ES6,变量,函数-参数,结构赋值
变量
var
- 1.可以重复声明、
- 无法限制修改-,
- 没有块级作用域
let
不能重复声明,变量-可以修改,块级作
const
不能重复声明,常量-不能修改,块级作
函数——箭头函数function 名字(){}()=>{}
1.如果只有一个参数,()可以省
2.如果只有一个return,{}可以省
()——只有一个参数{}——只有一个return
1 <script>
2 /*原来的写法*/
3 let arr = [1, 2, 3, 10, 50, 21, 52]
4 arr.sort(function (n1, n2)
5 {
6 returt n1-n2;
7 })
8 alert(arr)
9
10 /*简写*/
11 let arr1 = [1, 2,212, 3, 10, 50, 21, 52]
12 arr1.sort((n1, n2)=> {
13 return n1-n2
14 })
15 alert(arr1)
16 </script>
函数的参数
1,收集剩余的参数
function show(a,b,...args)
...args后面的参数会收集起来,它是一个数组参数不固定
参数(Parameter)必须是最后一个
2,展开数组
let arr1=[1,2,3]
let arr1=[4,5,6]
let arr=[...arr1,...arr2]
alert(arr)
展开后的效果,跟直接把数组的内容写在这儿一样
默认参数
function show(a,b=2,c=50) {
return a+b+c;
}
alert(show(12))
结果:74
//未写入的参数会直接拿这儿用
结构赋值
1 //1.左右两边结构必须一样
2 //2.右边必须是个东西(json,数组..)
3 //3.声明和赋值不能分开(必须在一句话里完成)
4 let [a,b,c]=[12,5,8];
5
6 let {a,b,c}={a: 12, b: 5, c: 8};
7
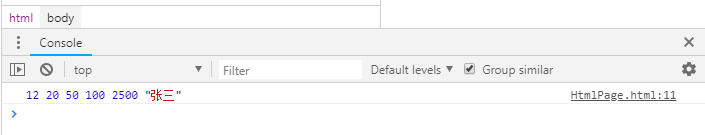
8 let [{a,b},[n1,n2],num,str]=[{a:12,b:20},[50,100],2500,"张三"];
9
10 console.log(a,b,n1,n2,num,str)
甚至可以不用临时变量解决“交换两个变量”这个经典问题:
var x = , y = ;
[ y, x ] = [ x, y ];
console.log( x, y ); // 20 10
里面的东西在复杂也是ok的

ES6,变量,函数-参数,结构赋值的更多相关文章
- ES6之函数参数
ES6中对于函数参数主要增加了以下内容: 1.参数的扩展/数组的展开: 2.默认参数. 什么是参数的扩展? 看下面代码: <!DOCTYPE html> <html lang=&qu ...
- ES6学习 --函数参数默认值与解构赋值默认值
1. ES6的解构ES6中引入了解构赋值的操作,其作用是:将值从数组Array或属性从对象Object提取到不同的变量中 即分为两种情况:从数组Array中解构,以及从对象Object中解构 ①.从数 ...
- ES6必知必会 (一)—— 变量声明和结构赋值
本文章属于个人对es6一些比较常用的语法的总结归纳,其主要参考阮一峰大神的<a href="http://es6.ruanyifeng.com//">ECMAScrip ...
- ES6 变量的解构赋值
数组的解构赋值 var [a,b,c] = [1,2,3]; 左边是变量,右边是值,根据数据结构一一对应 只要等号两边的模式相同,左边的变量就会被赋予右边对应的值,必须模式相同 如果等号 ...
- ES6 - 变量的解构赋值学习笔记
变量的解析赋值 数组的解析赋值 es6允许按照一定的模式,从数组和对象中提取值,对变量进行赋值,这就称为解构. var a = 1; var b = 2; var c = 3; //在es6中允许写成 ...
- es6变量的解构赋值学习笔记
1. 解构赋值的规则是,只要等号右边的值不是对象,就先将其转为对象.由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错. let { prop: x } = undefin ...
- ES6 对象增强和结构赋值
The enhanced Object literals: ES6 has added some new syntax-based extensions to {} object literal fo ...
- ES6变量的解构赋值
变量的解构赋值 1.数组的解构赋值 2.对象的解构赋值 3.字符串的解构赋值 4.数值和布尔值的解构赋值 5.函数参数的解构赋值 6.圆括号问题 7.用途 1.数组的解构赋值 ES6 允许写成下面这样 ...
- es6—变量的解构赋值
数组的解构赋值 ]]]]]]] = []}} = {}} = {}})]: first]: last} = arr} = {}) {}))}))}) {}))}))].]]]])})] }}} = { ...
- ES6变量的解构赋值(二)对象的解构赋值
前面我们知道,数组的结构赋值需要按顺序进行赋值, let [a,,c] = [,,] console.log(a); console.log(c);//3 let [a,b] = [1];consol ...
随机推荐
- 通过状态机来对axi_lite总线进行操作
通过状态机来对axi_lite总线进行操作 状态跳转: 1.初始状态 将axi_lite读写两个信道分开进行控制,在初始状态,就根据读,写信号来判断应该跳转到那一个状态. 2.写状态 在写状态中不需要 ...
- windows的消息传递--消息盒子
例如对windows发消息让文本选中. SendMessage(Text1.hwnd,EM_GETSEL,0,-1 ); EC_LEFTMARGIN(&H1) EC_USEFONTIN ...
- android利用provider查询同一个数据库中没有对外暴露出来的表
[原创]转载请加本篇博客地址http://www.cnblogs.com/scarecrow-blog/p/6266042.html 个人感觉这是android provider 的一个漏洞, 废话少 ...
- UML类图快速入门篇
1.关联 1.1双向关联: C1-C2:指双方都知道对方的存在,都可以调用对方的公共属性和方法. 在GOF的设计模式书上是这样描述的:虽然在分析阶段这种关系是适用的,但我们觉得它对于描述设计模式内的类 ...
- window10 禁止更新
win+R 运行 在服务里找到WindowsUpdate 双击 弹出的对话框 启动类型选禁用
- 关于dubbo通信协议之对比
对dubbo的协议的学习,可以知道目前主流RPC通信大概是什么情况, dubbo共支持如下几种通信协议: dubbo:// rmi:// hessian:// http:// webservice:/ ...
- ALGO-30_蓝桥杯_算法训练_入学考试DP)
问题描述 辰辰是个天资聪颖的孩子,他的梦想是成为世界上最伟大的医师.为此,他想拜附近最有威望的医师为师.医师为了判断他的资质,给他出了一个难题.医师把他带到一个到处都是草药的山洞里对他说:“孩子,这个 ...
- zuul网关Filter处理流程及异常处理
本文转载自:https://blog.csdn.net/tianyaleixiaowu/article/details/77893822 上一篇介绍了java网关Zuul的简单使用,进行请求路由转发和 ...
- 10分钟复习javaweb
html:是网页的骨架,静态网页初步的轮廓,简单粗糙,僵硬又没有美感.表单的标签<form>,里面的<input>很常用,里面有type属性等css:为了更加灵活,常与div一 ...
- appium+python自动化 adb shell按键操作
前言 接着上篇介绍input里面的按键操作keyevent事件,发送手机上常用的一些按键操作 keyevent 1.keyevent事件有一张对应的表,可以直接发送对应的数字,也可以方式字符串,如下两 ...
