,本人的博客中有RecyclerView各种实现效果文章
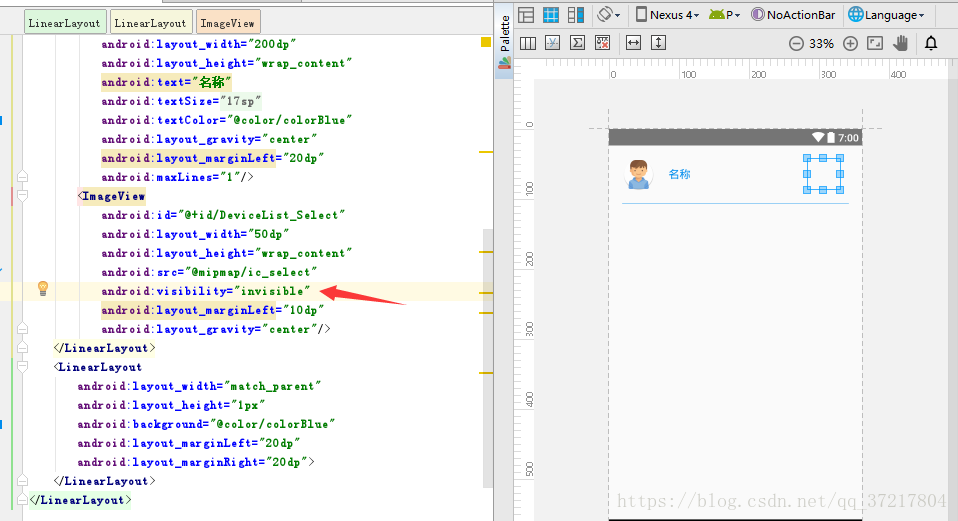
1.首先在一行的xml布局中添加一个选中效果的icon图片,未选中的情况下INVISIBLE或者GONE 都可以,推荐使用INVISIBLE它会占用布局位置但是不显示,这样可以避免布局中其他控件因为勾选布局的消失而轻微变动位置
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/DeviceList_Layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp">
<ImageView
android:id="@+id/DeviceList_ImageView"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:src="@mipmap/preview_image_boy"
android:layout_gravity="center"/>
<TextView
android:id="@+id/DeviceList_NameText"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="名称"
android:textSize="@dimen/BigTextSize"
android:textColor="@color/colorBlue"
android:layout_gravity="center"
android:layout_marginLeft="20dp"
android:maxLines="1"/>
<ImageView
android:id="@+id/DeviceList_Select"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:src="@mipmap/ic_select"
android:visibility="invisible"
android:layout_marginLeft="10dp"
android:layout_gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="1px"
android:background="@color/colorBlue"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp">
</LinearLayout>
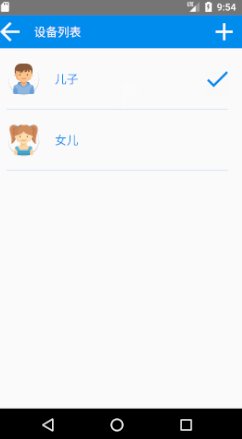
</LinearLayout>效果图:
2.将适配器类中的onCreateViewHolder方法重写添加按键监听,onBindViewHolder方法中重写添加判断点击的位置(具体原理请查看下面贴的代码)
package com.example.lenovo.mydemoapp.myDeviceList;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.example.lenovo.mydemoapp.R;
import java.util.List;
/**
* Created by lenovo on 2018/5/18.
*/
public class DeivceListAdapter extends RecyclerView.Adapter<DeivceListAdapter.ViewHolder> {
private List<DeivceListData> mList;
private int mposition = -1;
public class ViewHolder extends RecyclerView.ViewHolder {
ImageView mListImage,mListSelect;
TextView mListNameText;
LinearLayout mListLayout;
public ViewHolder(View itemView) {
super(itemView);
mListImage = (ImageView)itemView.findViewById(R.id.DeviceList_ImageView);
mListNameText = (TextView)itemView.findViewById(R.id.DeviceList_NameText);
mListLayout = (LinearLayout)itemView.findViewById(R.id.DeviceList_Layout);
mListSelect = (ImageView)itemView.findViewById(R.id.DeviceList_Select);
}
}
public DeivceListAdapter (List<DeivceListData> list){
this.mList = list;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.device_list_row_layout,parent,false);
final ViewHolder holder = new ViewHolder(view);
/*
添加选中的打勾显示
*/
holder.mListLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//将点击的位置传出去
mposition = holder.getAdapterPosition();
//在点击监听里最好写入setVisibility(View.VISIBLE);这样可以避免效果会闪
holder.mListSelect.setVisibility(View.VISIBLE);
//刷新界面 notify 通知Data 数据set设置Changed变化
//在这里运行notifyDataSetChanged 会导致下面的onBindViewHolder 重新加载一遍
notifyDataSetChanged();
}
});
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
DeivceListData deivceListData = mList.get(position);
holder.mListImage.setImageResource(deivceListData.getmDeviceListDataImage());
holder.mListNameText.setText(deivceListData.getmDeviceListDataNameText());
/*
onBindViewHolder 方法可能是在class里for添加了其他视图
引入mposition与当前的position判断,判断在点击的位置上显示打勾图片,在其他位置上不显示打勾
*/
if (position == mposition) {
holder.mListSelect.setVisibility(View.VISIBLE);
} else {
holder.mListSelect.setVisibility(View.INVISIBLE);
}
}
@Override
public int getItemCount() {
return mList.size();
}
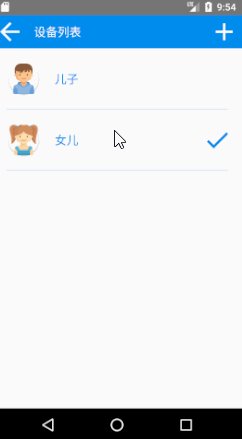
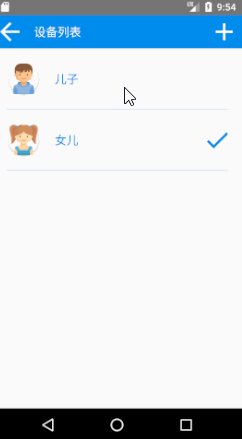
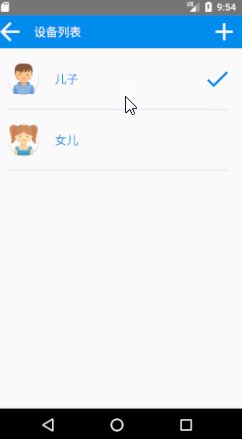
}实现效果:
android 开发 实现RecyclerView的列表单选功能的更多相关文章
- Android开发调试常用命令列表
Android开发调试常用命令列表 adb命令 am am start -n com.iflytek.autofly.account/.ui.MainActivity am start -n com. ...
- android开发学习 ------- RecyclerView多类型实例
实现RecyclerView多类型的实例:效果如下图所示 public class CarFragment extends Fragment{ private View view; private R ...
- Android 开发 上拉加载更多功能实现
实现思维 开始之前先废话几句,Android系统没有提供上拉加载的控件,只提供了下拉刷新的SwipeRefreshLayout控件.这个控件我们就不废话,无法实现上拉刷新的功能.现在我们说说上拉加载更 ...
- Android开发中如何调用摄像头的功能
我们要调用摄像头的拍照功能,显然 第一步必须加入调用摄像头硬件的权限,拍完照后我们要将图片保存在SD卡中,必须加入SD卡读写权限,所以第一步,我们应该在Android清单文件中加入以下代码 & ...
- 【Android】Android开发初学者实现拨打电话的功能,拨打电话app小demo实现
作者:程序员小冰,GitHub主页:https://github.com/QQ986945193 新浪微博:http://weibo.com/mcxiaobing 首先先给大家看一下最终实现的效果: ...
- Android 开发笔记___SQLite__优化记住密码功能
package com.example.alimjan.hello_world; /** * Created by alimjan on 7/4/2017. */ import com.example ...
- 使用 jquery jroll2 开发仿qq聊天列表侧滑功能
由于开发需求,需要做一个类似qq的聊天界面,侧滑弹出单条item右侧菜单,菜单可点击,效果如下图(包括点击事件+长按事件): 1.项目主体dom和css 页面结构比较简单,顶部header做了fixe ...
- Android 开发 ContentProvider 获取歌曲列表和联系人的样例
ContentProvider(内容提供者)是Android中的四大组件之中的一个. 主要用于对外共享数据.也就是通过ContentProvider把应用中的数据共享给其它应用訪问.其它应用能够通过C ...
- Android SearchView结合Filter实现列表检索功能使用总结
下面贴出主要代码: <span style="font-size:14px;"> public class MainActivity ex ...
随机推荐
- Go thrift使用举例
thrift 最初是 facebook 开发使用的 rpc 通信框架,后来贡献给了 apache 基金会,出来得比较早,几乎支持所有的后端语言,使用非常广泛,是不可不知的一个网络框架. 和 grpc ...
- Uedit编辑器编辑Velocity
1.切换到源代码模式 UM.getEditor('editor').execCommand("source"); 2.给编辑器插入Velocity源码 $(".edui- ...
- 基于tornado的文件上传demo
这里,web框架是tornado的4.0版本,文件上传组件,是用的bootstrap-fileinput. 这个小demo,是给合作伙伴提供的,模拟APP上摄像头拍照,上传给后台服务进行图像识别用,识 ...
- ESP8266 ESP-01调试方法
1. 用AMS1117搭建一个3.3V输出的电路 2. ESP8266 ESP-01接线 只要连接UTXD.GND.CH_PD.VCC.URXD这五个管脚就可以直接使用了. 注意的是CH_PD要接高电 ...
- hyperledge fabric里order-kafka过程分析
Broadcast主要接收Peer的数据并在Orderer里面生成一系列数据块,主要流程见下图: Broadcast过程分析:Peer(客户端)通过GRPC发起通信,与Orderer连接成功之后,便可 ...
- Python正则表达式与re模块
在线正则表达式测试 http://tool.oschina.net/regex/ 常见匹配模式 模式 描述 \w 匹配字母数字及下划线 \W 匹配非字母数字下划线 \s 匹配任意空白字符,等价于 [\ ...
- ubuntu-docker入门到放弃(六)数据管理
在docker的数据管理中,有两个概念: 1.数据卷 数据卷是一个可供容器使用的特殊目录,它绕过文件系统,可以提供很多有用的特性: 1.1 数据卷可以在容器之间共享和重用 1.2 对数据卷的修改会立刻 ...
- SVN怎么触发Jenkins自动构建
通常,有几种方式可以在SVN仓库发生改变时触发Jenkins进行构建.第一种是,Jenkins主动轮询SVN仓库:第二种是,在SVN客户端(如TortoiseSVN)创建客户端hooks来触发构建:第 ...
- 前端之js-echarts组件介绍
Echarts.init: 全局 echarts 对象,在 script 标签引入 echarts.js 文件后获得,或者在 AMD 环境中通过 require('echarts') 获得. < ...
- VS中的类模板
在目录C:\Program Files (x86)\Microsoft Visual Studio\2017\Community\Common7\IDE\ItemTemplates\CSharp\Co ...