javascript source map 的使用
之前发现VS.NET会为压缩的js文添加一个与文件名同名的.map文件,一直没有搞懂他是用来做什么的,直接删除掉运行时浏览器又会报错,后来google了一直才真正搞懂了这个小小的map文件背后的巨大意义。
从源码转换讲起
JavaScript脚本正变得越来越复杂。大部分源码(尤其是各种函数库和框架)都要经过转换,才能投入生产环境。
常见的源码转换,主要是以下三种情况:
- 压缩,减小体积。
- 多个文件合并,减少HTTP请求数。
- 其他语言编译成JavaScript。最常见的例子就是CoffeeScript。
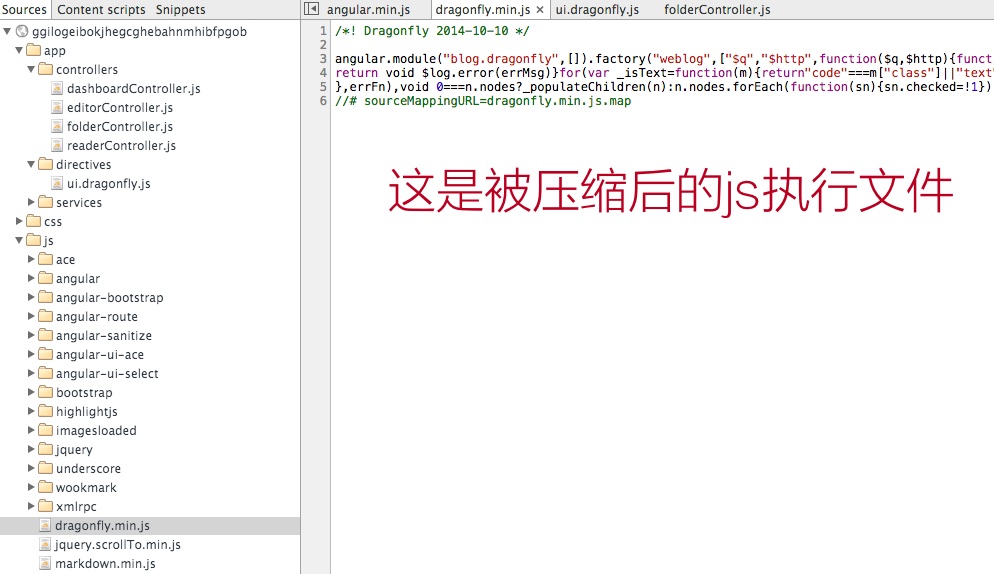
这三种情况,都使得实际运行的代码不同于开发代码,除错(debug)变得困难重重。
通常,JavaScript的解释器会告诉你,第几行第几列代码出错。但是,这对于转换后的代码毫无用处。你看着报错信息,感到毫无头绪,根本不知道它所对应的原始位。
这就是Source map想要解决的问题。

什么是Source map
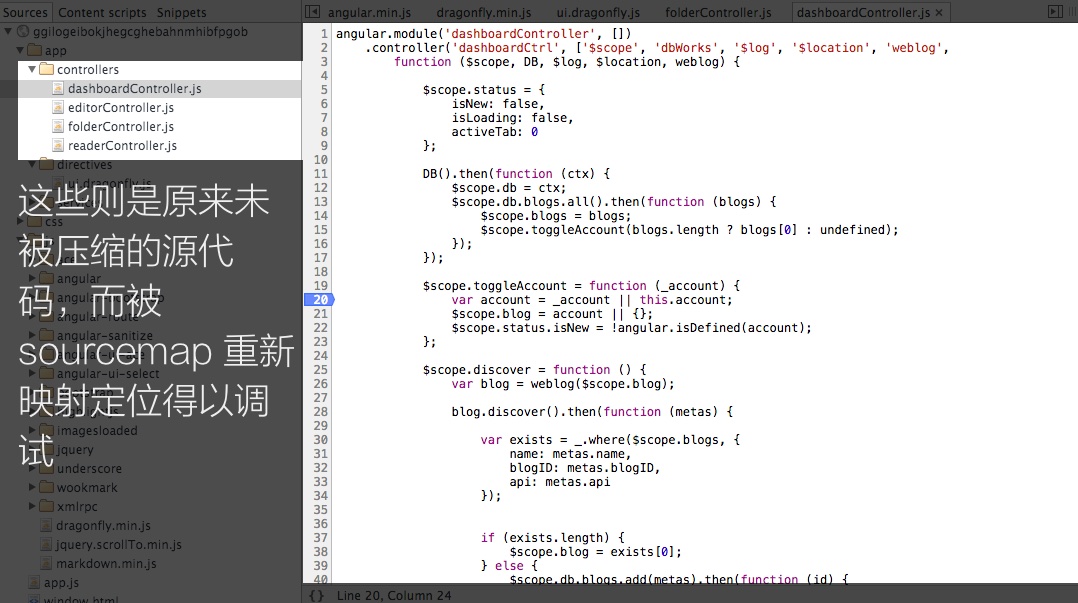
简单说,Source map就是一个信息文件,里面储存着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。
有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码。这无疑给开发者带来了很大方便。

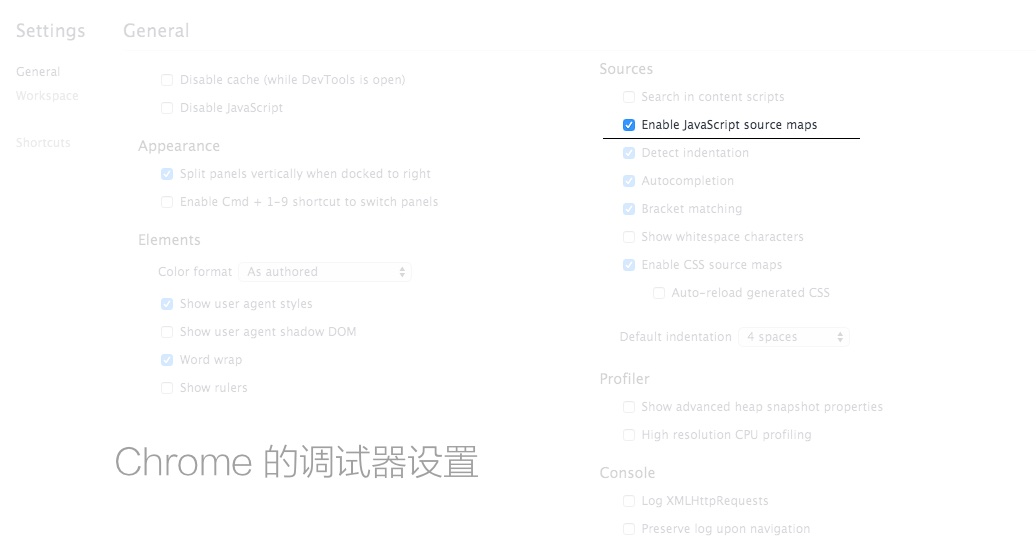
目前,暂时只有Chrome浏览器支持这个功能。在Developer Tools的Setting设置中,确认选中"Enable JavaScript source maps"。

如何启用Source map
只要在转换后的代码尾部,加上一行就可以了。
//@ sourceMappingURL=/path/to/file.js.map
map文件可以放在网络上,也可以放在本地文件系统。
如何生成Source map
Source map 可以通过javascript 压缩工具在压缩之后直接生成就行了。在VS.NET中是默认生成的,要使source map有效的唯的条件就是不能将压缩前的js原文件删除,否则浏览器同样会报出找不到源码错误。
如果我们是在纯javascript 的开发环境如 chrome apps / nodejs 下比较推荐使用 grunt 的 uglify 任务插件在完成压缩的同时直接生成source map 并且将source map的引用加入到加压后的js文件中。此功能在 uglify 0.6.0 后得到好很好的支持,在Gruntfile中的具体设置如下:
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
build: {
options: {
sourceMap: true,
sourceMapIncludeSources: true,
sourceMapName: 'js/runtime.min.js.map'
},
files: {
'js/runtime.min.js': [
'app/services.js',
'app/directives.js',
'app/controllers.js'
]
}
}
}
});
只需要加入 sourceMap, sourceMapIncludeSources 和 sourceMapName 就可以很好地控制source map的生成了。
结语
我比较重视实用性,至于source map的文件格式也是一篇极长的理论,我想一般程序不会摆着工具不用闲得蛋疼去自己写source map的。如果想了解关于source map的构成和source map中的VLQ编码可以参考HTML5 Rocks 上的这篇 Introduction to JavaScript Source Maps 英文长文。
javascript source map 的使用的更多相关文章
- JavaScript Source Map 详解
源码地址: http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html 上周,jQuery 1.9发布. 这是2.0版之前的最后 ...
- java source map
Chrome 更新后出现了 jquery.min.map 404 (Not Found) 的信息 这个到底是什么东西?查询了一下,得到了以下资料 JQuery 官方解释 摘录一下內容 从 jQuer ...
- Source Map入门教程
部署前端之前,开发者通常会对代码进行打包压缩,这样可以减少代码大小,从而有效提高访问速度.然而,压缩代码的报错信息是很难Debug的,因为它的行号和列号已经失真.这时就需要Source Map来还原真 ...
- 【转】webpack中关于source map的配置
Webpack中sourcemap的配置 sourcemap是为了解决开发代码与实际运行代码不一致时帮助我们debug到原始开发代码的技术.尤其是如今前端开发中大部分的代码都经过编译,打包等工程化转换 ...
- 前端工具-调试压缩后的JS(Source Map的使用)
使用 Source Map 可以在 FF 的调试器. Chrome 的 Sources 和 VSCode 中给压缩前的文件下断点,也可以方便定位错误发生的位置(定位到压缩前的文件). 何为 Sourc ...
- Javascript 如何生成Less和Js的Source map
为什么有Source map CSS和JS脚本正变得越来越复杂,为了解决网络瓶颈,大部分源代码都需要经过编译.合并.压缩才能运用到实际环境中.为了减少网络资源占用,源码一般都会经过以下方式处理: 使用 ...
- 源映射(Source Map)详解
一.什么是源映射 为了提高性能,很多站点都会先压缩 JavaScript 代码然后上线, 但如果代码运行时出现错误,浏览器只会显示在已压缩的代码中的位置,很难确定真正的源码错误位置. 这时源映射就登场 ...
- source map 的原理探究
线上产品代码一般是编译过的,前端的编译处理过程包括不限于 转译器/Transpilers (Babel, Traceur) 编译器/Compilers (Closure Compiler, TypeS ...
- source map
一.source map 概述 我们在打包中,将开发环境中源代码经过压缩,去空格,babel编译转化,最终可以得到适用于生产环境的项目代码,这样处理后的项目代码和源代码之间差异性很大,会造成无法deb ...
随机推荐
- Linux系统优化之设置swappiness值提高MySQL查询性能
对MySQL来说,操作系统层面的优化也可以值得考虑一下:就是swappiness. swappiness的大小主要对如何使用swap分区有着密切的联系. 来看一下: [root@chaofeng ~] ...
- 一、HttpServletRequest接口 二、HttpServletReponse接口 三、POST和GET请求方式及其乱码处理 四、ServletContext对象和ServletConfig对象
一.HttpServletRequest接口 内部封装了客户端请求的数据信息 接收客户端的请求参数.HTTP请求数据包中配置参数 ###<1>常用方法 getContextPath()重要 ...
- 阿里八八Alpha阶段Scrum(1/12)
任务分配 叶文滔:整体框架UI设计.作为组长进行任务协调 俞鋆:后端服务器及数据库搭建 王国超:日程模块多日显示部分设计 黄梅玲:日程模块单日显示部分设计 林炜鸿:日程模块文本添加部分设计 张岳.刘晓 ...
- Oracle_spatial的常见错误与注意事项
常见的错误 1.ORA-13226:没有空间索引接口将不被支持 当使用一个空间操作符时,如果没有使用空间索引导致该操作符不能被完成将会返回该错误.这可能会发生在当你使用的列上没有空间索引.或者优化器没 ...
- Python glob.md
glob 即使glob API非常简单, 但这个模块包含了很多的功能. 在很多情况下, 尤其是你的程序需要寻找出文件系统中, 文件名匹配特定模式的文件时, 是非常有用的. 如果你需要包含一个特定扩展名 ...
- Volley源码分析(四)NetWork与ResponseDelivery工作原理
这篇文章主要分析网络请求和结果交付的过程. NetWork工作原理 之前已经说到通过mNetWork.performRequest()方法来得到NetResponse,看一下该方法具体的执行流程,pe ...
- std::lexicographical_compare函数的使用
按照词典序比较前者是否小于后者. 当序列<first1, last1>按照字典序比较小于后者序列<first2, last2>,则返回true.否则,返回false. 所谓字典 ...
- VS2015+OpenGL4.0开发编译时弹出错误:glaux.lib(tk.obj) : error LNK2019: 无法解析的外部符号 _sscanf,该符号在函数 _GetRegistrySysColors@8 中被引用
一.问题描述: VS2015+OpenGL4.0开发编译时弹出如下所示的错误: 1>glaux.lib(tk.obj) : error LNK2019: 无法解析的外部符号 _sscanf,该符 ...
- ubuntu16.04下的htk安装编译
HTK(HMM Tools Kit)是一个剑桥大学开发的专门用于建立和处理HMM的实验工具包[1],主要应用于语音识别领域,也可以应用于语音合成.字符识别和DNA排序等领域.HTK经过剑桥大学.Ent ...
- vmware中装的ubuntu上不了网
背景 上周末重装了windows主机的系统,之后就重新安装了vmware软件,今天使用的时候就发现git pull代码仓库的时候,发现代码仓库无法获取,检查后发现是虚拟机上不了网了. 查看了一系列教程 ...
